
Über Den Autor
Rachel Andrew ist ein web-Entwickler, Autor und speaker. Sie ist Autorin einer Reihe von Büchern, darunter das neue CSS-Layout., Sie ist eine der Menschen hinter dem …Mehr abouttrachel↬
- 12 min lesen
- CSS,Browser
- Gespeichert für offline lesen
- Share on Twitter, LinkedIn


Eines der ersten Dinge, die die meisten von uns gelernt haben, als wir CSS gelernt haben, waren Details der verschiedenen Teile einer Box in CSS, die als CSS-Box-Modell beschrieben wurden. Eines der Elemente im Box-Modell ist der Rand, ein transparenter Bereich um eine Box, der andere Elemente vom Box-Inhalt wegdrückt., Die Eigenschaften margin-top, margin-right, margin-bottom und margin-left wurden zusammen mit der Abkürzung margin zum gleichzeitigen Festlegen aller vier Eigenschaften in CSS1 beschrieben.
Eine Marge scheint eine ziemlich unkomplizierte Sache zu sein, aber in diesem Artikel werden wir uns einige der Dinge ansehen, die Menschen in Bezug auf die Verwendung von Margen stolpern lassen. Insbesondere werden wir untersuchen, wie Margen miteinander interagieren und wie Margin Collapsing tatsächlich funktioniert.,
Das CSS-Boxmodell
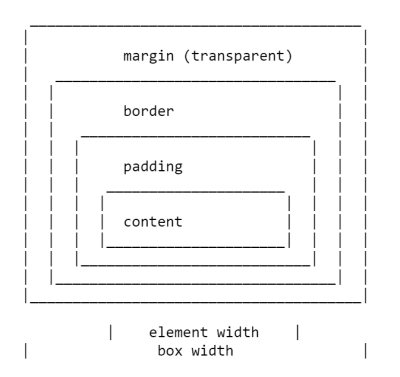
Wie bei allen Artikeln über Teile des CSS-Boxmodells sollten wir definieren, was wir damit meinen und wie das Modell durch CSS-Versionen geklärt wurde. Das Box-Modell bezieht sich darauf, wie die verschiedenen Teile einer Box — Inhalt, Auffüllung, Rand und Rand — angeordnet sind und miteinander interagieren. In CSS1 wurde das Box-Modell mit dem im Bild unten gezeigten ASCII-Kunstdiagramm detailliert beschrieben.,

Die vier Randeigenschaften für jede Seite der Box und die margin Abkürzung wurden alle in CSS1 definiert.
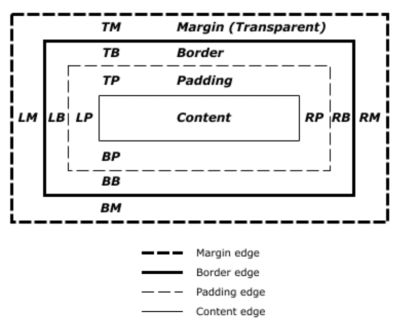
Die CSS2.1-Spezifikation enthält eine Illustration, um das Box-Modell zu demonstrieren, und definiert auch Begriffe, die wir noch verwenden, um die verschiedenen Boxen zu beschreiben., Die Spezifikation beschreibt die content box, , border box und margin box, die jeweils durch die Kanten des Inhalts, des Auffüllens, des Randes bzw. des Randes definiert sind.

Als Arbeitsentwurf gibt es nun eine Level 3-Box-Modellspezifikation., Diese Spezifikation bezieht sich auf CSS2 für die Definitionen des Boxmodells und der Ränder, daher ist es die CSS2-Definition, die wir für den Großteil dieses Artikels verwenden werden.
Margin Collapsing
Die CSS1-Spezifikation definierte, wie sie Ränder definierte, auch, dass vertikale Ränder zusammenbrechen. Dieses zusammenbrechende Verhalten war seitdem die Quelle marginbezogener Frustration. Margin Collapsing macht Sinn, wenn man bedenkt, dass CSS in diesen frühen Tagen als Dokumentationsformatierungssprache verwendet wurde., Margin Collapsing bedeutet, dass, wenn eine Überschrift mit einem unteren Rand, wird durch einen Absatz mit einem oberen Rand gefolgt, Sie erhalten keine große Lücke zwischen diesen Elementen.
Wenn Ränder zusammenbrechen, werden sie so kombiniert, dass der Abstand zwischen den beiden Elementen der größere der beiden Ränder wird. Der kleinere Rand landet im Wesentlichen innerhalb des größeren.,
Ränder kollabieren in folgenden Situationen:
- Benachbarte Geschwister
- Vollständig leere Kästchen
- Übergeordnetes und erstes oder letztes untergeordnetes Element
Werfen wir einen Blick auf jedes dieser Szenarien, bevor wir uns die Dinge ansehen, die verhindern, dass Ränder in diesen Szenarien kollabieren.
Benachbarte Geschwister
Meine erste Beschreibung von margin collapsing ist eine Demonstration, wie die Ränder zwischen benachbarten Geschwistern zusammenbrechen., Anders als in den unten genannten Situationen kollabiert der untere Rand des ersten Elements mit dem oberen Rand des folgenden Elements, wenn zwei Elemente im normalen Fluss nacheinander angezeigt werden.
Im folgenden CodePen-Beispiel gibt es dreidiv – Elemente. Die erste hat einen oberen und unteren Rand von 50 Pixeln. Der zweite hat einen oberen und unteren Rand von 20 Pixel. Der dritte hat einen oberen und unteren Rand von 3em. Der Rand zwischen den ersten beiden Elementen beträgt 50 Pixel, da der kleinere obere Rand mit dem größeren unteren Rand kombiniert wird., Der Rand zwischen den zweiten beiden Elementen in 3em, da 3em größer ist als die 20 Pixel am unteren Rand des zweiten Elements.
Vollständig leere Felder
Wenn ein Feld leer ist, können der obere und der untere Rand zusammenbrechen. Im folgenden CodePen-Beispiel hat das Element mit einer Klasse von leer einen oberen und unteren Rand von 50 Pixeln, der Abstand zwischen dem ersten und dritten Element beträgt jedoch nicht 100 Pixel, sondern 50. Dies liegt daran, dass die beiden Margen zusammenbrechen. Wenn Sie diesem Feld etwas hinzufügen (sogar Auffüllen), werden die oberen und unteren Ränder verwendet und nicht zusammengebrochen.,
Übergeordnetes und erstes oder letztes untergeordnetes Element
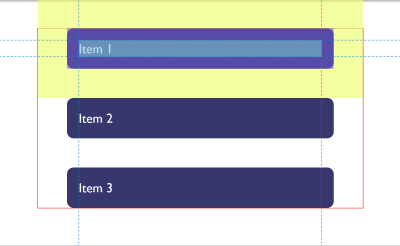
Dies ist das Margin-Collapsing-Szenario, das Menschen am häufigsten auffängt, da es nicht besonders intuitiv erscheint. Im folgenden CodePen habe ich eine div mit einer Klasse von Wrapper, und ich habe gegeben, dass div eine outline in rot, damit Sie sehen können, wo es ist. Die drei untergeordneten Elemente haben alle einen Rand von 50 Pixel. Das erste und das letzte Element sind jedoch bündig mit den Kanten des Wrappers; Es gibt keinen 50-Pixel-Rand zwischen dem Element und dem Wrapper.,
Dies liegt daran, dass der Rand des untergeordneten Elements mit einem beliebigen Rand des übergeordneten Elements kollabiert und somit außerhalb des übergeordneten Elements endet. Sie können dies sehen, wenn Sie das erste Kind mit DevTools untersuchen. Der hervorgehobene gelbe Bereich ist der Rand.

Nur Blockränder kollabieren
Das letzte Beispiel hebt auch etwas über margin collapsing., In CSS2 werden nur vertikale Ränder zum Reduzieren angegeben — das sind die oberen und unteren Ränder eines Elements, wenn Sie sich in einem horizontalen Schreibmodus befinden. Der linke und rechte Rand oben kollabieren also nicht und landen außerhalb des Wrappers.
Hinweis: Es sei daran erinnert, dass Ränder nur in Blockrichtung zusammenbrechen, z. B. zwischen Absätzen.
Dinge, die verhindern, dass der Rand zusammenbricht
Die Ränder kollabieren niemals, wenn ein Element eine absolute Positionierung hat oder schwebt., Angenommen, Sie sind auf einen der oben beschriebenen Orte gestoßen, an denen die Ränder zusammenbrechen, wie können Sie verhindern, dass diese Ränder zusammenbrechen?
Das erste, was aufhört zu kollabieren, sind Situationen, in denen sich etwas zwischen den fraglichen Elementen befindet.
Zum Beispiel wird ein Feld, das vollständig leer ist, seinen oberen und unteren Rand nicht reduzieren, wenn ein Rand oder eine Auffüllung angewendet wird. Im folgenden Beispiel habe ich der Box 1px Padding hinzugefügt. Es gibt jetzt einen 50-Pixel-Rand über und unter der Box.,
Siehe den Stift (https://codepen.io/rachelandrew/pen/gNeMpg) von Rachel Andrew.
Dies hat Logik dahinter, wenn die Box ohne Rand oder Auffüllung vollständig leer ist, ist sie im Wesentlichen unsichtbar. Es könnte ein leeres Absatzelement sein, das von Ihrem CMS in das Markup geworfen wird. Wenn Ihr CMS redundante Absatzelemente hinzufügt, möchten Sie wahrscheinlich nicht, dass sie große Lücken zwischen den anderen Absätzen verursachen, da ihre Ränder berücksichtigt werden., Fügen Sie der Box etwas hinzu, und Sie erhalten diese Lücken.
Ein ähnliches Verhalten kann mit Rändern am ersten oder letzten untergeordneten Element beobachtet werden, die durch das übergeordnete Element zusammenbrechen. Wenn wir dem Elternteil einen Rand hinzufügen, bleiben die Ränder der Kinder darin.
Siehe den Stift (https://codepen.io/rachelandrew/pen/vqRKKX) von Rachel Andrew.
Das Verhalten weist erneut eine gewisse Logik auf., Wenn Sie Wrapping-Elemente für semantische Zwecke haben, die nicht visuell angezeigt werden, möchten Sie wahrscheinlich nicht, dass sie große Lücken in der Anzeige verursachen. Dies machte viel Sinn, wenn das Web hauptsächlich Text war. Es ist weniger nützlich als Verhalten, wenn wir Elemente zum Auslegen eines Designs verwenden.
Erstellen eines Blockformatierungskontexts
Ein neuer Blockformatierungskontext (BFC) verhindert auch, dass der Rand durch das enthaltende Element zusammenbricht., Wenn wir uns das Beispiel des ersten und letzten untergeordneten Elements noch einmal ansehen, dessen Ränder außerhalb des Wrappers liegen, und dem Wrapper display: flow-root, wodurch ein neuer BFC erstellt wird, bleiben die Ränder drinnen.
Siehe den Stift (https://codepen.io/rachelandrew/pen/VJXjEp) von Rachel Andrew.
Um mehr über display: flow-root zu erfahren, lesen Sie meinen Artikel“CSS-Layout und den Blockformatierungskontext verstehen“., Das Ändern des Werts der Eigenschaft overflow in auto hat den gleichen Effekt, da dadurch auch ein neuer BFC erstellt wird.obwohl es auch Bildlaufleisten erstellen kann, die Sie in einigen Szenarien nicht wollten.
Flex-und Grid-Container
Flex-und Grid-Container stellen Flex-und Grid-Formatierungskontexte für ihre untergeordneten Elemente her, sodass sie ein anderes Verhalten beim Blockieren des Layouts haben. Einer dieser Unterschiede besteht darin, dass Ränder nicht zusammenbrechen:
„Ein Flex-Container erstellt einen neuen Flex-Formatierungskontext für seinen Inhalt., Dies entspricht dem Einrichten eines Blockformatierungskontexts, mit der Ausnahme, dass anstelle des Blocklayouts ein Flex-Layout verwendet wird. Beispielsweise dringen Floats nicht in den Flex-Container ein, und die Ränder des Flex-Containers kollabieren nicht mit den Rändern des Inhalts.“
– Flexbox Level 1
Wenn wir das obige Beispiel nehmen und den Wrapper in einen Flex-Container verwandeln und die Elemente mit flex-direction: column, können Sie sehen, dass die Ränder jetzt im Wrapper enthalten sind., Darüber hinaus kollabieren die Ränder zwischen benachbarten Flex-Elementen nicht miteinander, sodass wir am Ende 100 Pixel zwischen Flex-Elementen haben, die Summe der 50 Pixel oben und unten in den Elementen.
Siehe den Stift (https://codepen.io/rachelandrew/pen/mZxreL) von Rachel Andrew.
Margin Strategies For Your Site
Aufgrund von Margin collapsing ist es eine gute Idee, einen konsistenten Umgang mit Margins in Ihrer Site zu finden., Am einfachsten ist es, nur Ränder oben oder unten in Elementen zu definieren. Auf diese Weise sollten Sie nicht zu oft auf Margin-Collapsing-Probleme stoßen, da die Seite mit einem Margin immer an eine Seite ohne Margin angrenzt.
Hinweis: Harry Roberts hat einen ausgezeichneten Beitrag, in dem die Gründe aufgeführt sind, warum das Festlegen von Rändern nur in eine Richtung eine gute Idee ist und nicht nur aufgrund der Lösung von Problemen mit kollabierenden Rändern.
Diese Lösung löst nicht die Probleme, die bei Rändern für Kinder auftreten können, die durch ihre Eltern zusammenbrechen., Dieses spezielle Problem ist in der Regel seltener, und wenn Sie wissen, warum es auftritt, können Sie eine Lösung finden. Eine ideale Lösung dafür ist, Komponenten zu geben, die es erfordern display: flow-root, als Fallback für ältere Browser können Sie overflow verwenden, um einen BFC zu erstellen, das übergeordnete Element in einen Flex-Container zu verwandeln oder sogar ein einzelnes Pixel padding einzuführen. Vergessen Sie nicht, dass Sie Feature-Abfragen verwenden können, um die Unterstützung für display: flow-root sodass nur alte Browser eine weniger optimale Lösung erhalten.,
Meistens finde ich, dass es der Schlüssel ist zu wissen, warum Margen zusammenbrechen (oder nicht). Sie können dann von Fall zu Fall herausfinden, wie Sie damit umgehen sollen. Was auch immer Sie wählen, stellen Sie sicher, diese Informationen mit Ihrem Team zu teilen. Ziemlich oft ist das Zusammenbrechen der Margen etwas mysteriös, daher ist der Grund dafür, Dinge zu tun, um dem entgegenzuwirken, möglicherweise nicht offensichtlich! Ein Kommentar in Ihrem Code ist eine große Hilfe — Sie können sogar auf diesen Artikel verlinken und helfen, das Margin Collapsing-Wissen zu teilen.
Ich dachte, ich würde diesen Artikel mit ein paar anderen randbezogenen Informationen abrunden.,
Prozentuale Ränder
Wenn Sie einen Prozentsatz in CSS verwenden, muss es ein Prozentsatz von etwas sein. Mit Prozentsätzen festgelegte Ränder (und Auffüllungen) sind immer ein Prozentsatz der Inline-Größe (Breite in einem horizontalen Schreibmodus) des übergeordneten Elements. Dies bedeutet, dass Sie bei Verwendung von Prozentsätzen die gesamte Auffüllung um das Element herum haben.
Im folgenden CodePen-Beispiel habe ich einen Wrapper mit einer Breite von 200 Pixeln, im Inneren befindet sich eine Box mit einem Rand von 10%, der Rand beträgt auf allen Seiten 20 Pixel, dh 10% von 200.,
Ränder in einer flussrelativen Welt
Wir haben in diesem Artikel über vertikale Ränder gesprochen, aber modernes CSS neigt dazu,eher relativ als physisch über Dinge nachzudenken. Wenn wir also von vertikalen Rändern sprechen, sprechen wir wirklich von Rändern in der Blockdimension. Diese Ränder sind oben und unten, wenn wir uns in einem horizontalen Schreibmodus befinden, wären aber rechts und links in einem vertikalen Schreibmodus, der von links nach rechts geschrieben ist.,
Sobald Sie mit logischen, flussrelativen Richtungen arbeiten, wird es einfacher, über Blockstart und Blockende zu sprechen, als über oben und unten. Um dies zu erleichtern, hat CSS die logischen Eigenschaften und Werte Spezifikation eingeführt. Dadurch werden die relativen Eigenschaften den physikalischen zugeordnet.
Für Ränder erhalten wir die folgenden Zuordnungen (wenn wir in Englisch oder einem anderen horizontalen Schreibmodus mit einer Textrichtung von links nach rechts arbeiten).
Wir haben auch zwei neue Abkürzungen, die die Einstellung beider Blöcke gleichzeitig oder beider inline ermöglichen.,
margin-blockmargin-inline
Im nächsten CodePen-Beispiel habe ich diese Flow-relativen Schlüsselwörter verwendet und dann den Schreibmodus der Box geändert.
Sie können mehr über logische Eigenschaften und Werte auf MDN oder in meinem Artikel „Verstehen logische Eigenschaften und Werte“ hier auf Smashing Magazin lesen.
Zum Abschluss
Sie wissen jetzt das meiste über Margen!, Kurzum:
- Margin collapsing, ist eine Sache. Wenn Sie verstehen, warum es passiert und wann nicht, können Sie Probleme lösen, die es verursachen kann.
- Das Festlegen von Rändern in eine Richtung löst nur viele Margin-bezogene Kopfschmerzen.
- Wie bei allem in CSS, teilen Sie mit Ihrem Team die Entscheidungen, die Sie treffen, und kommentieren Sie Ihren Code.
- Das Nachdenken über Block-und Inline-Dimensionen anstelle der physischen oberen, rechten, unteren und linken Dimensionen hilft Ihnen, wenn sich das Web in Richtung Schreibmodus-Agnostiker bewegt.
Schreibe einen Kommentar