navigační lišta je Mapa webu. Mohlo by to vést uživatele v jasné a logické struktuře k rychlému získání informací. Při využití šablony navigační lišty je také rychlá metoda na vytváření webových stránek a aplikací.
při navrhování webových stránek byste měli vždy držet nástroj prototypování v ruce, abyste mohli začít vytvářet snadnou navigační lištu a pomoci uživateli najít cestu rychleji a lépe.
zde je 30 nejlepších šablon Bootstrap navbar, které vám pomohou s rychlým a efektivním vytvářením webových stránek v roce 2020.,
Bootstrap 4 navigační lišty s Ikonou Top

Designer: Tam710562
Kód: HTML/CSS
Stáhnout
Tento Bootstrap 4 navbar šablony funkce na ikony s top bubble tipy. Obsahuje tři druhy vizuálních prvků, včetně ikon s textem, vyhledávací lištou a rozbalovací nabídkou. S černým pozadím jsou bílé texty, ikony a bubliny s gradientními barvami pro uživatele docela působivé.,
Navbar s Sociální Ikony & Dropdown

Designer: Priyanshu28696
Kód: HTML/CSS/JS
Stáhnout
Navbar s sociální ikony & dropdown je Bootstrap šablonu s Facebook, Twitter a Instagram ikony na pravé straně. Uživatelé mohli přizpůsobit a přidat hypertextový odkaz vlastních odkazů na sociální platformu pro rozšíření propagačních kanálů.,
Citlivý navigační lišty

Zdroj: Mobirise
Stáhnout
Toto je citlivý Bootstrap navigační panel postavený na Mobirise platformy. Adaptivní rozložení se snadno přizpůsobí velikosti různých zařízení. Průhledné pozadí dělá navbar vypadá moderní a módní. Také se automaticky zobrazí v kontrastní barvě, aby se odlišila od hlavní stránky.
Bootstrap 4 navigační lišty s Logem Obrázek

Zdroj: Startbootstrap
Kód: HTML/CSS/JavaScript
Zdroj: jquery.tenký.min.,js, bootstrap.min.css, bootstrap.svazek.min.js
Download
Bootstrap 4 navbar s logem image je klasická šablona pro webové stránky značky s logem na levé straně. Ostatní textové odkazy uspořádané průměrně zavírají pravou stranu.
Bootstrap NavBar Rozbalovacích Menu

Designer: Fontenele
Kód: HTML/CSS/JS
Stáhnout
Tento navigační lišta s rozbalovacím menu, je postaven v Bootstrap 4.1.1. Pokud chcete navigační lištu s více vrstvami dílčích nabídek, může to být dobrá volba., Vnořené vrstvy strukturované v jasné a logické úrovni pro zobrazení informací metodou gradientního sestupu.
Bootstrap 4, Zarovnat Doprava Navbar

Designer: demonguru18
Kód: HTML/CSS
Stáhnout
Založit na žlutém pozadí, to Bootstrap 4 navbar je vytvořen ve správné zarovnání se soustředit uživatele pro přihlášení a registraci tlačítek. Plus prvky CTA, tato navigační lišta zahrnuje více interakcí s uživateli.,
Transparentní lepicí NavBar

Designer: Erickkf600
Kód: HTML/CSS/JS
Stáhnout
Mnoho webových stránek nyní přijmout tento druh transparentní lepicí navigační lišta, která může bez problémů integrovat s obrázkem na pozadí. Všechny navigační prvky jsou zjednodušeny tak, aby představovaly jasné uživatelské rozhraní. Při posouvání stránky se však automaticky zobrazí tmavé pozadí.,
Bootstrap 4 Navbar

Designer: Abdullah TÜREL
Kód: HTML/CSS/JS
Stáhnout
Tento Bootstrap 4 navbar poskytuje jak záhlaví a zápatí, navigační panel. Takže jej můžete použít přímo pro vaše webové stránky budovy. Horní navigační lišta uspořádaná v pravém zarovnání a zvýrazňuje logo webové stránky. Zatímco rozvržení navigace zápatí průměrně ve třech sloupcích včetně adresy, kontaktu a sociálních médií. Všechny prvky by mohly interagovat s pohybem myši.,
Bootstrap Navbar Slide-In Na posunout dolů

Designer: ReeZh Design
Kód: HTML/CSS/SCSS/JS
Stáhnout
S tímto Bootstrap navigační lišty šablony, dozvíte se, jak navigační panel pracuje pod default, statické, a lepkavý státy. Kódované s citlivým CSS a HTML, To by mohlo vyhovovat pro zařízení v různých zařízeních. Pokud chcete vidět rozdíl mezi statickou a lepkavou pevnou navigací, stačí posunout stránku dolů.,
Navbar s Přihlášení a Registrace

Designer: John Smith
Kód: HTML/CSS/JS
Stáhnout
Přihlásit se a zaregistrovat tlačítka jsou jedním z nejvíce důležitých prvků na webové stránce. Tato šablona poskytuje představu o tom, jak vložit přihlašovací a registrační tlačítka do navigačního panelu. Panel přihlášení a registrace se skrývá v rozbalovací nabídce, aby se ušetřilo místo na horním panelu.,
Vznášející se Navigační Panel

Designer: Michael Ward
Kód: HTML/CSS/SCSS/JS
Stáhnout
Jak se dozvědět, kde jste na webové stránky? Stačí se podívat na tento Bootstrap vznášející se navbar. Na základě Hover.css, uživatelé mohou provádět rychlé úsudky umístěním myši nad navigační text. Poté mohou uživatelé získat zpětnou vazbu od micro animace a uloží klikací kroky pro uživatele.,
Transparentní Pevné Navbar

Designer: Leith
Kód: HTML/CSS/SCSS/JS
Stáhnout
stále Více a více webových stránek raději nastavit více obrazovek s různými barvami. Takže návrháři a vývojáři vytvářejí šablonu, která vyhovuje tomuto druhu designu webových stránek. Transparentní pozadí a lepkavá pevná lišta umožňují uživatelům vždy získat jasnou navigaci pro přepnutí na jiné stránky.,
Bootstrap Navigační panel

Designer: Stanley Louis
Kód: HTML/CSS/JS
Stáhnout
velmi jednoduché Bootstrap navigační liště webové stránky s názvem a zarovnané vpravo navigační texty v minimalismus stylu. Jednoduché prvky mohou uživatelům vždy poskytnout snadnější přístup.
Bootstrap Animované navigační lišty

Designer: Štefan Omerovic
Kód: HTML/CSS/JS
Stáhnout
Tento Bootstrap animované navigační lišty šablony vypadá čistý a jednoduchý., Má modré pozadí, které můžete přizpůsobit z kódu CSS. Šířka lišty je proměnná s zoomovací animací při posouvání po webové stránce.
Bootstrap Navigace s CSS

Designer: Scanfcode
Kód: HTML/CSS/JS
Stáhnout
Krátce, tento Bootstrap navigační panel je zcela minimalistický design. Na bílé liště jsou prezentovány pouze tři prvky: Logo, rozevírací seznam, přihlašovací a registrační tlačítka. Další navigační texty jsou shromažďovány v rozevíracím seznamu. To je klíčový bod pro vybudování takového čistého baru., Také by to mohlo být přizpůsobeno ve své knihovně kódu CSS.
Bootstrap Navigation Bar

Designer: Md. Rejaul Karim
Kód: HTML/CSS/JS
Stáhnout
Liší od ostatních Bootstrap navbar šablony výše, tenhle navržen s kompletní sadou potřebných informací sekcí, jako homepage, o nás, vítejte, služby, a další. Za zmínku stojí, že vyhledávací pole je vybaveno funkcí předem zadaného textu.,
Reagovat Pevné Animované navigační lišty

Designer: Albi
Kód: HTML/CSS/JS
Stáhnout
Další transparentní navigační panel se liší od šablony 7 s responzivní design. Přednastavená animace se objeví, když posouváte stránku dolů a Navigační lišta se současně změní na pevnou lištu s tmavým pozadím. Je vhodný pro podnikání, vzdělávání a osobní profil webové stránky.,
Bootstrap Navbar s Logem Nad Střed

Designer: David Cochran
Kód: HTML/CSS/LESS/JS
Stáhnout
Tento Bootstrap navigační panel je velmi jednoduchý a moderní navigační lišty šablony, vzhledem k styl písma, loga. Velké logo je umístěno nad navbar a soustředěno na stránce. Odkazy na navbar lze plně přizpůsobit úpravou kódu.,
Bootstrap Navbar Základní

Designer: Sandra Marie
Kód: HTML/CSS/JS
Stáhnout
Toto je základní navigační lišta s kotvou funkce. Mohlo by vám pomoci rychle posoudit, kterou část stránky posouváte dolů. Můžete také kliknout na navigační texty a obrátit se na jiné stránky. Obvykle je tento druh navigační lišty vhodnější pro jednostránkový web.,
Posouvání Navigace

Zdroj: Startbootstrap
Stáhnout
Toto je rolování navigační panel šablony s jednoduchým stylem. Je to záměrně unstyled, takže si můžete přizpůsobit jako jakýkoli styl pro vstupní stránku. Klikací odkazy umožňují hladký svitek a funkce scroll spy může zvýraznit, kde se nacházíte na navbar. Také jako citlivý jednostránkový design by se dokonale hodil na všechna zařízení s různými velikostmi.,
Bootstrap 4 navbar

Designer: Muluneh Probudil
Kód: HTML/CSS/JS
Stáhnout
Tento Bootstrap 4 navbar je šablona s centrem sladit. Lišta je postavena se třemi prvky, včetně loga, navigačních odkazů a vyhledávacího pole. Všechny prvky uspořádány logicky a úhledně. Prostor na baru vypadá velmi čistě. Kromě navigace má také horizontální knihovnu miniatur pro prezentaci produktu. Tak, to by mohlo být použito pro obchodní a osobní agent webové stránky budovy.,
Bootstrap 4 navigační lišty s Posuvníku

Designer: Divinector
Kód: HTML/CSS/JS
Stáhnout
Tento Bootstrap 4 navbar šablony s jezdcem je nejen skvělý navbar design, ale také landing page design. To dělá dobře kombinaci navigační lišty a vstupní stránky. Navigační lišta je upevněna v horní části webové stránky, zatímco posuvníky jsou soustředěny na stránce pod lištou, což je také navigace pro návštěvníky. Posuvné prvky by mohly být změněny podle vašich potřeb úpravou poskytnutých kódů.,
Bootstrap 4 navbar

Designer: Piyush
Kód: HTML/CSS/JS
Stáhnout
Tento Bootstrap 4 navbar je kreativní design s animacemi. Stačí přesunout myší a zkontrolovat a zobrazit animované navigační texty se změnou tvaru textů. Je to také reponsivní design, který můžete použít na více zařízeních.,
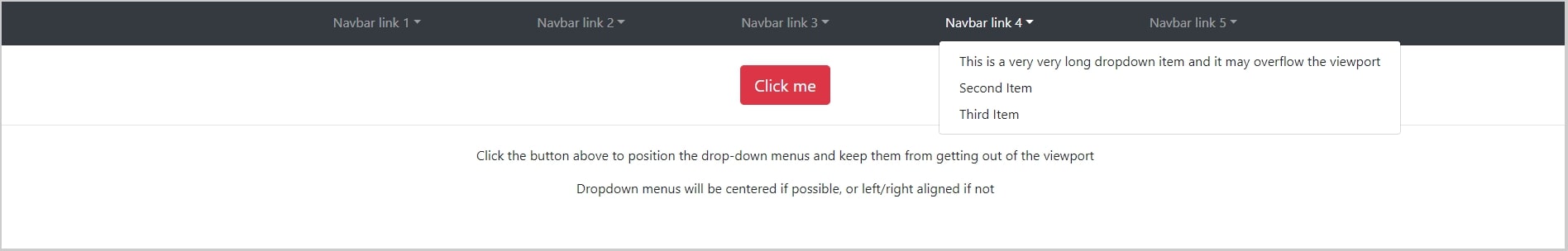
Bootstrap 4 navbar rozbalovacích nabídkách nepřekrývají výřezu

Designer: Gilles Migliori
Kód: HTML/CSS/JS
Stáhnout
Obvykle jsme viděli krátký a výstižný drop-down menu na panelu navigace. To šetří místo pro lištu a také zabraňuje blokování ostatních oblastí na webové stránce. Tato navigační lišta Bootstrap však byla navržena intentinálně s dlouhými rozevíracími seznamy. Ale, s předem navrženým tlačítkem pro kliknutí, rozevírací seznamy mohou být zarovnány doleva / doprava nebo do středu., Můžete jej přizpůsobit podle svých skutečných potřeb, abyste se vyhnuli překrývání.
Bootstrap 4 Navbar Doprava/na Střed

Projektant: ts-de
Kód: HTML/CSS/JS
Stáhnout
Double navigační panely design poskytována designer ts-de. Zde můžete přímo provést vizuální srovnání pravého a středního navbaru. Kromě toho jsou obě navigační lišty navrženy s černobílým pozadím. Přidáním vlastních kreativních prvků vám navigační lišty umožňují získat různé vizuální zážitky a zaostření.,
Bootstrap 4 Navbar – Zobrazení Podmenu na Hover

Designer: ReeZh Design
Kód: HTML/CSS/SCSS/JS
Stáhnout
Tento Bootstrap 4 navbar šablony, je navržen tak, aby vám ukázat, jak se zobrazí submenu na visu. Když vznášející se na navigační odkazy, bude rozbalovací podnabídku s podrobnější informace a seznamy pro vás jít na jiné stránky rychleji. Na webových stránkách Mockplus také používal podnabídku k zobrazení a rozdělení produktů a funkcí., Kromě toho je obsah a design uživatelského rozhraní podnabídky přizpůsobitelný úpravou kódu CSS.
Bootstrap 4 navigační lišty s Logem Obrázek

Designer: ReeZh Design
Kód: HTML/CSS/JS
Stáhnout
Další Bootstrap 4 navigační lišty s logem obrazu. Ale tenhle vypadá více módní a moderní. Protože má světle žluté pozadí a zaoblené vyhledávací pole. Vyhledávací pole je animované, když na něj pohybujete myší. Pokud chcete navrhnout web s více interaktivními animacemi s uživateli, je to dobrá volba pro učení.,
Bootstrap 4 navbars s 2 řádky

Designer: Oleh Novakovskyi
Kód: HTML/CSS/JS
Stáhnout
to, Co mě dělá impozantní, je dvakrát řádky tohoto Bootstrap 4 navigační lišty. Také barevný kolotoč je dalším bodem. 2 řádky jsou odděleny funkcemi. První z nich je především výpis informace o společnosti, jako je adresa, a kontakt. Druhým je statická lišta, která se opraví v horní části webu, když posouváte stránku dolů.,
Bootstrap 4 NavBar Variace

Designer: Nikola Seke
Kód: HTML/CSS/JS
Stáhnout
příchodem burger menu dává na navigační liště více stylu. V tomto Bootstrap 4 navbar šablony, designér shromáždil dvě vertikální burger menu navigace vzorů a pěti různých stylů horizontální navigační vzory, které jsou vhodné pro uživatele prohlédnout a porovnat v reálném čase určit jejich požadovanou navigační styl.,
Bootdey Bootstrap Navbar

Designér: Oskar Borowski
Kód: HTML/CSS/JS
Stáhnout
design Bootdey je navigační panel je určen k použití myš hover vyvolat štítku animace a drop-down menu. V této metodě mohli uživatelé rychle získat efektivní informace s minimálními kroky.
závěr:
dobře, to je vše pro 30 nejlepších šablon Bootstrap navbar, které bychom s vámi chtěli sdílet. Pokud znáte HTML/CSS/JS, můžete se naučit a použít výše uvedené šablony rychleji., Doufám, že to bude užitečné a užitečné pro vás.
Napsat komentář