
O Autorovi
Rachel Andrew je web developer, spisovatel a řečník. Je autorkou řady knih, včetně nového rozvržení CSS., Ona je jedním z lidí, za …Více aboutRachel↬
- 12 min číst
- CSS,Prohlížeče
- uložit pro offline čtení
- Sdílejte na Twitteru, LinkedIn


Jedna z prvních věcí, většina z nás se naučili, když jsme se dozvěděli, CSS, byla detaily různých částí pole v CSS, popsal jako CSS Box Modelu. Jedním z prvků v modelu krabice je okraj, průhledná oblast kolem krabice, která bude tlačit další prvky od obsahu krabice., margin-top margin-right margin-bottom margin-left vlastnosti byly popsány zpátky v CSS1, spolu s zkratka margin pro nastavení všechny čtyři vlastnosti najednou.
marže se zdá být poměrně nekomplikovaná věc, nicméně v tomto článku se podíváme na některé věci, které lidi vyvádějí s ohledem na použití marží. Zejména se budeme zabývat tím, jak se marže vzájemně ovlivňují a jak vlastně krach marží funguje.,
Model CSS Box
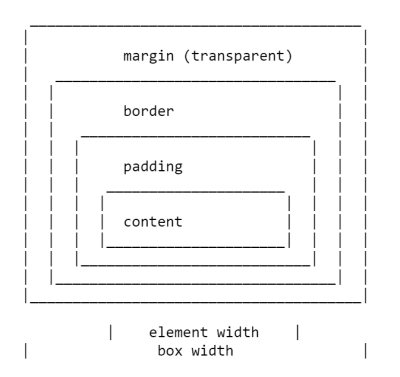
stejně jako u všech článků o částech modelu CSS Box bychom měli definovat, co tím myslíme, a jak byl model objasněn prostřednictvím verzí CSS. Model krabice odkazuje na to, jak jsou různé části krabice — obsah, polstrování, hranice a okraj — rozloženy a vzájemně spolupracují. V CSS1 byl model krabice podrobně popsán s uměleckým diagramem ASCII zobrazeným na obrázku níže.,

čtyři marže vlastnosti pro každou stranu krabice a margin zkratky byly všechny definované v CSS1.
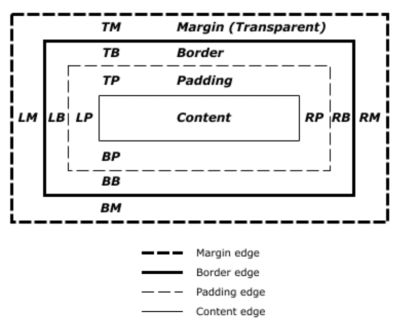
SPECIFIKACE CSS2.1 má ilustraci pro demonstraci modelu boxu a také definuje pojmy, které stále používáme k popisu různých políček., Specifikace popisuje content box padding box border box margin box, z nichž každý je definován okrajů obsahu, padding, border a margin, resp.

nyní je na Úrovni 3 Box Model specifikace jako Pracovní Návrh., Tato specifikace odkazuje zpět na CSS2 pro definice modelu krabice a okrajů, proto je to definice CSS2, kterou budeme používat pro většinu tohoto článku.
SPECIFIKACE CSS1, jak definovala okraje, také definovala, že vertikální okraje se zhroutí. Toto kolabující chování je od té doby zdrojem frustrace související s marží. Zhroucení marže má smysl, pokud se domníváte, že v těch prvních dnech, CSS byl používán jako dokumentující formátovací jazyk., Zhroucení marže znamená, že když Nadpis se spodním okrajem následuje odstavec s horním okrajem, nedostanete mezi těmito položkami obrovskou mezeru.
když se okraje zhroutí, spojí se tak, aby se prostor mezi oběma prvky stal větším ze dvou okrajů. Menší okraj v podstatě končí uvnitř většího.,
Rozpětí kolaps v následujících situacích:
- Přilehlé sourozence
- Zcela prázdné krabice
- Rodiče a první nebo poslední podřízený prvek
Pojďme se podívat na každý z těchto scénářů v pořadí, než se podíváme na věci, které brání rozpětí od kolapsu v těchto scénářích.
sousední sourozenci
můj počáteční popis zhroucení marže je ukázkou toho, jak se okraje mezi sousedními sourozenci zhroutí., Kromě níže uvedených situací, pokud máte dva prvky zobrazující jeden po druhém v normálním toku, spodní okraj prvního prvku se zhroutí s horním okrajem následujícího prvku.
v níže uvedeném příkladu CodePen jsou tři prvky div. První má horní a dolní okraj 50 pixelů. Druhý má horní a dolní okraj 20px. Třetí má horní a dolní okraj 3em. Okraj mezi prvními dvěma prvky je 50 pixelů, protože menší horní okraj je kombinován s větším spodním okrajem., Okraj mezi druhým dvěma prvky v 3em, as 3em je větší než 20 pixelů na spodní straně druhého prvku.
zcela prázdná políčka
Pokud je krabice prázdná, může se její horní a spodní okraj navzájem zhroutit. V následující CodePen například prvek s třídou prázdný má horní a spodní okraj 50 pixelů, nicméně prostor mezi první a třetí položky není 100 pixelů, ale 50. Důvodem je kolaps obou marží. Přidání něčeho do této krabice (dokonce i polstrování) způsobí, že horní a dolní okraje budou použity a nebudou se zhroutit.,
rodič a první nebo poslední dítě Element
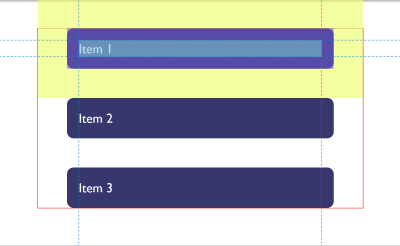
toto je scénář zhroucení marže, který nejčastěji zachycuje lidi, protože se nezdá být zvlášť intuitivní. V následující CodePen, mám div s třídou obal, a já vzhledem k tomu, že div outline v červené barvě, takže můžete vidět, kde to je. Všechny tři dětské prvky mají rozpětí 50 pixelů. První a poslední položky jsou však zarovnány s okraji obalu, mezi prvkem a obalem není okraj 50 pixelů.,
je to proto, že marže na dítě se zhroutí s libovolným okrajem na rodiče, čímž končí na vnější straně rodiče. Můžete to vidět, pokud zkontrolujete první dítě pomocí DevTools. Zvýrazněná žlutá oblast je okraj.

Blokovat Pouze Rozpětí Kolaps
poslední příklad také poukazuje něco o rozpětí hroutí., V CSS2 jsou určeny pouze svislé okraje, které se zhroutí-to je horní a dolní okraj prvku, pokud jste v horizontálním režimu zápisu. Takže levý a pravý okraj nahoře se nezhroutí a končí mimo obal.
poznámka: je třeba si uvědomit, že okraje se zhroutí pouze ve směru bloku, například mezi odstavci.
Věci, Které Brání Rozpětí Hroutí
Marže nikdy kolaps, pokud položka má absolutní polohy, nebo se vznášel., Nicméně, za předpokladu, že jste narazili na jedno z míst, kde se okraje zhroutí výše, jak můžete zastavit zhroucení těchto okrajů?
první věc, která přestane kolabovat, jsou situace, kdy mezi dotyčnými prvky existuje něco.
například pole zcela prázdné obsahu se nezhroutí, je to horní a dolní okraj, pokud má ohraničení nebo je použito polstrování. V níže uvedeném příkladu jsem do krabice přidal 1px polstrování. Nad a pod krabicí je nyní 50 pixelů.,
Viz Pero (https://codepen.io/rachelandrew/pen/gNeMpg) Rachel Andrew.
Tento má logiku, pokud box je úplně prázdný, bez ohraničení nebo odsazení, to je v podstatě neviditelný. Může to být prázdný prvek odstavce hozený do značkování vaším CMS. Pokud váš CMS přidával redundantní prvky odstavce, pravděpodobně byste nechtěli, aby způsobovaly velké mezery mezi ostatními odstavci kvůli jejich cti., Přidat něco do pole, a dostanete ty mezery.
podobné chování lze vidět s okraji u prvních nebo Posledních dětí, které se zhroutí rodičem. Pokud k rodiči přidáme hranici, okraje na dětech zůstanou uvnitř.
Viz Pero (https://codepen.io/rachelandrew/pen/vqRKKX) Rachel Andrew.
opět existuje určitá logika chování., Pokud máte balicí prvky pro sémantické účely, které se nezobrazují vizuálně, pravděpodobně nechcete, aby na displeji představovaly velké mezery. To dávalo velký smysl, když web byl většinou text. Je méně užitečné jako chování, když používáme prvky k rozložení designu.
vytvoření kontextu formátování bloku
nový kontext formátování bloku (BFC) také zabrání zhroucení marže prostřednictvím prvku obsahujícího., Podíváme-li se opět na příklad první a poslední dítě, končí s jejich marže mimo obal, a dát obal display: flow-root, čímž se vytváří nový BFC, marže zůstala uvnitř.
Viz Pero (https://codepen.io/rachelandrew/pen/VJXjEp) Rachel Andrew.
zjistit více o display: flow-root, přečtěte si můj článek „Znalost CSS Layout A Blokové Formátování Kontextu“., Změna hodnoty overflow vlastnost auto bude mít stejný účinek, jako to také vytvoří nový BFC, ačkoli to může také vytvořit posuvníky, že jsi nechtěl, v některých scénářích.
Flex a Grid kontejnery
Flex a Grid kontejnery vytvořit Flex a grid formátování kontexty pro své děti, takže mají různé chování blokovat rozvržení. Jeden z těchto rozdílů je, že okraje se nezhroutí:
„flex kontejner zavádí nový flex formátování kontext pro jeho obsah., To je stejné jako vytvoření kontextu formátování bloku, kromě toho, že místo rozvržení bloku se používá rozvržení flex. Například plováky nezasahují do flex kontejneru a okraje flex kontejneru se nezhroutí s okraji jeho obsahu.“
— Flexbox Úrovni 1
Pokud vezmeme výše uvedený příklad, a aby obal do kontejneru flex, zobrazení položek s flex-direction: column, můžete vidět, že marže jsou nyní obsaženy na obalu., Okraje mezi sousedními položkami flex se navíc navzájem nezhroutí, takže skončíme se 100 pixely mezi položkami flex, celkem 50 pixelů v horní a dolní části položek.
Viz Pero (https://codepen.io/rachelandrew/pen/mZxreL) Rachel Andrew.
Margin Strategies for Your Site
vzhledem k zhroucení marže je dobré přijít s konzistentním způsobem řešení marží na vašem webu., Nejjednodušší je definovat pouze okraje v horní nebo dolní části prvků. Tímto způsobem byste neměli narazit na problémy s hroutěním marže příliš často, protože strana s marží bude vždy sousedit se stranou bez marže.
Poznámka: Harry Roberts má vynikající příspěvek podrobně důvody, proč nastavení okrajů pouze v jednom směru, je to dobrý nápad, a ne jen kvůli řešení hroutí rozpětí problémy.
Toto řešení neřeší problémy můžete narazit na s okraji na děti, hroutí, přes jejich rodiče., Tento konkrétní problém bývá méně častý a vědět, proč se to děje, vám může pomoci přijít s řešením. Ideální řešení je dát komponenty, které to vyžadují display: flow-root, jako fallback pro starší prohlížeče, můžete použít overflow vytvořit BFC, otočte se rodiče do kontejneru flex, nebo dokonce zavést jeden pixel polstrování. Nezapomeňte, že k detekci podpory display: flow-root můžete použít dotazy funkcí, takže pouze staré prohlížeče získají méně optimální opravu.,
většinu času zjišťuji, že vědět, proč se okraje zhroutily (nebo ne), je klíčová věc. Poté můžete případ od případu zjistit, jak se s tím vypořádat. Ať už si vyberete cokoli, ujistěte se, že tyto informace sdílíte se svým týmem. Docela často se hroutí marže je trochu tajemný, takže důvod, proč dělat věci, aby se tomu zabránilo, může být non-zřejmé! Komentář ve vašem kódu jde dlouhou cestu, jak pomoci-můžete dokonce odkaz na tento článek a pomoci sdílet znalosti o kolapsu marže.
myslel jsem, že tento článek zaokrouhlím na několik dalších informací souvisejících s marží.,
procentuální marže
Když použijete procento v CSS, musí to být procento něčeho. Okraje (a polstrování) nastavené pomocí procent budou vždy procento inline velikosti (šířka v horizontálním režimu zápisu) rodiče. To znamená, že budete mít stejné velikosti polstrování celou cestu kolem prvku při použití procenta.
v příkladu CodePen níže mám obal, který je široký 200 pixelů, uvnitř je krabice, která má 10% rozpětí, okraj je 20 pixelů na všech stranách, což je 10% z 200.,
marže ve světě relativního toku
v tomto článku jsme hovořili o svislých okrajích, nicméně moderní CSS má tendenci přemýšlet o věcech spíše relativním než fyzickým způsobem. Proto, když mluvíme o svislých okrajích, opravdu mluvíme o okrajích v dimenzi bloku. Tyto okraje budou nahoře a dole, pokud jsme v horizontálním režimu psaní, ale byly by vpravo a vlevo ve vertikálním režimu psaní napsaném zleva doprava.,
jakmile pracujete s logickými, flow relativními směry, je snazší mluvit o začátku bloku a konci bloku, spíše než o horní a dolní části. Aby to bylo snazší, CSS zavedla logickou specifikaci vlastností a hodnot. To mapuje proudění relativních vlastností na ty fyzické.
Pro rozpětí, to nám dává následující mapování (pokud pracujeme v angličtině nebo jakékoliv jiné horizontální režim zápisu pomocí zleva doprava směr textu).
máme také dvě nové zkratky, které umožňují nastavení obou bloků najednou nebo obou inline.,
margin-blockmargin-inline
V dalším CodePen příklad, použil jsem tyto průtok relativní klíčová slova a pak se změnil režim zápisu z krabice, můžete vidět, jak se okraje sledovat směr textu, spíše než být vázána na fyzické horní, pravá, dolní a levá.
více o logických vlastnostech a hodnotách si můžete přečíst na MDN nebo v mém článku „porozumění logickým vlastnostem a hodnotám“ zde na Smashing Magazine.
Chcete-li zabalit
nyní víte většinu toho, co je třeba vědět o maržích!, Stručně řečeno:
- margin collapsing je věc. Pochopení, proč se to stane, a když to nepomůže vám vyřešit všechny problémy, které může způsobit.
- nastavení okrajů v jednom směru řeší pouze mnoho bolestí hlavy souvisejících s marží.
- jako u čehokoli v CSS, sdílejte se svým týmem rozhodnutí, která učiníte, a komentujte svůj kód.
- přemýšlení o rozměrech bloků a řádků spíše než o fyzické horní, pravé, dolní a levé vám pomůže, když se web pohybuje směrem k agnostickému režimu psaní.
Napsat komentář