en navigationslinje er et kort over et websiteebsted. Det kunne guide brugerne i en klar og logisk struktur for at få information på en hurtig måde. Mens drage fordel af navigationslinjen skabelon er også en hurtig metode på hjemmesider og apps bygning.
Når du designer et websiteebsted, skal du altid holde prototypeværktøjet i hånden for at starte din nemme navigationslinje og hjælpe brugeren med at finde vej hurtigere og bedre.
Her er 30 bedste Bootstrap navbar-skabeloner, i håb om at hjælpe dig med hurtig og effektiv buildingebstedsopbygning i 2020.,
Bootstrap 4 Navbar med Ikonet Øverst

Designer: Tam710562
Kode: HTML/CSS
Download
Denne Bootstrap 4 navbar skabelon funktioner på ikonerne med top boble tips. Den indeholder tre slags visuelle elementer, herunder ikoner med tekst, søgefelt, og drop-do .n menu. Med en sort baggrund er de hvide tekster, ikoner og bobler med gradientfarver ganske imponerende for brugerne.,
Navbar med Social-Ikonet & Dropdown

Designer: Priyanshu28696
Kode: HTML/CSS/JS
Download
Navbar med social-ikonet & dropdown er en Bootstrap skabelon med Facebook, Twitter og Instagram ikoner på højre side. Brugere kan tilpasse og tilføje et hyperlink af dine egne sociale platformlinks for at udvide promoveringskanaler.,
Lydhør Navbar

Kilde: Mobirise
Download
Dette er en lydhør Bootstrap navigation bar bygget på Mobirise platform. Det adaptive layout er let at passe til størrelsen på forskellige enheder. Den gennemsigtige baggrund gør navbar ser moderne og moderigtigt ud. Det vises også automatisk i en kontrastfarve for at skelne fra hovedsiden.
Bootstrap 4 Navbar med Logo Billede

Kilde: Startbootstrap
Kode: HTML/CSS/JavaScript
Ressource: jquery.Slim.min.,js, bootstrap.min.css, bootstrap.bundt.min.JS
do .nload
Bootstrap 4 navbar med logo billede er en klassisk skabelon til en brand hjemmeside med et logo område på venstre side. De andre tekst links arrangeret gennemsnitligt lukke højre side.
Bootstrap NavBar Menu Dropdowns

Designer: Fontenele
Kode: HTML/CSS/JS
Download
Denne navigation bar med en drop-down menu er bygget af Bootstrap 4.1.1. Hvis du vil have en navigationslinje med flere lag undermenuer, kan denne være et godt valg., Indlejrede lag struktureret på et klart og logisk niveau for at vise information i en gradientafstamningsmetode.
Bootstrap 4 Rigtige Align Navbar

Designer: demonguru18
Kode: HTML/CSS
Download
der Baserer på en gul baggrund, dette Bootstrap 4 navbar er skabt i højre juster for at koncentrere brugere til at logge ind og registrering knapper. Plus CTA-elementerne involverer denne navigationslinje flere interaktioner med brugerne.,
Gennemsigtige Sticky NavBar

Designer: Erickkf600
Kode: HTML/CSS/JS
Download
Masser af hjemmesider nu vedtage denne form for gennemsigtig sticky navigation bar, som kan problemfrit integreres med de baggrundsbillede. Alle navigationselementer er forenklet for at præsentere en klar brugergrænseflade. Men det vil automatisk blive præsenteret med en mørk baggrund, når du ruller ned ad siden.,
Bootstrap 4 Navbar

Designer: Abdullah TÜREL
Kode: HTML/CSS/JS
Download
Denne Bootstrap 4 navbar giver både header og footer navigation bar. Så du kan bruge det direkte til din hjemmeside bygning. Den øverste navigationslinje arrangeret i en højre justering og fremhæver hjemmesiden logo. Mens sidefoden navigation layout gennemsnitligt i tre kolonner, herunder adresse, kontakt, og sociale medier. Alle elementer kunne interagere med musen bevæger sig.,
Bootstrap Navbar Slide-In På Rulle ned

Designer: ReeZh Design
Kode: HTML/CSS/SCSS/JS
Download
Med denne Bootstrap navigation bar skabelon, du vil lære, hvordan en navigations-bar virker under den standard, statisk, og klæbrig stater. Kodet med responsive CSS og HTML, det kunne passe til enheder i forskellige enheder. Hvis du vil se forskellen mellem den statiske og klæbrige faste navigation, skal du bare rulle ned ad siden.,
Navbar med Login og Tilmelding

Designer: John Smith
Kode: HTML/CSS/JS
Download
Log på, og registrer knapper er en af de vigtigste design-elementer på en webside. Denne skabelon giver en ID.om, hvordan du indlejrer login-og registreringsknapperne i navigationslinjen. Login og register panel bliver skjult i en drop-do .n menu for at spare plads på den øverste bjælke.,
Svævende Navigation Bar

Designer: Michael Ward
Kode: HTML/CSS/SCSS/JS
Download
Hvordan man kan lære af, hvor du er på web side? Bare henvis til denne Bootstrap svævende navbar. Baseret på Hover.css, kan brugerne foretage hurtige domme ved at holde musen over navigationsteksten. Derefter kan brugerne få feedback fra micro animation og gemmer klikke trin for brugere.,
gennemsigtig til Solid Navbar

Designer: Leith
kode: HTML/CSS/SCSS/JS
do .nload
flere og flere websebsteder foretrækker at indstille flere skærme med forskellige farver nu. Så designere og udviklere oprette en skabelon, der passer til denne form for hjemmeside design. Gennemsigtig baggrund og den klæbrige faste bjælke gør, at brugerne altid kan få klar navigation til at skifte til andre sider.,
Bootstrap Navigation bar

Designer: Louis Stanley
Kode: HTML/CSS/JS
Download
En meget simple Bootstrap navigation bar med hjemmeside titel og højrestillet navigation tekster i minimalisme stil. Enkle elementer kan altid give lettere adgang for brugerne.
Bootstrap Animerede Navbar

Designer: Stefan Omerovic
Kode: HTML/CSS/JS
Download
Denne Bootstrap animerede navigation bar skabelon ser pæn og enkel., Den har en blå baggrund, som du kan tilpasse fra CSS-koden. Bredden af linjen er variabel med en animoom animation, når du ruller ned på webebsiden.
Bootstrap Navigation med CSS

Designer: Scanfcode
Kode: HTML/CSS/JS
Download
Kort, det Bootstrap navigation bar er helt minimalistisk design. På den hvide bjælke præsenteres kun tre elementer: Logo, rulleliste, log ind og tilmeld knapper. Ekstra navigation tekster er samlet i drop-do .n listen. Det er det centrale punkt til at bygge sådan en ren bar., Det kan også tilpasses i sit CSS-kodebibliotek.
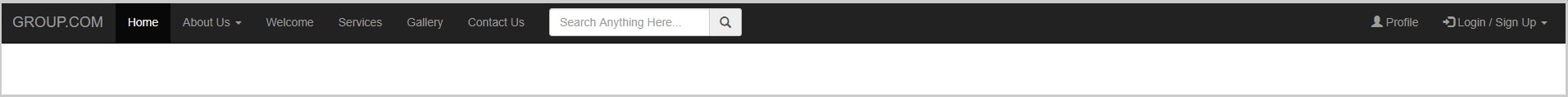
Bootstrap Navigation Bar

Designer: Md. Rejaul Karim
kode: html/CSS/JS
do .nload
forskellig fra andre Bootstrap navbar skabeloner ovenfor, denne ene designet med et komplet sæt af nødvendige oplysninger sektioner, såsom hjemmeside, Om os, velkommen, service og meget mere. Det er værd at nævne, at søgefeltet leveres med en funktion af den forudindtastede tekst.,
Lydhør Fast Animerede NavBar

Designer: Albi
Kode: HTML/CSS/JS
Download
en Anden gennemsigtig navigation bar adskiller sig fra den skabelon 7 med et responsive design. Den forudindstillede animation vises, når du ruller ned ad siden, og navigationslinjen vender sig til en fast bjælke med en mørk baggrund samtidigt. Det er velegnet til erhvervslivet, uddannelse, og personlig profil hjemmeside.,
Bootstrap Navbar med Logo centreret ovenfor

Designer: David Cochran
kode: HTML/CSS/mindre/JS
do .nload
denne Bootstrap-navigationslinje er en meget enkel og moderne navbar-skabelon på grund af logoets skrifttype. Det store logo er placeret over navbar og centreret på siden. Linkene på navbar kan tilpasses fuldt ud ved at ændre koden.,
Bootstrap Basic Navbar

Designer: Sandra Marie
Kode: HTML/CSS/JS
Download
Dette er en grundlæggende navigation bar med anker funktioner. Det kan hjælpe dig med hurtigt at bedømme, hvilken del af siden du ruller ned. Du kan også klikke på navigationsteksterne for at vende sig til andre sider. Normalt er denne slags navigationslinje mere egnet til singleebstedet på singlen side.,
Rulning Nav

Kilde: Startbootstrap
Download
Dette er en rullende navigation bar skabelon med en enkel stil. Det er målrettet ustylet, så du kan tilpasse det som enhver stil til en destinationsside. De klikbare links tillader en glat rulle, og scroll spy-funktionen kan fremhæve, hvor du er på navbar. Som et responsivt design på en side kan det også passe perfekt til alle enheder med forskellige størrelser.,
Bootstrap 4 navbar

Designer: Muluneh Vågnede
Kode: HTML/CSS/JS
Download
Denne Bootstrap 4 navbar er en skabelon, med en centreret. Linjen er bygget med tre elementer, herunder et logo, navigationslinks og et søgefelt. Alle elementer arrangeret logisk og pænt. Rummet område på baren gør det ser meget ren. Bortset fra navigationen har den også et vandret miniaturebibliotek til produktpræsentation. Så, det kunne bruges til business og personlig agent hjemmeside bygning.,
Bootstrap 4 Navbar med Skyderen

Designer: Divinector
Kode: HTML/CSS/JS
Download
Denne Bootstrap 4 navbar skabelon med skyderen er ikke kun en stor navbar design, men også en landing page design. Det gør en godt kombination af navigation bar og destinationsside. Navigationslinjen fast på toppen af weebsiden, mens skyderne er centreret på siden under linjen, som også er en navigation for besøgende. Skyderen elementer kunne ændres i henhold til dine behov ved at ændre de koder, forudsat.,
Bootstrap 4 navbar

Designer: Piyush
Kode: HTML/CSS/JS
Download
Denne Bootstrap 4 navbar er et kreativt design med animationer. Bare flyt musen for at kontrollere og se de animerede navigationstekster med en formændring af teksterne. Det er også et reponsivt design, som du kan anvende det på flere enheder.,
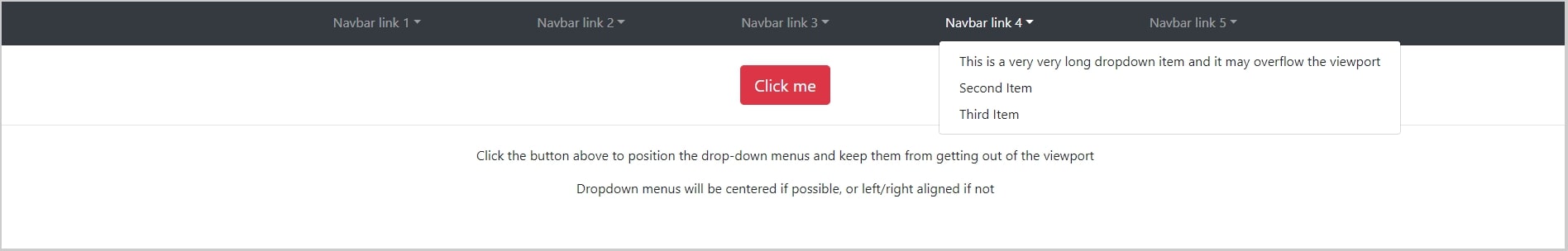
Bootstrap 4 navbar-dropdo .ns overlapper ikke visningsporten

Designer: Gilles Migliori
kode: html/CSS/JS
do .nload
normalt så vi korte og koncise rullemenuer på en navigationslinje. Det sparer plads til baren, og også undgå blokering af de andre områder på webebsiden. Men denne Bootstrap navigation bar designet intentinally med lange drop-do .n lister. Men med en foruddesignet klikbar knap kan rullelisterne justeres til venstre / højre eller center., Du kan tilpasse det efter dine reelle behov for at undgå overlapning.
Bootstrap 4 Navbar Højre/Center

Designer: ts-de
Kode: HTML/CSS/JS
Download
Dobbelt navigation barer design af designer ts-de. Her kan du direkte foretage en visuel sammenligning af højre og midterste navbar. Derudover er de to navigationslinjer designet med sort / hvid baggrund. Ved at tilføje dine egne kreative elementer giver navigationsbjælkerne dig mulighed for at få forskellige visuelle oplevelser og fokus.,
Bootstrap 4 Navbar – Vis undermenu på Hover

Designer: Ree .h Design
kode: HTML/CSS/SCSS/JS
do .nload
denne Bootstrap 4 navbar-skabelon er designet til at vise dig, hvordan du viser undermenu på hover. Når du svæver på navigation links, det vil drop-down-en undermenu med mere detaljerede oplysninger og lister for dig at gå til andre sider hurtigere. På Mockplus ‘ hjemmeside brugte den også undermenuen til at vise og opdele produkter og funktioner., Desuden kan indholdet og UI-designet i undermenuen tilpasses ved at ændre CSS-koden.
Bootstrap 4 Navbar med Logo Billede

Designer: ReeZh Design
Kode: HTML/CSS/JS
Download
en Anden Bootstrap 4 navigationslinje med et logo billede. Men denne ser mere fashionabel og moderne ud. Fordi den har en lysegul baggrund og et afrundet søgefelt. Søgefeltet er animeret, når du flytter musen på den. Hvis du vil designe et websiteebsted med mere interaktive animationer med brugere, er dette et godt valg til læring.,
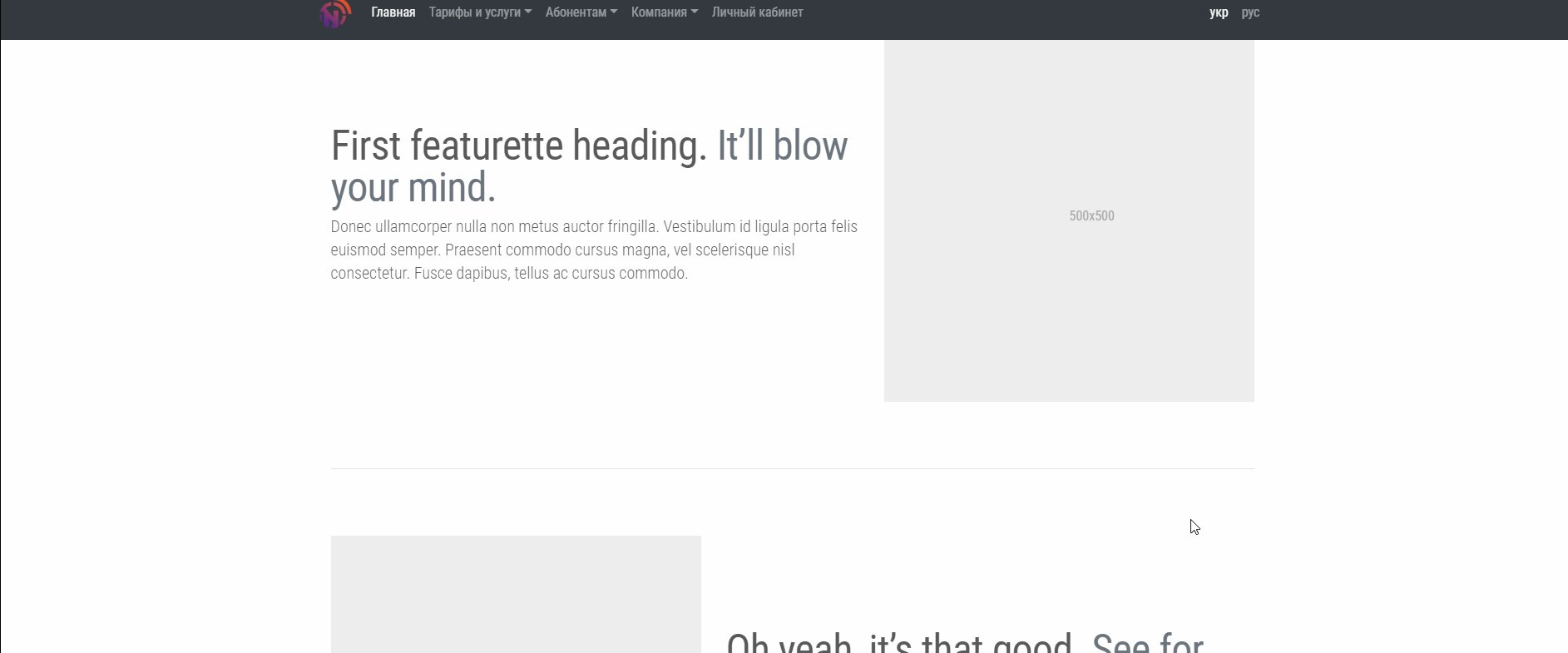
Bootstrap 4 navbars med 2 rækker

Designer: Oleh Novakovskyi
Kode: HTML/CSS/JS
Download
Hvad gør mig imponerende er den dobbelte rækker af dette Bootstrap 4 navbar. Også den farverige karrusel er et ekstra punkt. De 2 rækker adskilles af funktioner. Den øverste er primært notering virksomhedens oplysninger såsom en adresse, og kontakt. Den anden er en statisk bjælke, der rettes øverst på websiteebstedet, når du ruller ned ad siden.,
Bootstrap 4 Navbar variationer

Designer: Nikola Seke
kode: html/CSS/JS
do .nload
fremkomsten af burgermenuen giver navigationslinjen mere stil. I denne Bootstrap 4 navbar skabelon, designeren har samlet to lodrette burger menu navigation designs og fem forskellige stilarter af horisontal navigation designs, der er praktisk for brugere at få vist og sammenligne i realtid for at bestemme deres ønskede navigation stil.,
Bootdey Bootstrap Navbar

Designer: Oskar Borowski
Kode: HTML/CSS/JS
Download
design af Bootdey navigation bar er designet til at bruge musen svæve at udløse label animation og drop-down menu. I denne metode kunne brugerne hurtigt få effektiv information med minimale trin.
konklusion:
Okay, det er alt for de 30 bedste Bootstrap navbar skabeloner, vi gerne vil dele med dig. Du kan lære og anvende skabelonerne ovenfor hurtigere, hvis du kender HTML/CSS/JS., Jeg håber, det ville være nyttigt og nyttigt for dig.
Skriv et svar