
Om Forfatteren
Rachel Andrew er en web-udvikler, forfatter og foredragsholder. Hun er forfatter til en række bøger, herunder den nye CSS Layout., Hun er en af folkene bag …Mere aboutRachel↬
- 12 min læse
- CSS,Browsere
- Gemte til offline-læsning
- Dele på Twitter, LinkedIn


En af de første ting, de fleste af os har lært, når vi lært, CSS, var, at de forskellige dele af en kasse i CSS, beskrevet som CSS Box Model. Et af elementerne i Kassemodellen er marginen, et gennemsigtigt område omkring en kasse, som skubber andre elementer væk fra kassens indhold., margin-top margin-right margin-bottom og margin-left egenskaber blev beskrevet helt tilbage i CSS1, sammen med stenografi margin for at indstille alle fire ejendomme på én gang.
en margen synes at være en temmelig ukompliceret ting, men i denne artikel vil vi se på nogle af de ting, der rejser folk op med hensyn til at bruge margener. Især vil vi se på, hvordan marginer interagerer med hinanden, og hvordan margin collapsing rent faktisk virker.,
CSS Box Model
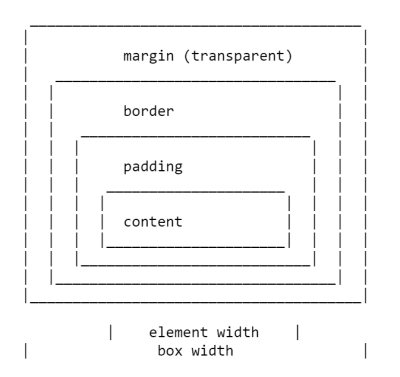
Som med alle artikler om dele af CSS Box Model, bør vi definere, hvad vi mener med det, og hvordan modellen er blevet tydeliggjort gennem versioner af CSS. Boksmodellen henviser til, hvordan de forskellige dele af en kasse — indholdet, polstring, kant og margin — er lagt ud og interagerer med hinanden. I CSS1 blev Kassemodellen detaljeret med ASCII – kunstdiagrammet vist på billedet nedenfor.,

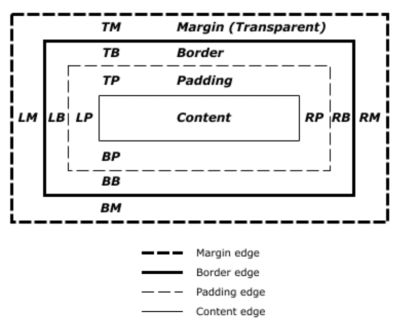
De fire margin egenskaber for hver side af boksen og den margin stenografi var alle, der er defineret i CSS1.CSS2. 1-specifikationen har en illustration til at demonstrere Boksmodellen og definerer også udtryk, som vi stadig bruger til at beskrive de forskellige bokse., Specifikationen beskriver content box padding box border box og margin box, der er defineret ved kanterne af det indhold, padding, border og margin hhv.

Der er nu en Niveau 3-Box Model specifikation, som en Arbejdsgruppe Udkast., Denne specifikation henviser tilbage til CSS2 for definitionerne af Boksmodellen og margenerne, derfor er det CSS2-definitionen, vi vil bruge til størstedelen af denne artikel.
Margin Collapsing
CSS1-specifikationen, som den definerede margener, definerede også, at lodrette margener kollapser. Denne kollapsende opførsel har været kilden til marginrelateret frustration lige siden. Margin collapsing giver mening, hvis du overvejer, at CSS i de tidlige dage blev brugt som et dokumenterende formateringssprog., Margin kollapser betyder, at når en overskrift med en bundmargin, efterfølges af et afsnit med en topmargin, får du ikke et stort kløft mellem disse elementer.
når margenerne kollapser, kombineres de, så mellemrummet mellem de to elementer bliver det største af de to margener. Den mindre margin ender i det væsentlige inde i den større.,
marginer kollaps i følgende situationer:
- tilstødende søskende
- helt tomme kasser
- forældre og første eller sidste barnelement
lad os se på hvert af disse scenarier igen, før vi ser på de ting, der forhindrer marginer i at kollapse i disse scenarier.
tilstødende søskende
min første beskrivelse af margin collapsing er en demonstration af, hvordan margenerne mellem tilstødende søskende kollapser., Bortset fra i de situationer, der er nævnt nedenfor, hvis du har to elementer, der viser den ene efter den anden i normal strømning, vil bundmargenen for det første element falde sammen med den øverste margen for følgende element.
i CodePen-eksemplet nedenfor er der tre div elementer. Den første har en top-og bundmargin på 50 pi .els. Den anden har en top og bund margen på 20P.. Den tredje har en top og bund margen på 3em. Margenen mellem de to første elementer er 50 pi .els, da den mindre topmargin kombineres med den større bundmargin., Marginen mellem de to Andet elementer i 3em, da 3em er større end de 20 pi .els på bunden af det andet element.
helt tomme bokse
Hvis en boks er tom, kan dens øverste og nederste margen falde sammen med hinanden. I det følgende CodePen-eksempel har elementet med en klasse Tom en top-og bundmargin på 50 pi .els, men mellemrummet mellem det første og tredje element er ikke 100 pi .els, men 50. Dette skyldes, at de to margener kollapser. Tilføjelse af noget til den boks (selv polstring) vil medføre, at de øverste og nederste margener bruges og ikke falder sammen.,
Parent og First or Last Child Element
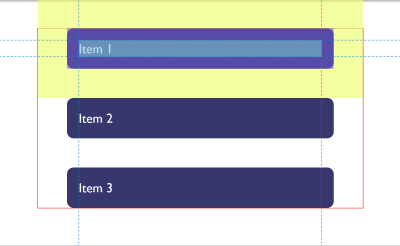
Dette er det margin collapsing scenario, der fanger folk ud oftest, da det ikke virker særlig intuitivt. I det følgende CodePen, jeg har en div med en klasse af indpakning, og jeg har givet, at div en outline med rødt, så du kan se hvor det er. De tre børneelementer har alle en margin på 50 pi .els. Imidlertid er de første og sidste elementer flugter med kanterne på indpakningen; der er ikke en 50-pi .elmargin mellem elementet og indpakningen.,
Dette skyldes, at margenen på barnet kollapser med en hvilken som helst margin på forælderen og dermed ender på ydersiden af forælderen. Du kan se dette, hvis du inspicerer det første barn ved hjælp af DevTools. Det fremhævede gule område er margenen.

Kun Blokere Marginer Kollaps
Det sidste eksempel fremhæver også noget om margin kollapse., I CSS2 er det kun lodrette margener, der er angivet til at kollapse — det er de øverste og nederste margener på et element, hvis du er i en vandret skrivetilstand. Så venstre og højre margener ovenfor kollapser ikke og ender uden for indpakningen.bemærk: det er værd at huske, at margener kun falder sammen i blokretningen, f.eks.
ting, der forhindrer Margin kollaps
margener aldrig kollapse, hvis et element har absolut positionering, eller er flød., Men hvis du antager, at du er løbet ind på et af de steder, hvor margener kollapser skitseret ovenfor, hvordan kan du stoppe disse margener kollapsende?
den første ting, der holder op med at kollapse, er situationer, hvor der er noget mellem de pågældende elementer.
for eksempel vil en boks helt tom for indhold ikke kollapse det øverste og nederste margen, hvis det har en kant, eller polstring anvendes. I eksemplet nedenfor har jeg tilføjet 1P.polstring til kassen. Der er nu en 50-pi .el margen over og under boksen.,
Se Pen (https://codepen.io/rachelandrew/pen/gNeMpg) af Rachel Andrew.
dette har logik bag sig, hvis kassen er helt tom uden kant eller polstring, er den i det væsentlige usynlig. Det kan være et tomt punktelement, der kastes i markeringen af dit CMS. Hvis dit CMS tilføjede overflødige afsnitelementer, vil du sandsynligvis ikke have, at de forårsager store huller mellem de andre afsnit, fordi deres margener bliver hædret., Tilføj noget til boksen, og du får disse huller.
lignende opførsel kan ses med margener på første eller sidste børn, der kollapser gennem forælderen. Hvis vi tilføjer en grænse til forælderen, forbliver margenerne på børnene inde.
Se Pen (https://codepen.io/rachelandrew/pen/vqRKKX) af Rachel Andrew.
endnu en gang er der en vis logik i adfærden., Hvis du har indpakningselementer til semantiske formål, der ikke vises visuelt, vil du sandsynligvis ikke have, at de introducerer store huller i displayet. Dette gav meget mening, da internettet for det meste var tekst. Det er mindre nyttigt som adfærd, når vi bruger elementer til at lægge et design ud.
oprettelse af en Blokformateringskontekst
en ny Blokformateringskontekst (BFC) forhindrer også, at margin kollapser gennem det indeholdende element., Hvis vi ser igen på eksemplet på det første og sidste barn, ender med deres margener uden for indpakningen, og giver indpakningen display: flow-root, hvilket skaber en ny BFC, forbliver margenerne inde.
Se Pen (https://codepen.io/rachelandrew/pen/VJXjEp) af Rachel Andrew.
for At finde ud af mere om display: flow-root, læs min artikel “Forståelse for CSS Layout Og Blokere Formatering Sammenhæng”., Ændring af værdien af overflow egenskaben til auto vil have samme effekt, da dette også opretter en ny BFC, selvom det muligvis også opretter rullebjælker, som du ikke ønskede i nogle scenarier.
Flex Og Grid Beholdere
Flex og Grid beholdere, skabe Flex-og Grid formatering sammenhænge for deres børn, så de har forskellig adfærd til at blokere layout. En af disse forskelle er, at margener ikke falder sammen:
“en fle. – container opretter en ny fle .formateringskontekst for dens indhold., Dette er det samme som at etablere en blokformateringskontekst, bortset fra at fle .layout bruges i stedet for bloklayout. For eksempel trænger flåd ikke ind i fle .beholderen, og fle .beholderens margener falder ikke sammen med margenerne af dens indhold.”
— Flexbox Niveau 1
Hvis vi tager eksemplet ovenfor, og gøre indpakning i en flex container, der viser elementer med flex-direction: column, kan du se, at margenerne er nu, der er indeholdt i indpakning., Derudover margener mellem tilstødende flex elementer, der ikke er sammenfaldende med hinanden, så vi ender op med 100 pixels mellem flex poster, i alt 50 pixels på toppen og bunden af elementer.
Se Pen (https://codepen.io/rachelandrew/pen/mZxreL) af Rachel Andrew.
Margin Strategier For Dit Websted
på Grund af margin kollapser, er det en god idé at komme op med en ensartet måde beskæftiger sig med margener i dit websted., Den enkleste ting at gøre er kun at definere margener øverst eller nederst på elementer. På den måde bør du ikke løbe ind i margin kollapsende problemer for ofte, da siden med en margin altid vil være ved siden af en side uden en margin.Bemærk: Harry Roberts har et fremragende indlæg, der beskriver årsagerne til, at det kun er en god ide at indstille marginer i en retning, og ikke kun på grund af at løse sammenfaldende marginproblemer.
denne løsning løser ikke de problemer, du måtte støde på med marginer på børn, der kollapser gennem deres forælder., Det særlige problem har en tendens til at være mindre almindeligt, og at vide, hvorfor det sker, kan hjælpe dig med at komme med en løsning. En ideel løsning til det er at give komponenter, der kræver det display: flow-root, som en tilbagevenden til ældre browsere, kan du bruge overflow for at oprette en BFC, drej forælder til et flex container, eller endda indføre en enkelt pixel padding. Glem ikke, at du kan bruge funktionsforespørgsler til at registrere support til display: flow-root, så kun gamle bro .sere får en mindre optimal løsning.,
det meste af tiden finder jeg ud af, at det at vide, hvorfor margener kollapser (eller ikke gjorde det), er det vigtigste. Du kan derefter finde ud af fra sag til sag, hvordan du skal håndtere det. Uanset hvad du vælger, skal du sørge for at dele disse oplysninger med dit team. Ofte er margin kollaps lidt mystisk, så grunden til at gøre ting for at imødegå det kan være ikke-indlysende! En kommentar i din kode går langt for at hjælpe — du kan endda linke til denne artikel og hjælpe med at dele den margin, der kollapser viden.
Jeg troede, at jeg ville afrunde denne artikel med et par andre marginrelaterede oplysninger.,
procentvise margener
Når du bruger en procentdel i CSS, skal det være en procentdel af noget. Margener (og polstring) indstillet ved hjælp af procenter vil altid være en procentdel af den inline størrelse (bredde i en vandret skrivning tilstand) af den forælder. Det betyder, at du vil have lige store polstring hele vejen rundt om elementet, når du bruger procenter.
I CodePen nedenstående eksempel, jeg har en indpakning, der er 200 pixels bred, og indeni er der en boks, som har en 10% margen, margenen er 20 pixels på alle sider, der er 10% af 200.,
Margener I En Flow-Relative Verden
Vi har været tale om lodrette margener i hele denne artikel, men moderne CSS har en tendens til at tænke over tingene i et forløb, der i forhold snarere end en fysisk måde. Derfor, når vi taler om lodrette margener, taler vi virkelig om margener i blokdimensionen. Disse margener vil være øverst og nederst, hvis vi er i en vandret skrivetilstand, men ville være højre og venstre i en lodret skrivetilstand skrevet fra venstre mod højre.,
Når du arbejder med logiske, Flo.relative retninger bliver det lettere at tale om blok start og blok ende, snarere end top og bund. For at gøre dette lettere har CSS introduceret specifikationen logiske egenskaber og værdier. Disse kort flyder relative egenskaber på de fysiske.
for margener giver dette OS følgende kortlægninger (hvis vi arbejder på engelsk eller en anden vandret skrivetilstand med en Tekstretning fra venstre til højre).
Vi har også to nye korthænder, der giver mulighed for indstilling af begge blokke på Orn gang eller begge inline.,
margin-blockmargin-inline
I de næste CodePen eksempel, jeg har brugt disse flow i forhold søgeord og derefter ændret skriftligt mode af den boks, kan du se, hvordan tilknytning følge teksten retning snarere end at være bundet til fysiske top, right, bottom og left.
Du kan læse mere om logiske egenskaber og værdier, MDN eller i min artikel “Forståelse Logiske Egenskaber Og Værdier” her på Smashing Magazine.
for at pakke op
Ved du nu det meste af, hvad der er at vide om marginer!, Kort sagt:
- Margin collapsing er en ting. Forstå, hvorfor det sker, og når det ikke vil hjælpe dig med at løse eventuelle problemer, det kan forårsage.
- Indstilling af margener i en retning løser kun mange marginrelaterede hovedpine.
- som med alt i CSS, dele med dit team de beslutninger, du foretager, og kommentere din kode.
- at tænke på blok-og inline-dimensioner snarere end den fysiske top, højre, bund og venstre vil hjælpe dig, når internettet bevæger sig mod at være skrivetilstand agnostiker.
Skriv et svar