una barra de navegación es un mapa de un sitio web. Podría guiar a los usuarios en una estructura clara y lógica para obtener información de una manera rápida. Si bien aprovechar la plantilla de barra de navegación también es un método rápido en la creación de sitios web y aplicaciones.
al diseñar un sitio web, siempre debe tener la herramienta de creación de prototipos a mano para comenzar a crear su barra de navegación fácil, y ayudar al usuario a encontrar su camino más rápido y mejor.
Aquí están las 30 mejores plantillas de Bootstrap navbar, con la esperanza de ayudarlo con la creación rápida y efectiva de sitios web en 2020.,
Bootstrap 4 Navbar with Icon Top

diseñador: Tam710562
código: HTML/CSS
Descargar
Esta plantilla Bootstrap 4 navbar cuenta con iconos con consejos de burbuja superior. Contiene tres tipos de elementos visuales, incluidos iconos con texto, barra de búsqueda y menú desplegable. Con un fondo negro, los textos blancos, iconos y burbujas con colores degradados son bastante impresionantes para los usuarios.,
barra de navegación con Icono Social & desplegable

diseñador: Priyanshu28696
código: HTML/CSS/JS
Descargar
barra de navegación con Icono social desplegable es una plantilla Bootstrap con Facebook, Twitter, e Instagram iconos en el lado derecho. Los usuarios pueden personalizar y agregar un hipervínculo de sus propios enlaces de plataforma social para expandir los canales de promoción.,
barra de navegación sensible

fuente: Mobirise
Descargar
Esta es una barra de navegación de arranque sensible construida en la plataforma Mobirise. El diseño adaptable es fácil de ajustar al tamaño de diferentes dispositivos. El fondo transparente hace que la barra de navegación se vea moderna y de moda. Además, aparecerá automáticamente en un color de contraste para distinguirlo de la página principal.
Bootstrap 4 Navbar with Logo Image

Source: Startbootstrap
Code: HTML/CSS/JavaScript
Resource: jquery.delgado.min.,js, bootstrap.min.css, bootstrap.paquete.min.JS
Download
Bootstrap 4 navbar with logo image es una plantilla clásica para un sitio web de marca con un área de logotipo en el lado izquierdo. Los otros enlaces de texto dispuestos de forma Media cerrando el lado derecho.
Bootstrap NavBar menú desplegable

diseñador: Fontenele
código: HTML/CSS/JS
Descargar
Esta barra de navegación con un menú desplegable está construida por Bootstrap 4.1.1. Si desea una barra de navegación con múltiples capas de submenús, esta podría ser una buena opción., Capas anidadas estructuradas en un nivel claro y lógico para mostrar información en un método de descenso de gradiente.
Bootstrap 4 Right Align Navbar

diseñador: demonguru18
código: HTML/CSS
Descargar
basándose en un fondo amarillo, esta barra de navegación Bootstrap 4 se crea en right align para concentrar a los usuarios en los botones de inicio de sesión y registro. Además de los elementos CTA, esta barra de navegación implica más interacciones con los usuarios.,
barra de navegación adhesiva transparente

diseñador: Erickkf600
código: HTML/CSS/JS
Descargar
muchos sitios web ahora adoptan este tipo de barra de navegación adhesiva transparente, que podría integrarse sin problemas con la imagen de fondo. Todos los elementos de navegación se simplifican para presentar una interfaz de usuario clara. Pero se presentará automáticamente con un fondo oscuro al desplazarse por la página.,
Bootstrap 4 Navbar

diseñador: Abdullah TÜREL
código: HTML/CSS/JS
Descargar
Esta barra de navegación Bootstrap 4 proporciona la barra de navegación de encabezado y pie de página. Por lo tanto, puede usarlo directamente para la construcción de su sitio web. La barra de navegación superior se alinea a la derecha y resalta el logotipo del sitio web. Mientras que los diseños de navegación de pie de página en promedio en tres columnas, incluyendo dirección, contacto y redes sociales. Todos los elementos podrían interactuar con el ratón en movimiento.,
Bootstrap Navbar Slide-In on Scroll down

Designer: ReeZh Design
Code: HTML/CSS/SCSS/JS
Download
Con esta plantilla de barra de navegación Bootstrap, aprenderá cómo funciona una barra de navegación bajo los Estados predeterminado, estático y pegajoso. Codificado con CSS y HTML responsivo, podría adaptarse para dispositivos en diferentes dispositivos. Si desea ver la diferencia entre la navegación fija estática y pegajosa, simplemente desplácese hacia abajo en la página.,
barra de navegación con inicio de sesión y registro

diseñador: John Smith
código: HTML/CSS/JS
Descargar
Los botones de inicio de sesión y registro son uno de los elementos de diseño más importantes de una página web. Esta plantilla proporciona una idea sobre cómo incrustar los botones de inicio de sesión y registro en la barra de navegación. El panel de inicio de sesión y registro se oculta en un menú desplegable para ahorrar espacio en la barra superior.,
Rondando Barra de Navegación

Diseñador: Michael Ward
Código: HTML/CSS/SECS/JS
Descargar
Cómo saber dónde usted está en la página web? Simplemente refiérase a este Bootstrap hovering navbar. Basado en Hover.css, los usuarios pueden hacer juicios rápidos al pasar el ratón sobre el texto de navegación. Luego, los usuarios pueden obtener comentarios de la micro animación y guardar los pasos de clic para los usuarios.,
Transparente Sólido Navbar

Diseñador: Leith
Código: HTML/CSS/SECS/JS
Descargar
Más y más sitios web prefieren configurar múltiples pantallas con colores diferentes ahora. Así que los diseñadores y desarrolladores crean una plantilla para adaptarse a este tipo de diseño de sitios web. El fondo transparente y la barra fija pegajosa hacen que los usuarios siempre puedan obtener una navegación clara para cambiar a otras páginas.,
barra de navegación Bootstrap

diseñador: Stanley Louis
código: HTML/CSS/JS
Descargar
una barra de navegación Bootstrap muy simple con título del sitio web y textos de navegación alineados a la derecha en estilo Minimalismo. Los elementos simples siempre pueden proporcionar un acceso más fácil para los usuarios.
barra de navegación animada Bootstrap

diseñador: Stefan Omerovic
código: HTML/CSS/JS
Descargar
Esta plantilla de barra de navegación animada Bootstrap se ve limpia y simple., Tiene un fondo azul que puede personalizar desde el código CSS. El ancho de la barra es variable con una animación de zoom cuando se desplaza hacia abajo en la página web.
Bootstrap Navigation with CSS

Designer: Scanfcode
Code: HTML/CSS/JS
Download
en breve, esta barra de navegación Bootstrap es completamente un diseño minimalista. En la barra blanca, solo se presentan tres elementos: logotipo, lista desplegable, botones de inicio de sesión y registro. Los textos de navegación adicionales se recopilan en la lista desplegable. Ese es el punto clave para construir un bar tan limpio., Además, se puede personalizar en su biblioteca de código CSS.
Bootstrap Barra de Navegación

Diseñador: Md. Rejaul Karim
Code: HTML/CSS/JS
Download
diferente de otras plantillas Bootstrap navbar anteriores, esta diseñada con un conjunto completo de secciones de información necesarias, como Página de inicio, acerca de nosotros, Bienvenido, Servicio y más. Vale la pena mencionar que el cuadro de búsqueda viene con una característica del texto pre-introducido.,
barra de navegación animada fija adaptable

diseñador: Albi
código: HTML/CSS/JS
Descargar
otra barra de navegación transparente difiere de la plantilla 7 con un diseño adaptable. La animación preestablecida aparecerá cuando se desplace hacia abajo de la página, y la barra de navegación se convertirá en una barra fija con un fondo oscuro simultáneamente. Es adecuado para Negocios, Educación y sitio web de Perfil personal.,
Bootstrap Navbar with Logo Centered Above

diseñador: David Cochran
código: HTML/CSS/LESS/JS
Descargar
Esta barra de navegación Bootstrap es una plantilla de barra de navegación muy simple y moderna, debido al estilo de fuente del logotipo. El logotipo grande se encuentra encima de la barra de navegación y centrado en la página. Los enlaces en la barra de navegación se pueden personalizar completamente modificando el código.,
Bootstrap Navbar Basic

Designer: Sandra Marie
Code: HTML/CSS/JS
Download
Esta es una barra de navegación básica con características de anclaje. Podría ayudarlo a juzgar rápidamente qué parte de la página está desplazándose hacia abajo. Además, puede hacer clic en los textos de navegación para pasar a otras páginas. Por lo general, este tipo de barra de navegación es más adecuado para el sitio web de una sola página.,
navegación de desplazamiento

fuente: Startbootstrap
Descargar
Esta es una plantilla de barra de navegación de desplazamiento con un estilo simple. Es deliberadamente sin estilo, por lo que puede personalizarlo como cualquier estilo para una página de destino. Los enlaces en los que se puede hacer clic permiten un desplazamiento suave, y la función scroll spy puede resaltar dónde se encuentra en la barra de navegación. Además, como un diseño responsivo de una página, podría caber perfectamente en cualquier dispositivo con diferentes tamaños.,
Bootstrap 4 navbar

Diseñador: Muluneh Despertó
Código: HTML/CSS/JS
Descargar
Este Bootstrap 4 navbar es una plantilla con un centro de alinear. La barra está construida con tres elementos, incluyendo un logotipo, enlaces de navegación y un cuadro de búsqueda. Todos los elementos dispuestos de forma lógica y ordenada. El área de espacio en la barra hace que se vea muy limpio. A excepción de la navegación, también tiene una biblioteca de miniaturas horizontales para la presentación del producto. Por lo tanto, podría ser utilizado para la creación de sitios web de agentes comerciales y personales.,
Bootstrap 4 Navbar con Slider

diseñador: Divinector
código: HTML/CSS/JS
Descargar
Esta plantilla Bootstrap 4 navbar con slider no solo es un gran diseño de barra de navegación, sino también un diseño de Página de destino. Hace una buena combinación de barra de navegación y página de destino. La barra de navegación fija en la parte superior de la página web, mientras que los controles deslizantes se centran en la página debajo de la barra, que también es una navegación para los visitantes. Los elementos deslizantes se pueden cambiar de acuerdo a sus necesidades modificando los códigos proporcionados.,
Bootstrap 4 navbar

Diseñador: Piyush
Código: HTML/CSS/JS
Descargar
Este Bootstrap 4 navbar es un diseño creativo con animaciones. Solo tienes que mover el ratón para comprobar y ver los textos de navegación animados con un cambio de forma de los textos. Es también un reponsive design que se puede aplicar en múltiples dispositivos.,
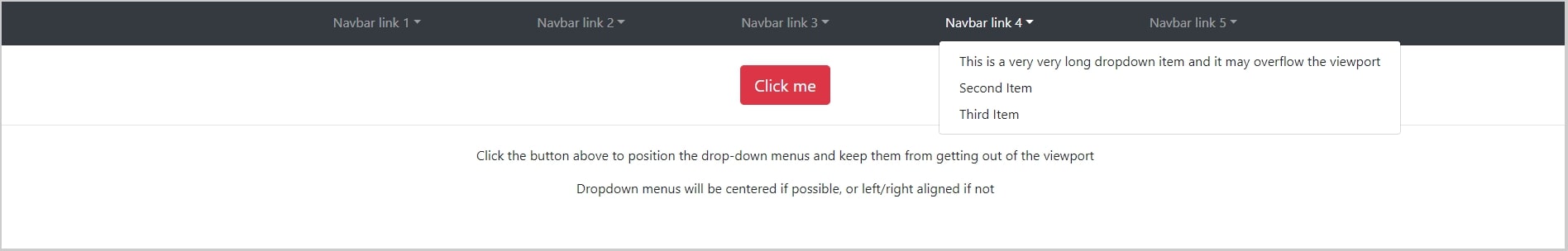
Bootstrap 4 menús desplegables de la barra de navegación que no se superponen a la ventana

diseñador: Gilles Migliori
código: HTML/CSS/JS
Descargar
por lo general, vimos menús desplegables cortos y concisos en una barra de navegación. Eso ahorra espacio para la barra, y también evita el bloqueo de las otras áreas de la página web. Sin embargo, esta barra de navegación Bootstrap diseñada intencionalmente con largas listas desplegables. Pero, con un botón prediseñable, las listas desplegables podrían alinearse a la izquierda / derecha o al centro., Puede personalizarlo de acuerdo a sus necesidades reales para evitar la superposición.
Bootstrap 4 Navbar Right/Center

diseñador: ts-de
código: HTML/CSS/JS
Descargar
diseño de barras de navegación doble proporcionado por el diseñador ts-de. Aquí puede hacer directamente una comparación visual de la barra de navegación derecha y central. Además de eso, las dos barras de navegación están diseñadas con fondo blanco y negro. Al agregar sus propios elementos creativos, las barras de navegación le permiten obtener una experiencia visual y un enfoque diferentes.,
Bootstrap 4 Navbar – Mostrar submenú en Hover

diseñador: ReeZh Design
código: HTML/CSS/SCSS/JS
Descargar
Esta plantilla Bootstrap 4 navbar está diseñada para mostrarle cómo mostrar submenú en hover. Cuando se cierne sobre los enlaces de navegación, se desplegará un submenú con información más detallada y listas para que pueda ir a otras páginas más rápido. En el sitio web de Mockplus, también utilizó submenú para mostrar y dividir Productos y características., Por otra parte, el contenido y el diseño de la interfaz de usuario del submenú es personalizable mediante la modificación del código CSS.
Bootstrap 4 Navbar with Logo Image

Designer: ReeZh Design
Code: HTML/CSS/JS
Download
Another Bootstrap 4 navbar with a logo image. Pero éste se ve más moderno y de moda. Porque tiene un fondo amarillo claro y un cuadro de búsqueda redondeado. El cuadro de búsqueda se anima al mover el ratón sobre él. Si quieres diseñar un sitio web con animaciones más interactivas con los usuarios, Esta es una buena opción para aprender.,
Bootstrap 4 barras de navegación con 2 filas

diseñador: Oleh Novakovskyi
código: HTML/CSS/JS
Descargar
lo que me hace impresionante son las filas dobles de esta barra de navegación Bootstrap 4. Además, el colorido carrusel es un punto extra. Las 2 filas están separadas por funciones. La parte superior es principalmente la lista de la información de la empresa, como una dirección y contacto. El segundo es una barra estática que se fija en la parte superior del sitio web cuando se desplaza hacia abajo de la página.,
Bootstrap 4 NavBar Variations

diseñador: Nikola Seke
código: HTML/CSS/JS
Descargar
El advenimiento del menú de hamburguesas le da a la barra de navegación más estilo. En esta plantilla Bootstrap 4 navbar, el diseñador ha reunido dos diseños de navegación de menú de hamburguesa vertical y cinco estilos diferentes de diseños de navegación horizontal, que son convenientes para que los usuarios previsualicen y comparen en tiempo real para determinar su estilo de navegación deseado.,
Bootdey Bootstrap Navbar

diseñador: Oskar Borowski
código: HTML/CSS/JS
Descargar
El diseño de la barra de navegación de Bootdey está diseñado para usar el mouse para activar la animación de la etiqueta y el menú desplegable. En este método, los usuarios pueden obtener rápidamente información eficaz con pasos mínimos.
conclusión:
bien, eso es todo para las 30 mejores plantillas de barra de navegación Bootstrap que nos gustaría compartir contigo. Puede aprender y aplicar las plantillas anteriores más rápidamente si conoce HTML / CSS / JS., Espero que sea útil para usted.
Deja una respuesta