
Sobre El Autor
Rachel Andrew es un desarrollador web, escritor y orador. Es autora de varios libros, incluyendo el nuevo diseño CSS., Ella es una de las personas detrás de la …Más aboutRachel↬
- 12 min de lectura
- CSS,Navegadores
- Guardado para leer sin conexión
- Compartir en Twitter, LinkedIn


Una de las primeras cosas que la mayoría de nosotros aprendimos cuando aprendimos CSS, fueron los detalles de las diversas partes de un cuadro en CSS, descrito como el modelo de caja CSS. Uno de los elementos en el modelo de caja es el margen, un área transparente alrededor de una caja, que alejará otros elementos del contenido de la caja., El margin-top, margin-right, margin-bottom y margin-left propiedades se describe a la derecha de nuevo en CSS1, junto con la abreviatura margin para definir los cuatro propiedades a la vez.
un margen parece ser algo bastante sencillo, sin embargo, en este artículo, echaremos un vistazo a algunas de las cosas que hacen tropezar a las personas con respecto al uso de márgenes. En particular, veremos cómo interactúan los márgenes entre sí y cómo funciona realmente el colapso del margen.,
el modelo de caja CSS
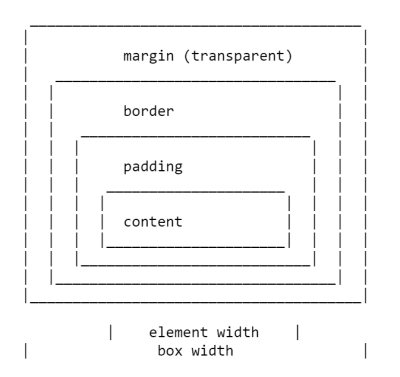
al igual que con todos los artículos sobre partes del modelo de caja CSS, debemos definir lo que queremos decir con eso, y cómo se ha aclarado el modelo a través de versiones de CSS. El modelo de caja se refiere a cómo las diversas partes de una caja (el contenido, el relleno, el borde y el margen) se presentan e interactúan entre sí. En CSS1, el modelo de caja fue detallado con el diagrama de arte ASCII que se muestra en la imagen de abajo.,

Las cuatro propiedades de margen para cada lado de la caja y el margin taquigrafía fueron todos definidos en CSS1.
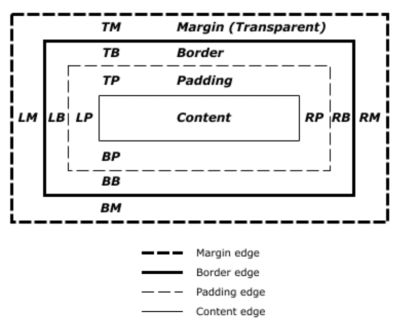
la especificación CSS2.1 tiene una ilustración para demostrar el modelo de caja y también define los términos que todavía usamos para describir las diversas cajas., La especificación describe el content box, padding box, border box y margin box, cada uno se define por los bordes de los contenidos, relleno, borde y margen respectivamente.

ahora hay una especificación de modelo de caja de Nivel 3 como borrador de trabajo., Esta especificación se refiere a CSS2 para las definiciones del modelo de caja y márgenes, por lo tanto, es la definición de CSS2 que utilizaremos para la mayoría de este artículo.
colapso de márgenes
la especificación CSS1, al definir márgenes, también definió que los márgenes verticales colapsan. Este comportamiento de colapso ha sido la fuente de frustración relacionada con el margen desde entonces. El colapso de márgenes tiene sentido si se considera que en esos primeros días, CSS se estaba utilizando como un lenguaje de formato de documentación., El colapso del margen significa que cuando un encabezado con un margen inferior, es seguido por un párrafo con un margen superior, no se obtiene una gran brecha entre esos elementos.
cuando los márgenes colapsan, se combinarán para que el espacio entre los dos elementos se convierta en el mayor de los dos márgenes. El margen más pequeño termina esencialmente dentro del más grande.,
los márgenes colapsan en las siguientes situaciones:
- hermanos adyacentes
- cajas completamente vacías
- elemento padre y primer o último elemento hijo
echemos un vistazo a cada uno de estos escenarios, antes de mirar las cosas que evitan que los márgenes colapsen en estos escenarios.
hermanos adyacentes
mi descripción inicial del colapso de márgenes es una demostración de cómo los márgenes entre hermanos adyacentes colapsan., Aparte de las situaciones mencionadas a continuación, si tiene dos elementos mostrándose uno tras otro en flujo normal, el margen inferior del primer elemento colapsará con el margen superior del siguiente elemento.
en el siguiente ejemplo de CodePen, hay tres elementos div. El primero tiene un margen superior e inferior de 50 píxeles. El segundo tiene un margen superior e inferior de 20px. El tercero tiene un margen superior e inferior de 3em. El margen entre los dos primeros elementos es de 50 píxeles, ya que el margen superior más pequeño se combina con el margen inferior más grande., El margen entre los dos segundos elementos en 3em, ya que 3em es más grande que los 20 píxeles en la parte inferior del segundo elemento.
cajas completamente vacías
si una caja está vacía, entonces su margen superior e inferior puede colapsar entre sí. En el siguiente ejemplo de CodePen, el elemento con una clase de empty tiene un margen superior e inferior de 50 píxeles, sin embargo, el espacio entre el primer y el tercer elemento no es de 100 píxeles, sino de 50. Esto se debe al colapso de los dos márgenes. Agregar cualquier cosa a esa caja (incluso relleno) hará que los márgenes superior e inferior se usen y no se colapsen.,
elemento padre y primer o último elemento hijo
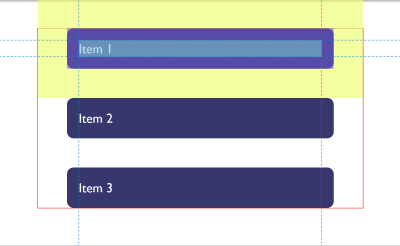
Este es el escenario de colapso de márgenes que atrapa a las personas más a menudo, ya que no parece particularmente intuitivo. En el siguiente CodePen, tengo un div con una clase de wrapper, y he dado que divan outline en rojo para que pueda ver dónde está. Los tres elementos secundarios tienen un margen de 50 píxeles. Sin embargo, el primer y el último elemento están alineados con los bordes de la envoltura; no hay un margen de 50 píxeles entre el elemento y la envoltura.,
esto se debe a que el margen en el hijo se colapsa con cualquier margen en el padre, terminando así en el exterior del Padre. Puede ver esto si inspecciona el primer hijo usando DevTools. El área amarilla resaltada es el margen.

solo colapso de Márgenes de bloque
El último ejemplo también resalta algo sobre el colapso de márgenes., En CSS2, solo se especifican los márgenes verticales para contraer, es decir, los márgenes superior e inferior de un elemento si está en un modo de escritura horizontal. Por lo tanto, los márgenes izquierdo y derecho de arriba no se colapsan y terminan fuera de la envoltura.
Nota: vale la pena recordar que los márgenes solo colapsan en la dirección del bloque, como entre párrafos.
las cosas que evitan el colapso del margen
los márgenes nunca se colapsan si un elemento tiene posicionamiento absoluto o está flotando., Sin embargo, suponiendo que se haya encontrado con uno de los lugares donde los márgenes colapsan descritos anteriormente, ¿cómo puede evitar que esos márgenes colapsen?
Lo primero que deja de colapsar son las situaciones donde hay algo entre los elementos en cuestión.
por ejemplo, un cuadro completamente vacío de contenido no colapsará su margen superior e inferior si tiene un borde o relleno aplicado. En el siguiente ejemplo he añadido 1px de relleno a la caja. Ahora hay un margen de 50 píxeles por encima y por debajo de la caja.,
Ver la pluma (https://codepen.io/rachelandrew/pen/gNeMpg) por Rachel Andrew.
esto tiene lógica detrás, si la caja está completamente vacía sin borde o relleno, es esencialmente invisible. Puede ser un elemento de párrafo vacío lanzado en el marcado por su CMS. Si su CMS estaba agregando elementos de párrafo redundantes, probablemente no querría que causaran grandes brechas entre los otros párrafos debido a que sus márgenes se respetaban., Agrega cualquier cosa a la caja, y obtendrás esos huecos.
se puede ver un comportamiento Similar con los márgenes en el primer o último hijo que colapsan a través del Padre. Si añadimos un borde al Padre, los márgenes de los hijos permanecen dentro.
Ver la pluma (https://codepen.io/rachelandrew/pen/vqRKKX) por Rachel Andrew.
Una vez más, hay algo de lógica en el comportamiento., Si tiene elementos de envoltura con fines semánticos que no se muestran visualmente, probablemente no desee que introduzcan grandes espacios en la pantalla. Esto tenía mucho sentido cuando la web era principalmente texto. Es menos útil como comportamiento cuando estamos usando elementos para diseñar un diseño.
crear un contexto de formato de bloque
Un nuevo contexto de formato de bloque (BFC) también evitará el colapso del margen a través del elemento que lo contiene., Si volvemos a mirar el ejemplo del primer y último hijo, que terminan con sus márgenes fuera de la envoltura, y le damos a la envoltura display: flow-root, creando así un nuevo BFC, los márgenes permanecen dentro.
Ver la pluma (https://codepen.io/rachelandrew/pen/VJXjEp) por Rachel Andrew.
para obtener más información sobre display: flow-root, lea mi artículo «comprender el diseño CSS y el contexto de formato de bloque»., Cambiar el valor de la propiedad overflow a auto tendrá el mismo efecto, ya que esto también crea un nuevo BFC, aunque también puede crear barras de desplazamiento que no quería en algunos escenarios.
contenedores Flex y Grid
Los contenedores Flex y Grid establecen contextos de formato Flex y Grid para sus hijos, por lo que tienen un comportamiento diferente para bloquear el diseño. Una de esas diferencias es que los márgenes no se contraen:
«un contenedor flex establece un nuevo contexto de formato flex para su contenido., Esto es lo mismo que establecer un contexto de formato de bloque, excepto que se usa flex layout en lugar de block layout. Por ejemplo, los flotadores no se entrometen en el contenedor flex, y los márgenes del contenedor flex no se colapsan con los márgenes de su contenido.»
— Flexbox Level 1
Si tomamos el ejemplo anterior y hacemos la envoltura en un contenedor flex, mostrando los elementos con flex-direction: column, puede ver que los márgenes ahora están contenidos por la envoltura., Además, los márgenes entre los elementos Flex adyacentes no se colapsan entre sí, por lo que terminamos con 100 píxeles entre los elementos flex, el total de los 50 píxeles en la parte superior e inferior de los elementos.
Ver la pluma (https://codepen.io/rachelandrew/pen/mZxreL) por Rachel Andrew.
estrategias de margen para su sitio
debido al colapso del margen, es una buena idea encontrar una forma consistente de tratar con los márgenes en su sitio., Lo más sencillo es definir solo márgenes en la parte superior o inferior de los elementos. De esa manera, no debe encontrarse con problemas de colapso de márgenes con demasiada frecuencia, ya que el lado con un margen siempre estará adyacente a un lado sin margen.
Nota: Harry Roberts tiene un excelente post detallando las razones por las que establecer márgenes solo en una dirección es una buena idea, y no solo debido a resolver problemas de márgenes colapsados.
esta solución no resuelve los problemas que podría encontrar con los márgenes de los niños colapsando a través de su padre., Ese problema en particular tiende a ser menos común, y saber por qué está sucediendo puede ayudarlo a encontrar una solución. Una solución ideal para eso es dar componentes que lo requieran display: flow-root, como alternativa para navegadores más antiguos podría usar overflow para crear un BFC, convertir el padre en un contenedor flex, o incluso introducir un solo píxel de relleno. No olvide que puede usar consultas de características para detectar soporte para display: flow-root para que solo los navegadores antiguos obtengan una solución menos óptima.,
La mayoría de las veces, me parece que saber por qué los márgenes colapsan (o no) es la clave. A continuación, puede averiguar caso por caso cómo lidiar con él. Independientemente de lo que elijas, asegúrate de compartir esa información con tu equipo. Muy a menudo el colapso del margen es un poco misterioso, por lo que la razón para hacer las cosas para contrarrestarlo puede no ser obvia! Un comentario en su código ayuda mucho — incluso podría enlazar a este artículo y ayudar a compartir el conocimiento de colapso de margen.
pensé que completaría este artículo con algunas otras piezas de información relacionadas con el margen.,
márgenes porcentuales
Cuando se utiliza un porcentaje en CSS, tiene que ser un porcentaje de algo. Los márgenes (y el relleno) establecidos usando porcentajes siempre serán un porcentaje del tamaño en línea (ancho en un modo de escritura horizontal) del Padre. Esto significa que tendrá un relleno de igual tamaño alrededor del elemento cuando use porcentajes.
en el ejemplo de CodePen a continuación, tengo una envoltura que tiene 200 píxeles de ancho, dentro hay una caja que tiene un margen del 10%, el margen es de 20 píxeles en todos los lados, que es el 10% de 200.,
márgenes en un mundo relativo al flujo
hemos estado hablando de márgenes verticales a lo largo de este artículo, sin embargo, CSS moderno tiende a pensar en las cosas en un relativo al flujo en lugar de una forma física. Por lo tanto, cuando hablamos de márgenes verticales, realmente estamos hablando de márgenes en la dimensión de bloque. Esos márgenes serán superior e inferior si estamos en un modo de escritura horizontal, pero serían de derecha e izquierda en un modo de escritura vertical escrito de izquierda a derecha.,
Una vez que se trabaja con direcciones relativas lógicas de flujo, se hace más fácil hablar de inicio de bloque y final de bloque, en lugar de arriba e abajo. Para hacer esto más fácil, CSS ha introducido la especificación de propiedades y valores lógicos. Esto asigna propiedades relativas de flujo a las físicas.
Para márgenes, esto nos da las siguientes asignaciones (si estamos trabajando en inglés o en cualquier otro modo de escritura horizontal con una dirección de texto de izquierda a derecha).
también tenemos dos nuevas abreviaturas que permiten la configuración de ambos bloques a la vez o ambos en línea.,
-
margin-block margin-inline
en el siguiente ejemplo de CodePen, he utilizado estas palabras clave relativas de flujo y luego cambié el modo de escritura de la caja, puede ver cómo los márgenes siguen la dirección del texto en lugar de estar vinculados a la parte superior física, derecha, inferior e izquierda.
Puede Leer más sobre propiedades y valores lógicos en MDN o en mi artículo «entendiendo propiedades y valores lógicos» aquí en Smashing Magazine.
para concluir
¡ahora sabe la mayor parte de lo que hay que saber sobre los márgenes!, En resumen:
- El colapso del margen es una cosa. Entender por qué sucede y cuándo no lo hace le ayudará a resolver cualquier problema que pueda causar.
- Establecer márgenes en una dirección solo resuelve muchos dolores de cabeza relacionados con el margen.
- Como con cualquier cosa en CSS, comparte con tu equipo las decisiones que tomes y comenta tu código.
- pensar en el bloque y las dimensiones en línea en lugar de la parte superior física, derecha, inferior e izquierda le ayudará a medida que la web se mueve hacia ser agnóstico modo de escritura.
Deja una respuesta