
Author
Rachel Andrew on web-kehittäjä, kirjailija ja puhuja. Hän on kirjoittanut useita kirjoja, muun muassa uuden CSS-asettelun., Hän on yksi niistä ihmisistä, takana …Enemmän aboutRachel↬
- 12 min lukea
- CSS,Selaimet
- Tallennetaan offline käsittelyssä
- Jaa Twitterissä, LinkedIn


Yksi ensimmäisiä asioita, joita useimmat meistä ovat oppineet, kun olemme oppineet, CSS, oli tiedot eri osien laatikko, CSS, kuvattu CSS-Laatikko Malli. Yksi Laatikkomallin elementeistä on marginaali, laatikon ympärillä oleva läpinäkyvä alue, joka työntää muut elementit pois laatikon sisällöstä., margin-top, margin-right, margin-bottom ja margin-left ominaisuudet kuvattiin takaisin CSS1, yhdessä pika margin asettaa kaikki neljä ominaisuuksia kerralla.
marginaali näyttää olevan melko mutkaton asia, mutta, tässä artikkelissa, me katsomaan joitakin asioita, joka matkaa ihmisten kanssa huomioon käyttämällä marginaaleja. Tarkastelemme erityisesti sitä, miten marginaalit ovat vuorovaikutuksessa keskenään ja miten marginaalien romahtaminen todella toimii.,
CSS Box Model
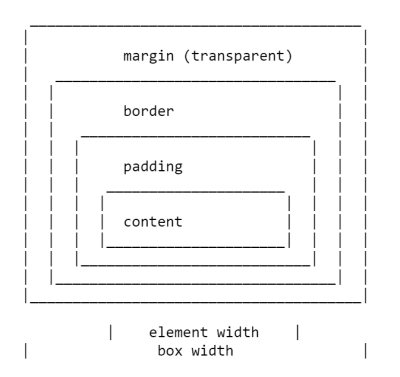
Kuten kaikki artikkeleita osat CSS Box Model, meidän pitäisi määritellä, mitä sillä tarkoitetaan, ja miten malli on selvennetty kautta versiot CSS. Laatikkomalli viittaa siihen, miten laatikon eri osat — sisältö, pehmuste, reunus ja marginaali — asetetaan ja ovat vuorovaikutuksessa keskenään. CSS1: ssä Laatikkomallia tarkennettiin alla olevassa kuvassa näkyvällä ASCII-taidekaaviolla.,

neljä marginaali ominaisuudet kummallakin puolella laatikko ja margin pika olivat kaikki määritelty CSS1.
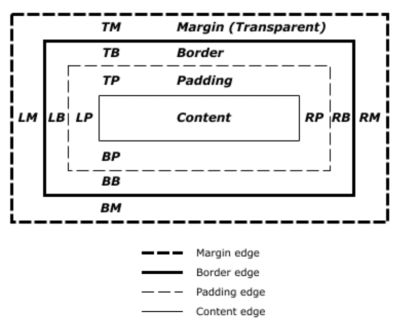
CSS2.1 erittely on esimerkki osoittaa, Laatikko Malli ja määritellään myös ehdot, me silti käyttää kuvaamaan eri laatikot., Erittely kuvaa content box, padding box, border box ja margin box, joka on määritelty reunat sisältöä, padding, border ja margin vastaavasti.

Siellä on nyt Tasolla 3 Laatikko Malli erittely luonnoksena., Tämä erittely viittaa takaisin CSS2 määritelmiä Laatikko Malli ja marginaalit, siksi se on CSS2 määrittelyyn käytämme suurin osa tämän artikkelin.
marginaalin romahtaminen
CSS1-spesifikaatiossa määriteltyjen marginaalien mukaan myös pystysuuntaiset marginaalit romahtivat. Tämä romahtava käytös on aiheuttanut marginaaliin liittyvää turhautumista siitä lähtien. Marginaali romahtaa järkevää, jos ajatellaan, että noina varhaisina päivinä, CSS oltiin käytetty dokumentointi muotoilun kieli., Marginaali romahtaa tarkoittaa sitä, että kun otsikko pohja marginaali, seuraa kohdan alkuun marginaali, sinun ei saada valtava kuilu niiden välillä kohteita.
kun marginaalit romahtavat, ne yhdistyvät niin, että kahden elementin välinen tila muuttuu kahdesta marginaalista suuremmaksi. Pienempi marginaali päätyy olennaisesti suuremman sisälle.,
Marginaalit romahtaa seuraavissa tilanteissa:
- Viereisen sisarukset
- Täysin tyhjä laatikot
- Vanhemman ja ensimmäinen tai viimeinen lapsi elementti
katsotaanpa katsomaan jokainen näistä skenaariot puolestaan, ennen kuin katsot asioita, jotka estävät marginaalit romahtamasta näissä tilanteissa.
Viereisen Sisarukset
ensimmäinen kuvaus marginaali romahtamassa on osoitus siitä, miten marginaalit vierekkäisten sisarukset romahtaa., Muissa kuin niissä tilanteissa, jotka on mainittu alla, jos sinulla on kaksi elementit näyttää yksi toisensa jälkeen normaalia, pohja marginaali ensimmäisen elementin romahtaa yläreunaan seuraavat elementti.
Vuonna CodePen esimerkissä on kolme div elementit. Ensimmäisessä on ylä-ja alapinta-ala-marginaali 50 pikseliä. Toisessa on ylä-ja alaraja 20px. Kolmannella on ylä-ja alaraja 3EM. Kahden ensimmäisen elementin välinen marginaali on 50 pikseliä, kun pienempi ylämarginaali yhdistetään suurempaan alamarginaaliin., Marginaali kahden toisen elementin välillä 3EM, koska 3em on suurempi kuin 20 pikseliä toisen elementin pohjassa.
täysin tyhjät laatikot
jos laatikko on tyhjä, sen ylä-ja alamarginaali voi romahtaa keskenään. Seuraavassa CodePen esimerkiksi elementin luokan tyhjä on ylhäältä ja alhaalta marginaali 50 pikseliä, kuitenkin, väli ensimmäisen ja kolmannen kohteita ei ole 100 pikseliä, mutta 50. Tämä johtuu kahden marginaalin romahtamisesta. Jos siihen lisätään jotain (jopa pehmuste), käytetään ylä-ja alarajoja eikä romahdeta.,
Vanhemman Ja Ensimmäinen Tai Viimeinen Lapsi Elementti
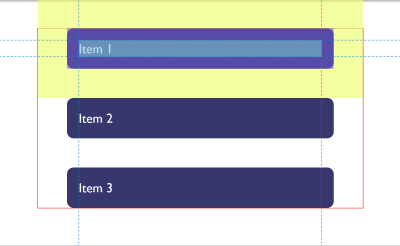
Tämä on marginaali romahtaa skenaario, joka saaliit ihmiset useimmiten, koska se ei näytä erityisen intuitiivinen. Seuraavassa CodePen, minulla on div luokan kääre, ja olen antanut, että div ja outline punaisella, jotta voit nähdä, missä se on. Kaikkien kolmen lapsen elementtien marginaali on 50 pikseliä. Kuitenkin, ensimmäinen ja viimeinen kohteet ovat samassa tasossa reunat wrapper; ei ole 50-pikselin marginaali välillä elementti ja kääre.,
Tämä johtuu siitä, että lapsen marginaali romahtaa minkä tahansa vanhemman marginaalin päätyessä vanhemman ulkopuolelle. Näet tämän, jos tarkastat ensimmäisen lapsen DevTools-valmisteen avulla. Korostettu keltainen alue on marginaali.

Vain Estää Marginaalit Romahtaa
viimeinen esimerkki tuo esiin myös jotain marginaali romahtaa., CSS2: ssa vain pystysuuntaiset marginaalit on määritelty romahtamaan — eli alkuaineen ylä-ja alarajat, jos olet horisontaalisessa kirjoitustilassa. Yllä olevat vasen ja oikea marginaali eivät siis romahda ja pääty kääreen ulkopuolelle.
Huomautus: kannattaa muistaa, että marginaalit vain romahtavat lohkosuuntaan, kuten kappaleiden väliin.
Asiat, Jotka Estävät Marginaali Romahtaa
Marginaalit koskaan romahtaa, jos kohde on absoluuttinen paikannus, tai on esillä., Mutta jos olet törmännyt johonkin edellä mainituista paikoista, joissa marginaalit romahtavat, miten voit estää marginaalien romahtamisen?
ensimmäisenä romahduksen lopettaa tilanteet, joissa kyseessä olevien elementtien välillä on jotain.
esimerkiksi täysin sisällöltään tyhjä laatikko ei romahda sen ylä-ja alarajaa, jos siinä on reunus tai pehmuste. Alla olevassa esimerkissä olen lisännyt laatikkoon 1px pehmustetta. Ruudun ylä-ja alapuolella on nyt 50 pikselin marginaali.,
Katso Kynä (https://codepen.io/rachelandrew/pen/gNeMpg) Rachel Andrew.
taustalla on logiikka, jos laatikko on täysin tyhjä ilman rajaa tai pehmustetta, se on olennaisesti näkymätön. Se voi olla tyhjä kappale-elementti, jonka CMS on heittänyt merkintään. Jos CMS oli lisäämällä tarpeeton kohta osia, luultavasti ei halua niitä, koska suuret erot muut kohdat, koska niiden marginaalit on kunnia., Lisää mitä tahansa laatikkoon, niin saat ne aukot.
vastaavanlainen käytös näkyy marginaaleina ensimmäisillä tai viimeisillä lapsilla, jotka romahtavat vanhemman kautta. Jos lisäämme rajan vanhempaan, lasten marginaalit pysyvät sisällä.
Katso Kynä (https://codepen.io/rachelandrew/pen/vqRKKX) Rachel Andrew.
jälleen Kerran, siellä on joitakin logiikka käyttäytymistä., Jos sinulla on kääre elementtejä semanttinen tarkoituksiin, jotka eivät näy visuaalisesti, et luultavasti halua niitä esitellä isoja aukkoja näyttö. Siinä oli paljon järkeä, kun verkko oli lähinnä tekstiä. Se on vähemmän hyödyllistä käyttäytymistä, kun käytämme elementtejä laatia suunnittelu.
Lohkon Luominen Muotoilun Yhteydessä
uusi Lohko Muotoilun Yhteydessä (BFC) myös estää marginaali romahtaa läpi sisältävä elementti., Jos katsomme taas esimerkiksi ensimmäinen ja viimeinen lapsi, päätyen niiden marginaalit ulkopuolella kääre, ja antaa wrapper display: flow-root, luoden uusia BFC, marginaalit pysy sisällä.
Katso Kynä (https://codepen.io/rachelandrew/pen/VJXjEp) Rachel Andrew.
löytää lisää display: flow-root, lue minun artikkeli ”Understanding CSS Layout Ja Estää Muotoilun Yhteydessä”., Muuttamalla arvo overflow omaisuutta auto on sama vaikutus, koska tämä luo myös uusia BFC, vaikka se voi myös luoda vierityspalkit, että et halua joissakin tilanteissa.
Flex Ja Grid Kontit
Flex ja Grid kontit luoda Flex ja Grid muotoilu yhteyksissä lapsilleen, joten heillä on erilainen käyttäytyminen estää layout. Yksi näistä eroista on se, että marginaalit eivät romahdus:
”flex-astia perustetaan uusi flex muotoilun yhteydessä sen sisältö., Tämä on sama kuin perustaa lohkon muotoiluyhteyden, paitsi että flex layout käytetään sijasta lohko layout. Kellukkeet eivät esimerkiksi tunkeudu flex-säiliöön, eivätkä flex-kontin marginaalit romahda sisältönsä marginaalien mukana.”
— Flexbox Tasolla 1
Jos otamme esimerkiksi edellä ja tehdä kääre osaksi flex kontti, näyttää kohteita flex-direction: column, voit nähdä, että marginaalit ovat nyt sisältämä kääre., Lisäksi marginaalit vierekkäisten flex kohteet eivät romahda toisiaan, niin päädymme 100 pikseliä välillä flex erät, yhteensä 50 pikseliä ylä-ja alareunassa kohteita.
Katso Kynä (https://codepen.io/rachelandrew/pen/mZxreL) Rachel Andrew.
Marginaali Strategioita Sivuston
Koska marginaali romahtaa, se on hyvä idea keksiä johdonmukainen tapa käsitellä marginaalit sivuston., Yksinkertaisinta on määritellä marginaalit vain elementtien ylä-tai alaosaan. Tällä tavalla, sinun ei pitäisi törmätä marginaali romahtaa kysymyksiä liian usein kuin puolen marginaali on aina vieressä puolella ilman marginaalia.
Huomautus: Harry Roberts on erinomainen post yksityiskohtaisesti syitä, miksi asetus marginaalit vain yhteen suuntaan on hyvä idea, ja ei vain koska ratkaiseminen romahtaa marginaali kysymyksiä.
Tämä ratkaisu ei ratkaise ongelmia, saatat törmätä katteet lapset romahtamassa kautta vanhempi., Tämä ongelma on yleensä harvinaisempi, ja sen syyn tietäminen voi auttaa sinua löytämään ratkaisun. Ihanteellinen ratkaisu, joka on antaa osia, jotka vaativat sitä. display: flow-root, niin fallback vanhemmille selaimille että voisit käyttää overflow luoda BFC, käännä vanhemman osaksi flex kontti, tai jopa esitellä yhden pikselin täyte. Älä unohda, että voit käyttää toimintoa kyselyt tunnistaa tuki display: flow-root niin vain vanhat selaimet saavat vähemmän optimaalinen korjata.,
suurimman osan ajasta huomaan, että tieto siitä, miksi marginaalit romahtavat (tai eivät romahtaneet) on avainasia. Voit sitten selvittää tapauskohtaisesti, miten se hoidetaan. Mitä tahansa valitset, varmista jakaa nämä tiedot tiimisi kanssa. Aika usein marginaalin romahtaminen on hieman arvoituksellista, joten syy tehdä asioita sen torjumiseksi voi olla ei-ilmeinen! Kommentti koodissasi menee pitkälle auttaa – voit jopa linkittää tähän artikkeliin ja auttaa jakamaan marginaalin romahtava tieto.
luulin, että olisin pyöristää tämän artikkelin muutamia muita marginaali liittyviä tietoja.,
Prosenttimarginaalit
kun käytät prosenttimäärää CSS: ssä, sen on oltava prosenttiluku jostain. Marginaalit (ja täyte) asettaa käyttämällä prosenttiosuudet on aina prosenttiosuus inline koko (leveys vaaka kirjallisesti tilassa) vanhemman. Tämä tarkoittaa, että sinulla on samankokoiset pehmuste koko matkan ympäri Elementti, kun käytät prosentteja.
Vuonna CodePen esimerkki alla, minulla on kääre, joka on 200 pikseliä leveä, sisällä on laatikko, jossa on 10% marginaali, marginaali on 20 pikseliä puolelta, joka on 10% 200.,
Marginaalit Virtaus-Suhteellinen Maailma
– Olemme puhuneet pystysuorat marginaalit koko tämän artikkelin, kuitenkin moderni CSS taipumus ajatella asioita virtauksen suhteellinen pikemminkin kuin fyysisellä tavalla. Kun siis puhumme vertikaalisista marginaaleista, puhumme todellakin marginaaleista lohkoulottuvuudessa. Marginaalit ovat ylhäällä ja alhaalla, jos olemme vaaka kirjallisesti tilassa, mutta olisi oikea ja vasen pystysuora kirjallisesti tilassa kirjoitettu vasemmalta oikealle.,
Kun työskentelee looginen, virtauksen suhteellinen suuntiin, se on helpompi puhua lohkon alku ja lohko pääty, pikemminkin kuin ylhäältä ja alhaalta. Tämän helpottamiseksi CSS on ottanut käyttöön loogisten ominaisuuksien ja arvojen määrittelyn. Tässä kartassa virtaavat fysikaalisiin ominaisuuksiin suhteelliset ominaisuudet.
marginaalit, tämä antaa meille seuraavat kuvaukset (jos meillä toimii englanti tai muita vaakasuora kirjallisesti tilassa jossa on vasen-to-oikeus tekstiä suuntaan).
meillä on myös kaksi uutta pikakirjoitusta, jotka mahdollistavat molempien lohkojen asettamisen kerralla tai molemmat inline.,
margin-blockmargin-inline
seuraavan CodePen esimerkiksi, olen käyttänyt näitä virtauksen suhteellinen avainsanoja ja sitten muuttanut kirjallisesti tilassa laatikko, voit nähdä, kuinka marginaalit seuraa tekstin suuntaan sen sijaan, että sidottu fyysiseen ylhäällä, oikealla, alhaalla, ja vasemmalla.
Voit lukea lisää loogisia ominaisuuksia ja arvoja, MDN tai minun artikkeli ”Understanding Looginen Ominaisuudet Ja Arvot” täällä Smashing Magazine.
Wrap-Up
nyt tiedän mitä on tietää marginaalit!, Lyhyesti:
- marginaalin romahtaminen on asia. Ymmärtää, miksi se tapahtuu ja kun se ei auta ratkaisemaan ongelmia se voi aiheuttaa.
- marginaalien asettaminen yhteen suuntaan ratkaisee vain monia marginaaliin liittyviä päänsärkyjä.
- kuten missä tahansa CSS: ssä, Jaa tiimisi kanssa tekemäsi päätökset ja kommentoi koodiasi.
- ajattele block ja inline mitat pikemminkin kuin fyysinen ylhäällä, oikealla, alhaalla ja vasemmalla auttaa sinua, kun web-liikkuu kohti on kirjallisesti tilassa agnostikko.
 (il)
(il)
Vastaa