Une barre de navigation est une carte d’un site Web. Il pourrait guider les utilisateurs dans une structure claire et logique pour obtenir des informations de manière rapide. Tout en tirant parti du modèle de barre de navigation est également une méthode rapide sur les sites Web et la construction d’applications.
Lors de la conception d’un site Web, vous devez toujours garder l’outil de prototypage en main pour démarrer la création de votre barre de navigation facile et aider l’utilisateur à trouver son chemin plus rapidement et mieux.
Voici 30 meilleurs modèles de barre de navigation Bootstrap, dans l’espoir de vous aider à créer un site Web rapide et efficace en 2020.,
Bootstrap 4 barre de navigation avec l’Icône en Haut

Designer: Tam710562
Code: HTML/CSS
Télécharger
Cette amorce 4 barre de navigation modèle de caractéristiques sur les icônes avec le haut de la bulle des conseils. Il contient trois types d’éléments visuels, y compris les icônes avec du texte, la barre de recherche et le menu déroulant. Avec un fond noir, les textes blancs, les icônes et les bulles avec des couleurs dégradées sont assez impressionnants pour les utilisateurs.,
barre de navigation Sociale Icône & liste Déroulante

Designer: Priyanshu28696
Code: HTML/CSS/JS
Télécharger
barre de navigation sociale icône & liste déroulante est un Bootstrap modèle avec Facebook, Twitter, et Instagram icônes sur le côté droit. Les utilisateurs peuvent personnaliser et ajouter un lien hypertexte de vos propres liens de plate-forme sociale pour étendre les canaux de promotion.,
Barre de navigation réactive

Source: Mobirise
Télécharger
Il s’agit d’une barre de navigation Bootstrap réactive construite sur la plate-forme Mobirise. La disposition adaptative est facile à adapter à la taille de différents appareils. L’arrière-plan transparent rend la barre de navigation moderne et à la mode. En outre, il apparaîtra automatiquement dans une couleur de contraste à distinguer de la page principale.
Bootstrap 4 Navbar avec l’image du logo

Source: Startbootstrap
Code: HTML/CSS/JavaScript
Ressource: jquery.mince.min.,js, bootstrap.min.css, bootstrap.bundle.min.js
Download
Bootstrap 4 navbar with logo image est un modèle classique pour un site Web de marque avec une zone de logo sur le côté gauche. Les autres liens de texte disposés fermant en moyenne le côté droit.
Bootstrap barre de navigation de Menu listes déroulantes

Designer: Fontenele
Code: HTML/CSS/JS
Télécharger
Cette barre de navigation avec un menu déroulant est construit par Bootstrap 4.1.1. Si vous voulez une barre de navigation avec plusieurs couches de sous-menus, celui-ci pourrait être un bon choix., Couches imbriquées structurées dans un niveau clair et logique pour afficher des informations dans une méthode de descente de gradient.
Bootstrap 4 Right Align Navbar

Designer: demonguru18
Code: HTML/CSS
Télécharger
Sur fond jaune, cette barre de navigation Bootstrap 4 est créée dans right align pour concentrer les utilisateurs sur les boutons de connexion et d’enregistrement. Plus les éléments CTA, cette barre de navigation implique plus d’interactions avec les utilisateurs.,
Barre de navigation transparente collante

Concepteur: Erickkf600
Code: HTML/CSS/JS
Téléchargement
De nombreux sites Web adoptent maintenant ce type de barre de navigation transparente collante, qui pourrait s’intégrer de manière transparente à l’image d’arrière-plan. Tous les éléments de navigation sont simplifiés pour présenter une interface utilisateur claire. Mais il sera automatiquement présenté avec un fond sombre lors du défilement vers le bas de la page.,
Barre de navigation Bootstrap 4

Concepteur: Abdullah TÜREL
Code: HTML/CSS/JS
Télécharger
Cette barre de navigation Bootstrap 4 fournit à la fois la barre de navigation d’en-tête et de pied de page. Vous pouvez donc l’utiliser directement pour la création de votre site Web. La barre de navigation supérieure disposée dans un alignement droit et met en évidence le logo du site Web. Alors que la navigation en pied de page se présente en moyenne en trois colonnes, y compris l’adresse, le contact et les médias sociaux. Tous les éléments pourraient interagir avec le déplacement de la souris.,
Bootstrap Navbar Slide-In On Scroll down

Designer: ReeZh Design
Code: HTML/CSS/SCSS/JS
Télécharger
Avec ce modèle de barre de navigation Bootstrap, vous apprendrez comment une barre de navigation fonctionne sous les états par défaut, statique et collant. Codé avec CSS responsive et HTML, il pourrait convenir pour les appareils dans différents appareils. Si vous voulez voir la différence entre la navigation fixe statique et collante, faites simplement défiler la page.,
Barre de navigation avec Connexion et inscription

Concepteur: John Smith
Code: HTML/CSS/JS
Téléchargement
Les boutons de connexion et d’enregistrement sont l’un des éléments de conception les plus importants d’une page Web. Ce modèle fournit une idée sur la façon d’intégrer les boutons de connexion et d’enregistrement dans la barre de navigation. Le panneau Connexion et inscription est caché dans un menu déroulant pour économiser de l’espace sur la barre supérieure.,
Barre de navigation en vol stationnaire

Concepteur: Michael Ward
Code: HTML/CSS/SCSS/JS
Télécharger
Comment savoir où vous êtes sur la page Web? Référez-vous simplement à cette barre de navigation planante Bootstrap. Basé sur le vol Stationnaire.css, les utilisateurs peuvent faire des jugements rapides en passant la souris sur le texte de navigation. Ensuite, les utilisateurs peuvent obtenir des commentaires de la micro animation et enregistre les étapes de clic pour les utilisateurs.,
Barre de navigation transparente À solide

Concepteur: Leith
Code: HTML/CSS/SCSS/JS
Téléchargement
De plus en plus de sites Web préfèrent définir plusieurs écrans avec des couleurs différentes maintenant. Ainsi, les concepteurs et les développeurs créent un modèle adapté à ce type de conception de site Web. L’arrière-plan transparent et la barre fixe collante permettent aux utilisateurs d’obtenir une navigation claire pour passer à d’autres pages.,
Barre de navigation Bootstrap

Concepteur: Stanley Louis
Code: HTML/CSS/JS
Téléchargez
Une barre de navigation Bootstrap très simple avec le titre du site Web et les textes de navigation alignés à droite dans le style minimalisme. Éléments simples peuvent toujours fournir un accès plus facile pour les utilisateurs.
Barre de navigation animée Bootstrap

Concepteur: Stefan Omerovic
Code: HTML/CSS/JS
Télécharger
Ce modèle de barre de navigation animée Bootstrap semble soigné et simple., Il a un fond bleu que vous pouvez personnaliser à partir du code CSS. La largeur de la barre est variable avec une animation de zoom lorsque vous faites défiler la page Web.
Navigation Bootstrap avec CSS

Designer: Scanfcode
Code: HTML/CSS/JS
Télécharger
Rapidement, cette barre de navigation Bootstrap est complètement un design minimaliste. Sur la barre blanche, seuls trois éléments sont présentés: Logo, liste déroulante, boutons de connexion et d’inscription. Les textes de navigation supplémentaires sont collectés dans la liste déroulante. C’est le point clé pour construire un bar aussi propre., En outre, il pourrait être personnalisé dans sa bibliothèque de code CSS.
Barre de navigation Bootstrap

Concepteur: Md. Rejaul Karim
Code: HTML / CSS/JS
Télécharger
Différent des autres modèles de barre de navigation Bootstrap ci-dessus, celui-ci conçu avec un ensemble complet de sections d’informations nécessaires, telles que la page d’accueil, à propos de nous, bienvenue, service, et plus encore. Il est à noter que le champ de recherche est livré avec une fonctionnalité du texte pré-saisi.,
Barre de navigation animée fixe réactive

Concepteur: Albi
Code: HTML/CSS/JS
Téléchargement
Une autre barre de navigation transparente diffère du modèle 7 avec un design réactif. L’animation prédéfinie apparaîtra lorsque vous faites défiler la page vers le bas et la barre de navigation deviendra une barre fixe avec un arrière-plan sombre simultanément. Il convient aux entreprises, à l’éducation et au site Web de profil personnel.,
Barre de navigation Bootstrap avec Logo Centré au-dessus

Concepteur: David Cochran
Code: HTML/CSS/LESS/JS
Télécharger
Cette barre de navigation Bootstrap est un modèle de barre de navigation très simple et moderne, en raison du style de police du logo. Le grand logo est situé au-dessus de la barre de navigation et centré sur la page. Les liens sur la barre de navigation peuvent être entièrement personnalisés en modifiant le code.,
Bootstrap Navbar Basic

Designer: Sandra Marie
Code: HTML/CSS/JS
Télécharger
Il s’agit d’une barre de navigation de base avec des fonctionnalités d’ancrage. Cela pourrait vous aider à juger rapidement quelle partie de la page vous faites défiler vers le bas. En outre, vous pouvez cliquer sur les textes de navigation pour passer à d’autres pages. Habituellement, ce type de barre de navigation est plus approprié pour le site Web d’une seule page.,
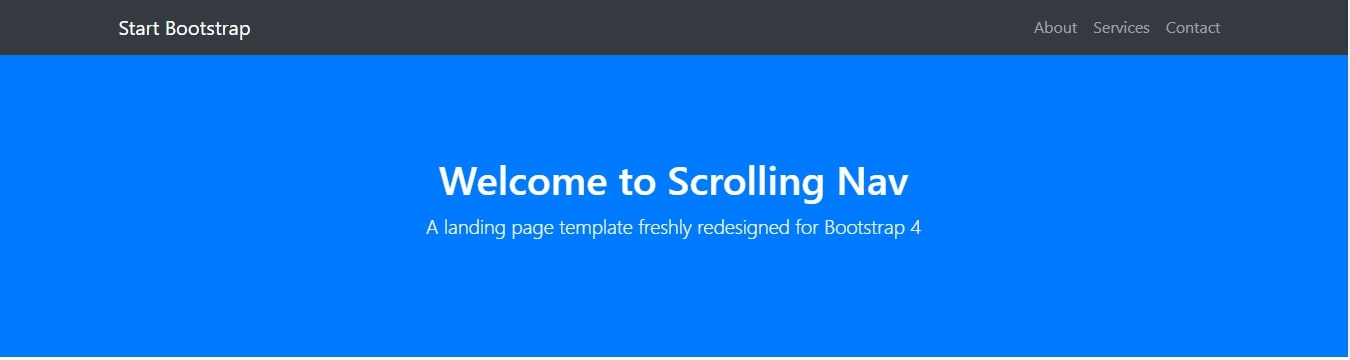
Défilement Nav

Source: Startbootstrap
Télécharger
C’est un défilement de la barre de navigation modèle avec un style simple. Il est délibérément sans style, de sorte que vous pouvez le personnaliser comme n’importe quel style pour une page de destination. Les liens cliquables permettent un défilement fluide, et la fonction d’espionnage de défilement peut mettre en évidence où vous êtes sur la barre de navigation. En outre, en tant que conception réactive d’une page, il pourrait parfaitement s’adapter à tous les appareils de différentes tailles.,
Bootstrap 4 barre de navigation

Designer: Muluneh se Réveilla
Code: HTML/CSS/JS
Télécharger
Cette amorce 4 barre de navigation est un modèle avec un centre d’aligner. La barre est construite avec trois éléments, y compris un logo, des liens de navigation et une boîte de recherche. Tous les éléments disposés logiquement et proprement. La zone d’espace sur la barre le rend très propre. À l’exception de la navigation, il dispose également d’une bibliothèque de vignettes horizontales pour la présentation du produit. Ainsi, il pourrait être employé pour des affaires et la construction personnelle de site Web d’agent.,
Bootstrap 4 Navbar avec Slider

Designer: Divinector
Code: HTML/CSS/JS
Télécharger
Ce modèle Bootstrap 4 navbar avec slider n’est pas seulement un excellent design de barre de navigation, mais aussi un design de page de destination. Il fait une bonne combinaison de barre de navigation et de page de destination. La barre de navigation fixe en haut de la page Web, tandis que les curseurs sont centrés sur la page en dessous de la barre, qui est également une navigation pour les visiteurs. Les éléments du curseur peuvent être modifiés en fonction de vos besoins en modifiant les codes fournis.,
Barre de navigation Bootstrap 4

Concepteur: Piyush
Code: HTML/CSS/JS
Télécharger
Cette barre de navigation Bootstrap 4 est un design créatif avec des animations. Il suffit de déplacer votre souris pour vérifier et afficher les textes de navigation animés avec un changement de forme des textes. C’est aussi une conception reponsive que vous pouvez appliquer sur plusieurs appareils.,
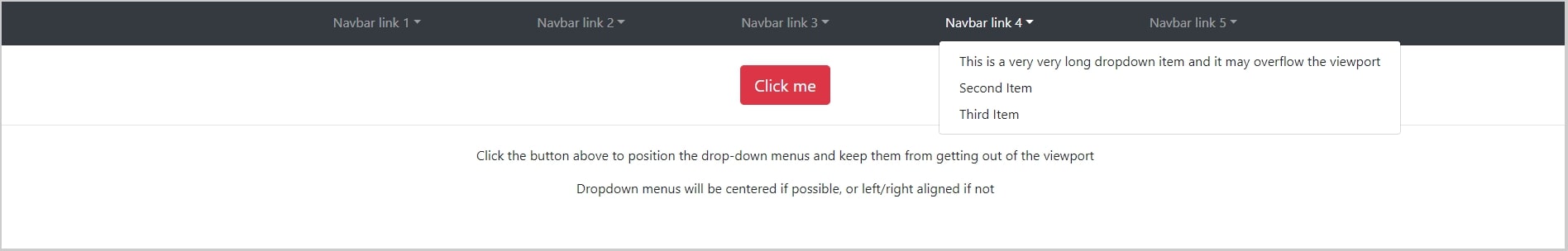
Bootstrap 4 listes déroulantes de la barre de navigation ne chevauchant pas la fenêtre

Concepteur: Gilles Migliori
Code: HTML/CSS/JS
Télécharger
Habituellement, nous avons vu des menus déroulants courts et concis sur une barre de navigation. Cela économise de l’espace pour la barre et évite également le blocage des autres zones de la page Web. Cependant, cette barre de navigation Bootstrap conçue intentinally avec de longues listes déroulantes. Mais, avec un bouton cliquable pré-conçu, les listes déroulantes peuvent être alignées à gauche/droite ou au centre., Vous pouvez le personnaliser en fonction de vos besoins réels pour éviter les chevauchements.
Bootstrap 4 Barre de navigation Droite/centre

Concepteur: ts-de
Code: HTML/CSS/JS
Téléchargement
Conception de barres de navigation doubles fournies par le concepteur ts-de. Ici, vous pouvez directement faire une comparaison visuelle de la barre de navigation droite et centrale. En outre, les deux barres de navigation sont conçues avec un fond noir et blanc. En ajoutant vos propres éléments créatifs, les barres de navigation vous permettent d’obtenir une expérience visuelle et une mise au point différentes.,
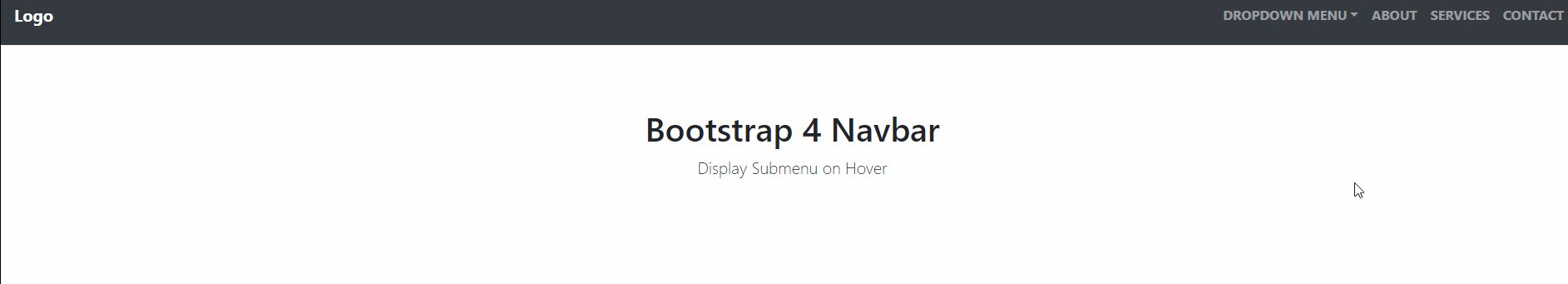
Bootstrap 4 Navbar – Afficher le sous-menu en survol

Designer: ReeZh Design
Code: HTML/CSS/SCSS/JS
Télécharger
Ce modèle Bootstrap 4 navbar est conçu pour vous montrer comment afficher le sous-menu en survol. Lorsque vous survolez les liens de navigation, un sous-menu déroulant avec des informations et des listes plus détaillées vous permettra d’accéder plus rapidement à d’autres pages. Sur le site Web de Mockplus, il a également utilisé un sous-menu pour afficher et diviser les produits et les fonctionnalités., De plus, le contenu et la conception de l’interface utilisateur du sous-menu sont personnalisables en modifiant le code CSS.
Barre de navigation Bootstrap 4 avec l’image du logo

Concepteur: ReeZh Design
Code: HTML/CSS/JS
Téléchargez
Une autre barre de navigation Bootstrap 4 avec une image du logo. Mais celui-ci semble plus à la mode et moderne. Parce qu’il a un fond jaune clair et une boîte de recherche arrondie. La zone de recherche est animée lorsque vous déplacez votre souris dessus. Si vous souhaitez concevoir un site web avec plus des animations interactives avec les utilisateurs, celui-ci est un bon choix pour l’apprentissage.,
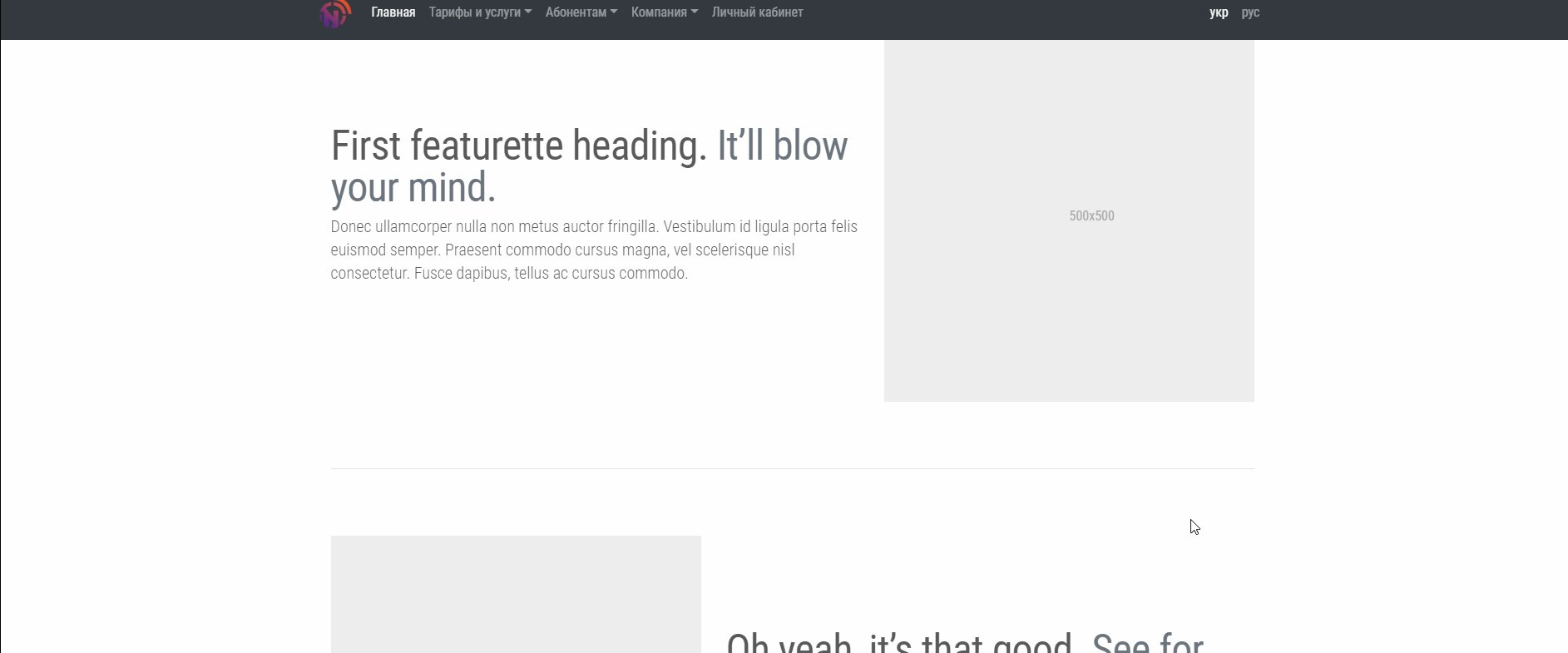
Bootstrap 4 navbars avec 2 lignes

Concepteur: Oleh Novakovskyi
Code: HTML/CSS/JS
Télécharger
Ce qui me rend impressionnant, ce sont les doubles lignes de cette barre de navigation Bootstrap 4. En outre, le carrousel coloré est un point supplémentaire. Les 2 lignes sont séparées par des fonctions. Le premier répertorie principalement les informations de l’entreprise, telles qu’une adresse et un contact. Le second est une barre statique qui se fixe en haut du site Web lorsque vous faites défiler la page.,
Bootstrap 4 Variations de la barre de navigation

Designer: Nikola Seke
Code: HTML/CSS/JS
Télécharger
L’avènement du menu burger donne plus de style à la barre de navigation. Dans ce modèle de barre de navigation Bootstrap 4, le concepteur a assemblé deux conceptions de navigation de menu burger vertical et cinq styles différents de conceptions de navigation horizontale, qui sont pratiques pour que les utilisateurs puissent prévisualiser et comparer en temps réel pour déterminer leur style de navigation souhaité.,
Bootdey Bootstrap Navbar

Concepteur: Oskar Borowski
Code: HTML/CSS/JS
Télécharger
La conception de la barre de navigation de Bootdey est conçue pour utiliser le survol de la souris pour déclencher l’animation des étiquettes et le menu déroulant. Dans cette méthode, les utilisateurs pourraient obtenir rapidement des informations efficaces avec un minimum d’étapes.
Conclusion:
D’accord, c’est tout pour les 30 meilleurs modèles de barre de navigation Bootstrap que nous aimerions partager avec vous. Vous pouvez apprendre et appliquer les modèles ci-dessus plus rapidement si vous connaissez HTML/CSS/JS., J’espère que ce serait utile et utile pour vous.
Laisser un commentaire