
a Propos de L’Auteur
Rachel Andrew est un développeur web, écrivain et conférencier. Elle est l’auteur d’un certain nombre de livres, y compris la nouvelle mise en page CSS., Elle est une des personnes derrière la …Plus aboutRachel↬
- 12 min en lecture
- CSS,les Navigateurs
- Enregistré pour une lecture hors connexion
- Partager sur Twitter, LinkedIn


L’une des premières choses que la plupart d’entre nous ont apprises lorsque nous avons appris CSS, était les détails des différentes parties d’une boîte en CSS, décrit comme le modèle de boîte CSS. L’un des éléments du modèle de boîte est la marge, une zone transparente autour d’une boîte, qui éloignera les autres éléments du contenu de la boîte., La balise margin-top, margin-right, margin-bottom et margin-left propriétés ont été décrites droit de retour en CSS1, avec le raccourci margin pour le réglage de tous les quatre propriétés à la fois.
Une marge semble être une chose assez simple, cependant, dans cet article, nous allons jeter un oeil à certaines des choses qui font trébucher les gens en ce qui concerne l’utilisation des marges. En particulier, nous examinerons comment les marges interagissent les unes avec les autres et comment fonctionne réellement l’effondrement des marges.,
Le modèle CSS Box
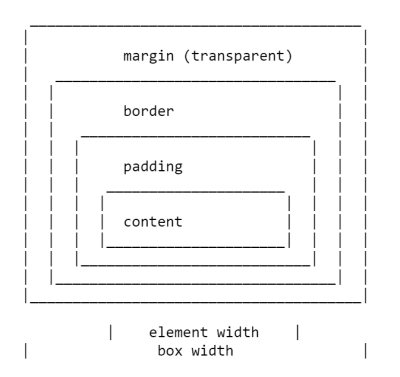
Comme pour tous les articles sur les parties du modèle CSS Box, nous devons définir ce que nous entendons par là, et comment le modèle a été clarifié à travers les versions de CSS. Le modèle de boîte fait référence à la façon dont les différentes parties d’une boîte — le contenu, le remplissage, la bordure et la marge — sont disposées et interagissent les unes avec les autres. Dans CSS1, le modèle de boîte a été détaillé avec le diagramme d’art ASCII montré dans l’image ci-dessous.,

Les quatre marge propriétés de chaque côté de la boîte et le margin abréviation ont tous été définis dans CSS1.
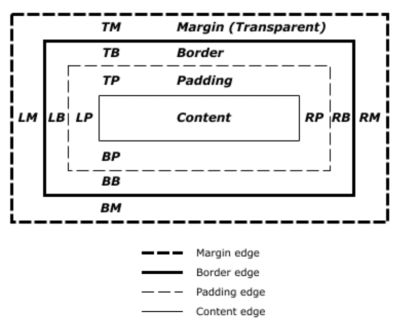
La spécification CSS2.1 a une illustration pour démontrer le modèle de boîte et définit également les termes que nous utilisons toujours pour décrire les différentes boîtes., La spécification décrit le content box, padding box, border box et margin box, chacune étant définie par les bords du contenu, padding, border, et de la marge respectivement.

Il existe maintenant une spécification de modèle de boîte de niveau 3 en tant que Projet de travail., Cette spécification renvoie à CSS2 pour les définitions du modèle de boîte et des marges, c’est donc la définition CSS2 que nous utiliserons pour la majorité de cet article.
Réduction des marges
La spécification CSS1, telle qu’elle définissait les marges, définissait également que les marges verticales s’effondraient. Ce comportement d’effondrement a été la source de frustration liée à la marge depuis. L’effondrement des marges est logique si vous considérez qu’à ces débuts, CSS était utilisé comme langage de formatage de documentation., La réduction de la marge signifie que lorsqu’un titre avec une marge inférieure est suivi d’un paragraphe avec une marge supérieure, vous n’obtenez pas un énorme écart entre ces éléments.
Lorsque les marges s’effondrer, ils vont combiner de sorte que l’espace entre les deux éléments devient la plus grande des deux marges. La plus petite marge se retrouve essentiellement à l’intérieur de la plus grande.,
Les marges s’effondrent dans les situations suivantes:
- Frères et sœurs adjacents
- Boîtes complètement vides
- Parent et premier ou dernier élément enfant
Examinons chacun de ces scénarios à tour de rôle, avant d’examiner les choses qui empêchent les marges de s’effondrer dans ces scénarios.
Frères et sœurs adjacents
Ma description initiale de l’effondrement des marges est une démonstration de la façon dont les marges entre frères et sœurs adjacents s’effondrent., Autre que dans les situations mentionnées ci-dessous, si vous avez deux éléments qui s’affichent l’un après l’autre dans un flux normal, la marge inférieure du premier élément s’effondrera avec la marge supérieure de l’élément suivant.
Dans l’exemple CodePen ci-dessous, il y a trois éléments div. Le premier a une marge supérieure et inférieure de 50 pixels. Le second a une marge supérieure et inférieure de 20px. Le troisième a une marge supérieure et inférieure de 3em. La marge entre les deux premiers éléments est de 50 pixels, car la plus petite marge supérieure est combinée avec la plus grande marge inférieure., La marge entre les deux deuxième éléments dans 3em, comme 3em est plus grande que les 20 pixels sur le fond du deuxième élément.
Boîtes complètement vides
Si une boîte est vide, ses marges supérieure et inférieure peuvent s’effondrer l’une avec l’autre. Dans l’exemple CodePen suivant, l’élément avec une classe de vide a une marge supérieure et inférieure de 50 pixels, cependant, l’espace entre les premier et troisième éléments n’est pas de 100 pixels, mais de 50. Cela est dû à l’effondrement des deux marges. L’ajout de quoi que ce soit à cette boîte (même le remplissage) entraînera l’utilisation des marges supérieure et inférieure et ne s’effondrera pas.,
Parent Et Premier Ou Dernier Élément Enfant
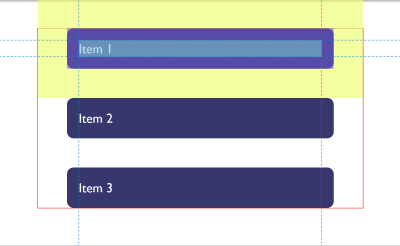
C’est le scénario d’effondrement de marge qui attire le plus souvent les gens, car il ne semble pas particulièrement intuitif. Dans le CodePen suivant, j’ai un div avec une classe de wrapper, et j’ai donné à div un outline en rouge afin que vous puissiez voir où il se trouve. Les trois éléments enfants ont tous une marge de 50 pixels. Cependant, le premier et le dernier éléments sont au ras des bords du wrapper; il n’y a pas de marge de 50 pixels entre l’élément et le wrapper.,
C’est parce que la marge sur l’enfant s’effondre avec n’importe quelle marge sur le parent se retrouvant ainsi à l’extérieur du parent. Vous pouvez le voir si vous inspectez le premier enfant à l’aide de DevTools. La zone jaune surlignée est la marge.

Uniquement Bloquer l’effondrement des marges
Le dernier exemple met également en évidence quelque chose sur l’effondrement des marges., Dans CSS2, seules les marges verticales sont spécifiées pour réduire — c’est-à-dire les marges supérieure et inférieure d’un élément si vous êtes en mode d’écriture horizontale. Ainsi, les marges gauche et droite ci-dessus ne s’effondrent pas et se retrouvent en dehors du wrapper.
Remarque: Il convient de rappeler que les marges ne s’effondrent que dans le sens du bloc, par exemple entre les paragraphes.
Choses qui empêchent la réduction des marges
Les marges ne s’effondrent jamais si un élément a un positionnement absolu ou est flottant., Cependant, en supposant que vous ayez rencontré l’un des endroits où les marges s’effondrent décrits ci-dessus, comment pouvez-vous empêcher ces marges de s’effondrer?
La première chose qui cesse de s’effondrer est les situations où il y a quelque chose entre les éléments en question.
Par exemple, une boîte complètement vide de contenu ne réduit pas sa marge supérieure et inférieure si elle a une bordure ou un remplissage appliqué. Dans l’exemple ci-dessous j’ai ajouté 1px de remplissage de la boîte. Il y a maintenant une marge de 50 pixels au-dessus et en dessous de la boîte.,
Voir le Pen (https://codepen.io/rachelandrew/pen/gNeMpg) par Rachel Andrew.
Cela a une logique derrière, si la boîte est complètement vide sans bordure ni remplissage, elle est essentiellement invisible. Il peut s’agir d’un élément de paragraphe vide jeté dans le balisage par votre CMS. Si votre CMS ajoutait des éléments de paragraphe redondants, vous ne voudriez probablement pas qu’ils provoquent de grands écarts entre les autres paragraphes en raison du respect de leurs marges., Rien ajouter à la boîte, et vous obtiendrez ces lacunes.
Un comportement similaire peut être vu avec des marges sur le premier ou le dernier enfant qui s’effondrent à travers le parent. Si nous ajoutons une bordure au parent, les marges sur les enfants restent à l’intérieur.
Voir le Pen (https://codepen.io/rachelandrew/pen/vqRKKX) par Rachel Andrew.
encore une Fois, il y a une certaine logique à ce comportement., Si vous avez des éléments d’emballage à des fins sémantiques qui ne s’affichent pas visuellement, vous ne voulez probablement pas qu’ils introduisent de grandes lacunes dans l’affichage. Cela avait beaucoup de sens lorsque le Web était principalement du texte. Il est moins utile comme comportement lorsque nous utilisons des éléments pour disposer un design.
Création d’un contexte de formatage de bloc
Un nouveau Contexte de formatage de bloc (BFC) empêchera également l’effondrement de la marge dans l’élément contenant., Si nous regardons à nouveau l’exemple du premier et du dernier enfant, se retrouvant avec leurs marges en dehors du wrapper, et donnons le wrapper display: flow-root, créant ainsi un nouveau BFC, les marges restent à l’intérieur.
Voir le Pen (https://codepen.io/rachelandrew/pen/VJXjEp) par Rachel Andrew.
Pour en savoir plus surdisplay: flow-root, lisez mon article « Comprendre La Mise En Page CSS Et Le Contexte De Formatage Des Blocs”., Changer la valeur de la propriétéoverflow enauto aura le même effet, car cela crée également un nouveau BFC, bien qu’il puisse également créer des barres de défilement que vous ne vouliez pas dans certains scénarios.
Conteneurs Flex et Grid
Les conteneurs Flex et Grid établissent des contextes de formatage Flex et Grid pour leurs enfants, de sorte qu’ils ont un comportement différent pour bloquer la mise en page. Une de ces différences est que les marges ne s’effondrent pas:
« Un conteneur flex établit un nouveau contexte de formatage flex pour son contenu., C’est la même chose que d’établir un contexte de mise en forme de bloc, sauf que flex layout est utilisé à la place de block layout. Par exemple, les flottants ne s’immiscent pas dans le conteneur flex et les marges du conteneur flex ne s’effondrent pas avec les marges de son contenu. »
— Flexbox Level 1
Si nous prenons l’exemple ci-dessus et transformons le wrapper en conteneur flex, en affichant les éléments avecflex-direction: column, vous pouvez voir que les marges sont maintenant contenues par le wrapper., De plus, les marges entre les éléments flex adjacents ne s’effondrent pas les uns avec les autres, nous nous retrouvons donc avec 100 pixels entre les éléments flex, soit le total des 50 pixels en haut et en bas des éléments.
Voir le Pen (https://codepen.io/rachelandrew/pen/mZxreL) par Rachel Andrew.
Stratégies de marge Pour votre Site
En raison de l’effondrement des marges, il est judicieux de trouver une manière cohérente de gérer les marges de votre site., La chose la plus simple à faire est de définir uniquement les marges en haut ou en bas des éléments. De cette façon, vous ne devriez pas rencontrer trop souvent de problèmes de réduction de marge car le côté avec une marge sera toujours adjacent à un côté sans marge.
Remarque: Harry Roberts a un excellent article détaillant les raisons pour lesquelles la définition de marges dans une seule direction est une bonne idée, et pas seulement en raison de la résolution de problèmes de marge qui s’effondrent.
Cette solution ne résout pas les problèmes que vous pourriez rencontrer avec des marges sur les enfants qui s’effondrent via leur parent., Ce problème particulier a tendance à être moins commun, et savoir pourquoi cela se produit peut vous aider à trouver une solution. Une solution idéale à cela est de donner des composants qui en ont besoin display: flow-root, comme solution de secours pour les navigateurs plus anciens, vous pouvez utiliser overflow pour créer un BFC, transformer le parent en un conteneur flexible, ou même introduire un seul pixel de remplissage. N’oubliez pas que vous pouvez utiliser des requêtes de fonctionnalités pour détecter la prise en charge de display: flow-root afin que seuls les anciens navigateurs obtiennent un correctif moins optimal.,
La plupart du temps, je trouve que savoir pourquoi les marges s’effondrent (ou ne s’effondrent pas) est la chose clé. Vous pouvez ensuite déterminer au cas par cas comment y faire face. Quoi que vous choisissiez, assurez-vous de partager ces informations avec votre équipe. Très souvent, l’effondrement des marges est un peu mystérieux, donc la raison de faire des choses pour le contrer peut être non évidente! Un commentaire dans votre code va un long chemin pour vous aider-vous pouvez même créer un lien vers cet article et aider à partager les connaissances sur l’effondrement de la marge.
Je pensais compléter cet article avec quelques autres informations liées à la marge.,
Marges en pourcentage
Lorsque vous utilisez un pourcentage en CSS, il doit s’agir d’un pourcentage de quelque chose. Les marges (et le remplissage) définies à l’aide de pourcentages seront toujours un pourcentage de la taille en ligne (largeur en mode d’écriture horizontale) du parent. Cela signifie que vous aurez de taille égale rembourrage tout autour de l’élément lors de l’utilisation de pourcentages.
Dans l’exemple CodePen ci-dessous, j’ai un wrapper de 200 pixels de large, à l’intérieur se trouve une boîte qui a une marge de 10%, la marge est de 20 pixels de tous les côtés, soit 10% de 200.,
Marges Dans Un Monde Relatif au flux
Nous avons parlé de marges verticales tout au long de cet article, cependant, les CSS modernes ont tendance à penser les choses d’une manière relative au flux plutôt que physique. Par conséquent, lorsque nous parlons de marges verticales, nous parlons vraiment de marges dans la dimension du bloc. Ces marges seront en haut et en bas si nous sommes dans un mode d’écriture horizontal, mais seraient à droite et à gauche dans un mode d’écriture vertical écrit de gauche à droite.,
Une fois que vous travaillez avec des directions relatives logiques, il devient plus facile de parler de début et de fin de bloc, plutôt que de haut et de bas. Pour faciliter cela, CSS a introduit la spécification Logical Properties and Values. Cela mappe les propriétés relatives du flux sur les propriétés physiques.
Pour les marges, cela nous donne les mappages suivants (si nous travaillons en anglais ou tout autre mode d’écriture horizontale avec une direction de texte de gauche à droite).
Nous avons également deux nouveaux raccourcis qui permettent de définir les deux blocs à la fois ou les deux en ligne.,
-
margin-block -
margin-inline
Dans l’exemple suivant CodePen, j’ai utilisé ces mots-clés relatifs de flux, puis changé le mode d’écriture de la boîte, vous pouvez voir comment les marges suivent la direction du texte plutôt que d’être liées à
Vous pouvez en savoir plus sur les propriétés logiques et les valeurs sur MDN ou dans mon article « Comprendre les Propriétés logiques et les Valeurs” ici sur le magazine Smashing.
Pour conclure
Vous savez maintenant la plupart de ce qu’il y a à savoir sur les marges!, En bref:
- L’effondrement des marges est une chose. Comprendre pourquoi cela se produit et quand cela ne se produit pas vous aidera à résoudre tous les problèmes que cela peut causer.
- Définir les marges dans une seule direction ne résout que de nombreux maux de tête liés aux marges.
- Comme pour tout ce qui est CSS, partagez avec votre équipe les décisions que vous prenez et commentez votre code.
- Penser aux dimensions en bloc et en ligne plutôt qu’aux dimensions physiques en haut, à droite, en bas et à gauche vous aidera à mesure que le Web se déplace vers le mode d’écriture agnostique.
Laisser un commentaire