a navigációs sáv egy weboldal térképe. Ez egyértelmű és logikus struktúrában vezetheti a felhasználókat, hogy gyorsan tájékozódjanak. A navigációs sáv sablonjának kihasználása közben gyors módszer a webhelyek és alkalmazások építésére is.
egy weboldal tervezésekor mindig kéznél kell tartania a prototípuskészítő eszközt, hogy elindítsa az egyszerű navigációs sáv létrehozását, és segítse a felhasználót abban, hogy gyorsabban és jobban megtalálja az utat.
itt vannak a 30 legjobb Bootstrap navbar sablonok, abban a reményben, hogy segít a gyors és hatékony honlapépítés 2020-ban.,
Bootstrap 4 Navbar ikon tetején

tervező: Tam710562
kód: HTML/CSS
letöltés
Ez Bootstrap 4 navbar sablon funkciók ikonok felső buborék tippeket. Háromféle vizuális elemet tartalmaz, beleértve a szöveges ikonokat, a keresősávot, valamint a legördülő menüt. Fekete háttérrel a fehér szövegek, ikonok, gradiens színekkel rendelkező buborékok meglehetősen lenyűgözőek a felhasználók számára.,
Navbar a Szociális Ikon & Legördülő

Tervező: Priyanshu28696
Kód: HTML/CSS/JS
Letöltés
Navbar a szociális ikon & legördülő egy Bootstrap sablon a Facebook, Twitter vagy Instagram ikonok a jobb oldalon. A felhasználók egyéni, majd adjunk hozzá egy hivatkozást a saját szociális platform linkeket bővíteni promóciós csatornák.,
reagáló Navbar

forrás: Mobirise
letöltés
Ez egy érzékeny Bootstrap navigációs sáv, amely a Mobirise platformon épül. Az adaptív elrendezés könnyen illeszkedik a különböző eszközök méretéhez. Az átlátszó háttér miatt a navbar modernnek és divatosnak tűnik. Ezenkívül automatikusan megjelenik egy kontrasztszínben, hogy megkülönböztesse a főoldalt.
Bootstrap 4 Navbar logóval kép

forrás: Startbootstrap
kód: HTML/CSS/JavaScript
Forrás: jquery.slim.min.,js, bootstrap.min.css, bootstrap.csomag.min.js
Download
Bootstrap 4 navbar logóval kép egy klasszikus sablon egy márka honlapján egy logó terület a bal oldalon. A többi szöveges linkek rendezett átlagosan záró a jobb oldalon.
Bootstrap NavBar Menu Dropdowns

tervező: Fontenele
kód: HTML / CSS / JS
letöltés
Ez a legördülő menüvel ellátott navigációs sáv a Bootstrap 4.1.1. Ha több almenüréteggel rendelkező navigációs sávot szeretne, ez jó választás lehet., A beágyazott rétegek világos és logikai szinten vannak felépítve, hogy az információt gradiens süllyedési módszerrel jelenítsék meg.
Bootstrap 4 jobb Igazítás Navbar

tervező: demonguru18
kód: HTML / CSS
letöltés
sárga háttérre alapozva, ez a Bootstrap 4 navbar jobb igazítással jön létre, hogy a felhasználókat a bejelentkezési és regisztrációs gombokra koncentrálja. Plusz a CTA elemek, ez a navigációs sáv több interakciót foglal magában a felhasználókkal.,
átlátszó ragadós NavBar

tervező: Erickkf600
kód: HTML/CSS/JS
letöltés
sok webhely most elfogadja ezt a fajta átlátszó ragadós navigációs sávot, amely zökkenőmentesen integrálható a háttérképhez. Az összes navigációs elem egyszerűsödik, hogy világos felhasználói felületet mutasson be. De az oldal lefelé görgetésekor automatikusan sötét háttérrel jelenik meg.,
Bootstrap 4 Navbar

tervező: Abdullah TÜREL
kód: HTML/CSS/JS
letöltés
Ez a Bootstrap 4 navbar mind a fejlécet, mind a lábléc navigációs sávot biztosítja. Így közvetlenül használhatja a webhely felépítéséhez. A felső navigációs sáv jobbra igazítva, kiemelve a weboldal logóját. Míg a lábléc navigációs elrendezések átlagosan három oszlopban, beleértve a címet, a kapcsolatot, valamint a közösségi média. Minden elem kölcsönhatásba léphet az egérrel.,
Bootstrap Navbar Slide-In on Scroll down

tervező: ReeZh Design
kód: HTML / CSS / SCSS / JS
letöltés
ezzel a Bootstrap navigációs sáv sablonnal megtudhatja, hogyan működik a navigációs sáv Az alapértelmezett, statikus és ragadós állapotban. Kódolt reagáló CSS és HTML, ez megfelel az eszközök különböző eszközök. Ha szeretné látni a különbséget a statikus és a ragacsos rögzített navigáció között, csak görgessen le az oldalon.,
Navbar with Login and Signup

tervező: John Smith
kód: HTML/CSS/JS
letöltés
A bejelentkezési és regisztrációs gombok a weboldal egyik legfontosabb tervezési eleme. Ez a sablon képet ad arról, hogyan lehet beágyazni a bejelentkezési és regisztrációs gombokat a navigációs sávba. A bejelentkezés és regisztráció panelt egy legördülő menüben rejtjük el, hogy helyet takarítsunk meg a felső sávon.,
lebegő navigációs sáv

tervező: Michael Ward
kód: HTML/CSS/SCSS/JS
letöltés
hogyan lehet megtudni, hol van a weboldalon? Csak olvassa el ezt Bootstrap lebeg navbar. Alapján Hover.css, a felhasználók gyors döntéseket hozhatnak úgy, hogy az egeret a navigációs szöveg fölé helyezik. Ezután a felhasználók visszajelzést kaphatnak a mikro-animációtól, és menthetik a kattintási lépéseket a felhasználók számára.,
átlátszó szilárd Navbar

tervező: Leith
kód: HTML / CSS / SCSS / JS
letöltés
egyre több webhely szeretne több különböző színű képernyőt beállítani. Így a tervezők, a fejlesztők létre egy sablont, hogy megfeleljen az ilyen típusú weboldal design. Átlátszó háttér és a ragacsos rögzített sáv teszi a felhasználók mindig kap tiszta navigáció váltani más oldalakon.,
Bootstrap Navigation bar

tervező: Stanley Louis
kód: HTML/CSS/JS
letöltés
egy nagyon egyszerű Bootstrap navigációs sáv weboldal címével és jobbra igazított navigációs szövegekkel minimalizmus stílusban. Az egyszerű elemek mindig könnyebb hozzáférést biztosítanak a felhasználók számára.
Bootstrap Animated Navbar

tervező: Stefan Omerovic
kód: HTML/CSS/JS
letöltés
Ez a Bootstrap animált navigációs sáv sablon szépen és egyszerűnek tűnik., Kék háttérrel rendelkezik, amelyet a CSS-kódból testreszabhat. A sáv szélessége változó, nagyító animációval, amikor lefelé görgeti a weboldalt.
Bootstrap navigáció CSS

tervező: Scanfcode
kód: HTML/CSS/JS
letöltés
röviden, ez a Bootstrap navigációs sáv teljesen minimalista design. A fehér sávon csak három elem látható: logó, legördülő lista, bejelentkezés és regisztráció gombok. További navigációs szövegeket gyűjtenek a legördülő listából. Ez a legfontosabb pont egy ilyen tiszta bár építéséhez., Ezenkívül testreszabható a CSS kódkönyvtárában is.
Bootstrap navigációs sáv

tervező: Md. Rejaul Karim
kód: HTML / CSS / JS
letöltés
különbözik a többi Bootstrap navbar sablonok felett, ez az egyik célja a teljes körű szükséges információkat szakaszok, mint például a honlap, rólunk, Üdvözöljük, szolgáltatás, stb. Érdemes megemlíteni, hogy a keresőmező az előre beírt szöveg egyik jellemzőjével rendelkezik.,
Responsive Fix animált NavBar

tervező: Albi
kód: HTML/CSS/JS
letöltés
egy másik átlátszó navigációs sáv érzékeny kialakítással különbözik a 7 sablontól. Az előre beállított animáció akkor jelenik meg, amikor lefelé görgeti az oldalt, a navigációs sáv pedig egy sötét háttérrel rendelkező rögzített sávra fordul. Alkalmas üzleti, oktatási, személyes profil weboldal.,
Bootstrap Navbar with Logo Centered Above

tervező: David Cochran
kód: HTML/CSS/LESS/JS
letöltés
Ez a Bootstrap navigációs sáv egy nagyon egyszerű és modern navbar sablon, A logó betűtípusa miatt. A nagy logó a navbar felett helyezkedik el, az oldal középpontjában. A navbar linkjei teljes mértékben testreszabhatók a kód módosításával.,
Bootstrap Navbar Basic

tervező: Sandra Marie
kód: HTML/CSS/JS
letöltés
Ez egy alapvető navigációs sáv horgony funkciókkal. Ez segíthet gyorsan megítélni, hogy az oldal melyik részét görgeti le. A navigációs szövegekre kattintva más oldalakra is fordulhat. Általában ez a fajta navigációs sáv jobban megfelel az egyoldalas webhelynek.,
görgetés Nav

forrás: Startbootstrap
letöltés
Ez egy egyszerű stílusú görgetősáv sablon. Ez ” céltudatosan unstyled, így testre szabhatja, mint bármely stílus a céloldal. A kattintható linkek lehetővé teszik a sima görgetést, a scroll spy funkció pedig kiemelheti, hogy hol van a navbar-on. Továbbá, mint egy reagáló egyoldalas kialakítás, tökéletesen illeszkedik minden különböző méretű eszközhöz.,
Bootstrap 4 navbar

tervező: Muluneh Awoke
kód: HTML/CSS/JS
letöltés
Ez a Bootstrap 4 navbar egy sablon, amelynek középső igazítása van. A sáv három elemből áll, köztük egy logóból, navigációs linkekből és egy keresőmezőből. Minden elem logikusan és szépen elrendezve. A tér a bárban teszi úgy néz ki, nagyon tiszta. A navigáció kivételével vízszintes bélyegképkönyvtárral is rendelkezik a termék bemutatásához. Szóval, lehet használni az üzleti és személyes ügynök honlap építése.,
Bootstrap 4 Navbar csúszkával

tervező: Divinector
kód: HTML/CSS/JS
letöltés
Ez a Bootstrap 4 navbar sablon csúszkával nem csak egy nagy navbar design, hanem egy céloldal design. Jól kombinálja a navigációs sávot és a céloldalt. A weboldal tetején rögzített navigációs sáv, míg a csúszkák a sáv alatti oldalon helyezkednek el, ami szintén navigáció a látogatók számára. A csúszka elemek az Ön igényei szerint módosíthatók a megadott kódok módosításával.,
Bootstrap 4 navbar

tervező: Piyush
kód: HTML/CSS/JS
letöltés
Ez Bootstrap 4 navbar egy kreatív design animációk. Csak mozgassa az egeret, hogy ellenőrizze, és tekintse meg az animált navigációs szövegek egy alakváltozás a szövegek. Ez is egy reponzív design, hogy akkor lehet alkalmazni, hogy több eszközön.,
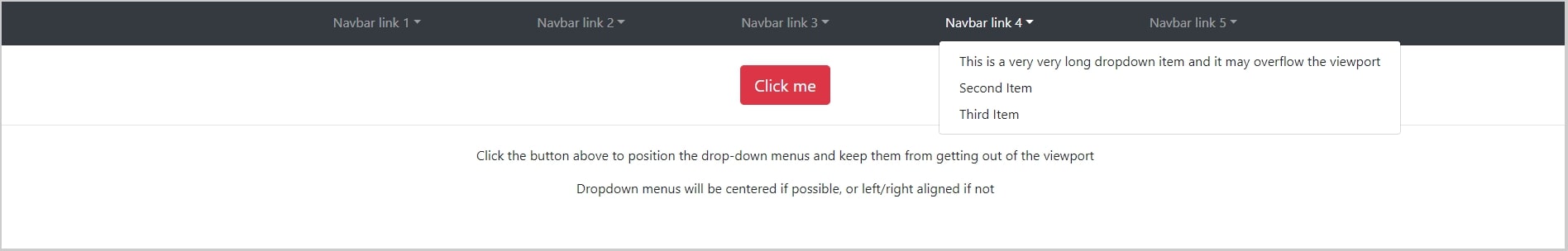
Bootstrap 4 navbar dropdowns nem átfedő a látkép

Tervező: Gilles Migliori
Kód: HTML/CSS/JS
Letöltés
Általában láttuk, hogy rövid, tömör, legördülő menük, a navigációs sávon. Ez helyet takarít meg a sáv számára, valamint elkerüli a weboldal többi területének blokkolását. Ez a Bootstrap navigációs sáv azonban intentinálisan hosszú legördülő listákkal. De egy előre megtervezett kattintható gombbal a legördülő listák balra/jobbra vagy középre igazíthatók., Testreszabhatja az Ön valós igényeinek megfelelően, hogy elkerülje az átfedéseket.
Bootstrap 4 Navbar Right/Center

tervező: ts-de
kód: HTML/CSS/JS
letöltés
kettős navigációs sávok design által biztosított tervező TS-de. Itt lehet közvetlenül, hogy egy vizuális összehasonlítás a jobb és középső navbar. Emellett a két navigációs sáv fekete-fehér háttérrel van kialakítva. Saját kreatív elemek hozzáadásával a navigációs sávok lehetővé teszik, hogy különböző vizuális élményt és fókuszt kapj.,
Bootstrap 4 Navbar-Display almenü a Hover

tervező: ReeZh Design
kód: HTML/CSS/SCSS/JS
letöltés
Ez Bootstrap 4 navbar sablon célja, hogy mutassa meg, hogyan kell megjeleníteni almenu a hover. Ha lebeg a navigációs linkek, akkor legördülő egy almenü részletesebb információkat, listákat, hogy menjen más oldalakon gyorsabb. A mockplus weboldalán almenüt is használt a termékek és funkciók megjelenítésére és megosztására., Az almenü tartalma és felhasználói felülete a CSS kód módosításával testre szabható.
Bootstrap 4 Navbar logóval kép

tervező: ReeZh Design
kód: HTML / CSS / JS
letöltés
egy másik Bootstrap 4 navbar egy logó kép. De ez úgy néz ki, divatos, modern. Mert világos sárga háttérrel és lekerekített keresőmezővel rendelkezik. A keresőmező animált, ha mozog az egér rajta. Ha Interaktív animációkkal rendelkező weboldalt szeretne tervezni a felhasználókkal, ez egy jó választás a tanuláshoz.,
Bootstrap 4 navbars 2 sorral

tervező: Oleh Novakovskyi
kód: HTML / CSS / JS
letöltés
ami lenyűgözővé tesz a Bootstrap 4 navbar kettős sorai. Továbbá a színes körhinta egy extra pont. A 2 sort függvények választják el egymástól. A csúcs elsősorban a céginformációk, például a cím és a kapcsolattartás felsorolása. A második egy statikus sáv, amely a weboldal tetején rögzül, amikor lefelé görgeted az oldalt.,
Bootstrap 4 NavBar variációk

tervező: Nikola Seke
kód: HTML/CSS/JS
letöltés
a burger menü megjelenése több stílust ad a navigációs sávnak. Ebben Bootstrap 4 navbar sablon, a tervező összeállított két függőleges burger menü navigációs minták és öt különböző stílusok vízszintes navigációs minták, amelyek kényelmes a felhasználók számára, hogy megtekinthesse és hasonlítsa össze valós időben, hogy meghatározzák a kívánt navigációs stílus.,
Bootdey Bootstrap Navbar

tervező: Oskar Borowski
kód: HTML/CSS/JS
letöltés
a design a bootdey navigációs sáv célja, hogy az egér lebeg, hogy elindítsa a címke animáció és legördülő menüből. Ebben a módszerben a felhasználók minimális lépésekkel gyorsan hatékony információkat szerezhetnek.
következtetés:
Oké, ez minden a 30 legjobb Bootstrap navbar sablonok szeretnénk megosztani veletek. A fenti sablonokat gyorsabban megtanulhatja és alkalmazhatja, ha ismeri a HTML/CSS/JS-t., Remélem, hasznos és hasznos lesz az Ön számára.
Vélemény, hozzászólás?