
A Szerzőről
Rachel Andrew egy web fejlesztő, író, szónok. Számos könyv szerzője, köztük az új CSS elrendezés., Ő az egyik az emberek mögött a …Több aboutRachel↬
- 12 perc olvassa el a
- CSS,Böngészők
- Mentett offline olvasás
- Share on Twitter, A LinkedIn


az Egyik első dolog, amit a legtöbben tanultam, amikor megtudtuk, CSS, volt részleteket a különböző alkatrészek egy dobozban, CSS, leírni, mint A CSS Box Model. A Dobozmodell egyik eleme a margó, egy átlátszó terület egy doboz körül, amely más elemeket távolít el a doboz tartalmától., A margin-top, margin-right, margin-bottom vagy margin-left tulajdonságok leírt vissza a css1-ben, valamint a gyorsírás margin a beállítás mind a négy tulajdonságok egyszerre.
a margó meglehetősen egyszerű dolognak tűnik, azonban ebben a cikkben megnézzük azokat a dolgokat, amelyek az embereket a margók használatával érintik. Különösen azt fogjuk megvizsgálni, hogy a margók hogyan hatnak egymásra,és hogyan működik a margó összeomlása.,
A CSS Box Model
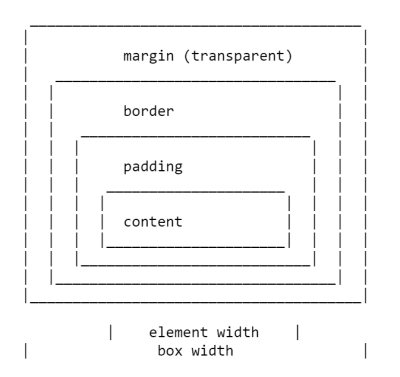
Mint minden cikkek részei a CSS Box Model, meg kell határoznunk, mit értünk alatta, hogy a modell tisztázták keresztül változatai CSS. A Dobozmodell arra utal, hogy a doboz különböző részei — a tartalom, a párnázat, a szegély és a margó — hogyan vannak elrendezve, és hogyan hatnak egymásra. A CSS1-ben a doboz modelljét az alábbi képen látható ASCII art diagram részletezte.,

a doboz mindkét oldalának négy margó tulajdonsága és a margin a gyorsírást mind a CSS1 definiálta.
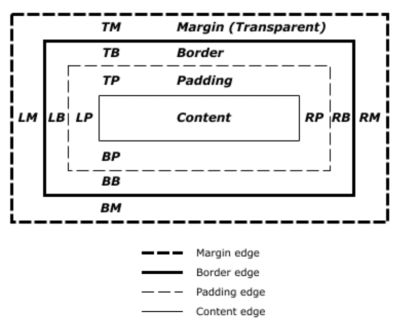
a CSS2.1 specifikációnak van egy illusztrációja a doboz Modell bemutatására, valamint meghatározza azokat a kifejezéseket is, amelyeket továbbra is használunk a különböző dobozok leírására., A specifikáció a content box, padding box, border box, és margin box, mindegyik a tartalom, a padding, a border és a margó szélei által definiált.

most van egy 3.szintű doboz modell specifikáció mint munkadarab., Ez a specifikáció utal vissza CSS2 a meghatározások a doboz Modell margók, ezért ez a CSS2 definíció fogjuk használni a legtöbb ezt a cikket.
Margin Collapsing
a CSS1 specifikáció, mivel meghatározta a margókat, azt is meghatározta, hogy a függőleges margók összeomlanak. Ez az összeomló viselkedés azóta a margóval kapcsolatos frusztráció forrása. A margó összeomlásának akkor van értelme, ha figyelembe vesszük, hogy azokban a korai napokban a CSS-t dokumentáló formázási nyelvként használták., A margó összeomlása azt jelenti, hogy amikor egy alsó margóval rendelkező címsort egy felső margóval rendelkező bekezdés követ, akkor nem kap hatalmas rést az elemek között.
amikor a margók összeomlanak, úgy kombinálódnak, hogy a két elem közötti tér nagyobb legyen a két margó közül. A kisebb margó lényegében a nagyobb belsejében végződik.,
Margók összeomlás az alábbi helyzetekben:
- Szomszédos testvérek
- Teljesen üres dobozok
- Szülő, első vagy utolsó gyermek elem
vessünk egy pillantást mindegyik forgatókönyv viszont előtt, nézi a dolgokat, amelyek megakadályozzák haszonkulccsal összeomló ezekben a helyzetekben.
szomszédos testvérek
a margó összeomlásának kezdeti leírása azt mutatja, hogy a szomszédos testvérek közötti margók összeomlanak., Az alábbiakban említett helyzeteken kívül, ha két elem jelenik meg egymás után normál áramlásban, az első elem alsó margója összeomlik a következő elem Felső margójával.
az alábbi CodePen példában három div elem található. Az első felső és alsó margója 50 Pixel. A második felső és alsó margója 20px. A harmadik felső és alsó margója 3em. Az első két elem közötti margó 50 Pixel, mivel a kisebb felső margót a nagyobb alsó margóval kombinálják., A margó a második két elem 3em, mint 3em nagyobb, mint a 20 Pixel alján a második elem.
teljesen üres dobozok
Ha egy doboz üres, akkor a felső és az alsó margó összeomolhat egymással. A következő CodePen példában az üresosztályú elem felső és alsó margója 50 Pixel, azonban az első és harmadik elemek közötti tér nem 100 pixel, hanem 50. Ennek oka a két margó összeomlása. Ha bármit is hozzáadunk a dobozhoz (még a párnázást is), akkor a felső és az alsó margókat használjuk, nem pedig összeomlunk.,
szülő és első vagy Utolsó gyermek elem
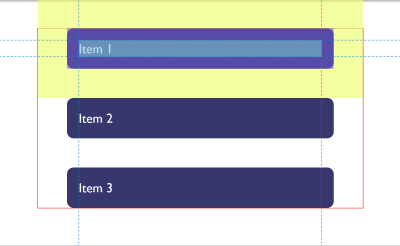
Ez a margin összeomlási forgatókönyv, amely az embereket leggyakrabban elkapja, mivel nem tűnik különösebben intuitívnak. A következő kódban van egy div egy csomagolási osztály, és megadtam, hogy div an outline Piros, hogy láthassa, hol van. A három gyermekelem mindegyike 50 képpontos margóval rendelkezik. Az első és az utolsó elemek azonban egy síkban vannak a csomagoló széleivel; az elem és a csomagoló között nincs 50 pixeles margó.,
Ez azért van, mert a gyermek margója összeomlik a szülő bármely margójával, így a szülő külső oldalára kerül. Ezt láthatja, ha az első gyermeket DevTools segítségével vizsgálja meg. A kiemelt sárga terület a margó.

csak blokk margók összeomlása
az utolsó példa is rávilágít valamit a margó összeomlása., A CSS2-ben csak függőleges margók vannak megadva az összeomláshoz — ez az elem felső és alsó margója, ha vízszintes írási módban van. Tehát a fenti bal és jobb oldali margók nem omlanak össze, és a burkolaton kívül végződnek.
Megjegyzés: érdemes megjegyezni, hogy a margók csak a blokk irányában összeomlanak, például a bekezdések között.
olyan dolgok, amelyek megakadályozzák a Margó összeomlását
a margók soha nem összeomlanak, ha egy elem abszolút pozicionálással rendelkezik, vagy lebegnek., Azonban, feltételezve, hogy befut az egyik helyen, ahol a margók összeomlása fent vázolt, hogyan lehet megállítani ezeket a margók összeomlik?
az első dolog, ami megállítja az összeomlást, olyan helyzetek, amikor van valami a kérdéses elemek között.
például egy teljesen tartalommentes doboz nem fogja összeomlani a felső és alsó margót, ha van szegélye,vagy párnázás. Az alábbi példában hozzáadtam az 1px párnázást a dobozhoz. Most 50 pixeles margó van a doboz felett vagy alatt.,
lásd a tollat (https://codepen.io/rachelandrew/pen/gNeMpg) Rachel Andrew.
ennek logikája van mögötte, ha a doboz teljesen üres, határ vagy padding nélkül, lényegében láthatatlan. Lehet, hogy egy üres bekezdéselem, amelyet a CMS a jelölésbe dob. Ha a CMS redundáns bekezdéselemeket adott hozzá, akkor valószínűleg nem akarja, hogy nagy réseket okozzanak a többi bekezdés között a margók tiszteletben tartása miatt., Adj hozzá valamit a dobozhoz, és megkapod azokat a hiányosságokat.
hasonló viselkedés látható az első vagy az utolsó gyermekek margóival, amelyek a szülőn keresztül összeomlanak. Ha hozzáadunk egy határt a szülőhöz, a gyerekek margói bent maradnak.
lásd a tollat (https://codepen.io/rachelandrew/pen/vqRKKX) Rachel Andrew.
ismét van némi logika a viselkedésben., Ha szemantikai célokra olyan csomagolóelemekkel rendelkezik, amelyek nem jelennek meg vizuálisan, akkor valószínűleg nem akarja, hogy nagy réseket vezessenek be a kijelzőn. Ennek sok értelme volt, amikor az internet többnyire szöveg volt. Ez kevésbé hasznos, mint a viselkedés, amikor elemeket használunk, hogy állapítson meg egy design.
blokk formázási környezet létrehozása
egy új blokk formázási környezet (BFC) megakadályozza a margó összeomlását a tartalmazó elemen keresztül., Ha megnézzük újra a példa az első, valamint az utolsó gyermek, kiöntött a margókon kívül a papír, a papír display: flow-root, ezáltal egy új BFC, a margó maradjon bent.
lásd Rachel Andrew tollát (https://codepen.io/rachelandrew/pen/VJXjEp).
Ha többet szeretne megtudni a display: flow-root – ról, olvassa el a cikkemet”a CSS elrendezés megértése és a blokk formázási kontextusa”., A overflow tulajdonság értékének auto értékre történő módosítása ugyanolyan hatással lesz, mivel ez új BFC-t is létrehoz, bár egyes forgatókönyvekben nem kívánt görgetősávokat is létrehozhat.
Flex and Grid Containers
Flex and Grid containers létre Flex and Grid formázás kontextusban a gyermekek számára, így van más viselkedés, hogy blokkolja elrendezés. Az egyik ilyen különbség az, hogy a margók nem összeomlanak:
” A flex konténer új flex formázási kontextust hoz létre annak tartalmához., Ez ugyanaz, mint a blokk formázási környezetének létrehozása, kivéve, hogy a blokk elrendezés helyett flex elrendezést használnak. Például az úszók nem lépnek be a flex tartályba, a flex konténer margói pedig nem esnek össze a tartalmának margóival.”
– Flexbox Level 1
Ha a fenti példát vesszük, és a csomagolást flex tartályba tesszük, megjelenítve a flex-direction: column elemeket, láthatjuk, hogy a margókat a wrapper tartalmazza., Ezenkívül a szomszédos flex elemek közötti margók nem esnek össze egymással, így a flex elemek között 100 képpontot kapunk, az elemek tetején és alján lévő 50 képpont összesen.
lásd a tollat (https://codepen.io/rachelandrew/pen/mZxreL) Rachel Andrew.
Margin stratégiák az Ön webhelyére
a margó összeomlása miatt jó ötlet, hogy dolgozzon ki egy következetes módszert a webhely margóinak kezelésére., A legegyszerűbb dolog az, hogy csak az elemek tetején vagy alján lévő margókat határozzuk meg. Ilyen módon nem szabad túl gyakran ütköznie a margó összeomló kérdéseivel, mivel a margóval rendelkező oldal mindig margó nélküli oldal mellett lesz.
Megjegyzés: Harry Roberts kiváló hozzászólással rendelkezik, amely részletezi az okokat, amelyek miatt a margók csak egy irányba történő beállítása jó ötlet, nem csak az összeomló margin kérdések megoldása miatt.
Ez a megoldás nem oldja meg azokat a problémákat, amelyek felmerülhetnek a szülők által összeomló gyermekek margóival., Ez a kérdés általában kevésbé gyakori, és annak ismerete, hogy miért történik, segíthet megoldást találni. Ideális megoldás, hogy az alkatrészek, amelyek megkövetelik, hogy a display: flow-root, mint tartalék a régebbi böngészők lehet használni a overflow, hogy hozzon létre egy BFC, viszont a szülő egy flex-tartály, vagy akár be egy pixelre padding. Ne felejtsük el, hogy a feature queries segítségével észlelheti a display: flow-root támogatását, így csak a régi böngészők kapnak kevésbé optimális javítást.,
Az idő nagy részében azt találom, hogy a margók összeomlásának (vagy nem) ismerete a legfontosabb dolog. Ezután eseti alapon kitalálhatja, hogyan kell kezelni. Bármit is választ, feltétlenül ossza meg ezt az információt a csapatával. Elég gyakran margó összeomló egy kicsit titokzatos, így az oka a dolgokat, hogy ellensúlyozza lehet nem nyilvánvaló! A kódex kommentje hosszú utat tesz meg, hogy segítsen-akár hivatkozhat is erre a cikkre, és segíthet megosztani a margó összeomlásának tudását.
azt hittem, hogy összegyűjtöm ezt a cikket néhány más margóval kapcsolatos információval.,
százalékos margók
Ha egy százalékot használ a CSS-ben, akkor valami százalékának kell lennie. A százalékokkal beállított margók (és padding) mindig a szülő inline méretének (szélesség vízszintes írásmódban) százaléka. Ez azt jelenti, hogy egyenlő méretű párnázás lesz az elem körül, ha százalékokat használ.
az alábbi CodePen példában van egy 200 pixel széles csomagoló, belül egy doboz, amelynek 10% – os margója van, a margó minden oldalon 20 Pixel, azaz 10% – a 200.,
margók egy áramlási viszonylagos világban
függőleges margókról beszéltünk ebben a cikkben, azonban a modern CSS inkább áramlási viszonylatban gondolkodik, nem pedig fizikai módon. Ezért, amikor függőleges margókról beszélünk, valóban a blokk dimenziójának margóiról beszélünk. Ezek a margók fent és lent lesznek, ha vízszintes írásmódban vagyunk, de jobbra és balra függőleges írásmódban, balról jobbra írva.,
miután logikai, áramlási relatív irányokkal dolgozott, könnyebb lesz a blokkindításról és blokkvégről beszélni, nem pedig felülről és alulról. Ennek megkönnyítése érdekében a CSS bevezette a logikai tulajdonságok és értékek specifikációját. Ez a térképek relatív tulajdonságokat áramlanak a fizikai tulajdonságokra.
margók esetén ez a következő leképezéseket adja nekünk (ha angolul vagy bármely más vízszintes írási módban dolgozunk balról jobbra).
két új rövidítésünk is van, amelyek lehetővé teszik mindkét blokk egyszerre vagy mindkét inline beállítását.,
-
margin-block margin-inline
a következő CodePen példában ezeket az áramlási relatív kulcsszavakat használtam, majd megváltoztattam a doboz írási módját, láthatod, hogy a margók hogyan követik a szöveg irányát, ahelyett, hogy fizikai felső, jobb, alsó és bal oldalhoz vannak kötve.
a logikai tulajdonságokról és értékekről az MDN-n vagy a “logikai tulajdonságok és értékek megértése” című cikkemben olvashat bővebben itt.
A Becsomagoláshoz
most már tudja, hogy mit kell tudni a margókról!, Röviden:
- a Margó összeomlása egy dolog. Annak megértése, hogy miért történik ez, és ha ez nem segít megoldani az általa okozott problémákat.
- a margók egy irányba történő beállítása csak sok margóval kapcsolatos fejfájást old meg.
- mint minden CSS-ben, oszd meg a csapatoddal a döntéseidet, és kommentáld a kódodat.
- gondolkodás blokk és inline dimenziók helyett a fizikai felső, jobb, alsó és bal segít, mint a web felé mozog, hogy írás módban agnosztikus.
Vélemény, hozzászólás?