Una barra di navigazione è una mappa di un sito web. Potrebbe guidare gli utenti in una struttura chiara e logica per ottenere informazioni in modo rapido. Mentre sfruttando il modello di barra di navigazione è anche un metodo rapido su siti web e applicazioni di costruzione.
Quando si progetta un sito web, si dovrebbe sempre tenere lo strumento di prototipazione in mano per avviare la barra di navigazione facile creazione, e aiutare l’utente a trovare la loro strada più veloce e migliore.
Qui ci sono 30 migliori modelli Bootstrap navbar, sperando di aiutarvi con la costruzione di siti web rapido ed efficace nel 2020.,
Bootstrap 4 Navbar con icona Top

Designer: Tam710562
Codice: HTML/CSS
Scarica
Questo modello Bootstrap 4 navbar dispone di icone con i migliori suggerimenti bolla. Contiene tre tipi di elementi visivi, tra cui icone con testo, barra di ricerca e menu a discesa. Con uno sfondo nero, i testi bianchi, le icone e le bolle con colori sfumati sono piuttosto impressionanti per gli utenti.,
barra di Navigazione con i Social Icona & a Discesa

Designer: Priyanshu28696
Codice: HTML/CSS/JS
Scaricare
barra di Navigazione con i social icona & discesa è un Bootstrap modello con Facebook, Twitter, e Instagram icone sul lato destro. Gli utenti possono personalizzare e aggiungere un collegamento ipertestuale dei propri link della piattaforma sociale per espandere i canali di promozione.,
Responsive Navbar

Fonte: Mobirise
Scarica
Questa è una barra di navigazione Bootstrap reattivo costruito sulla piattaforma Mobirise. Il layout adattivo è facile da adattare alle dimensioni di diversi dispositivi. Lo sfondo trasparente rende la barra di navigazione sembra moderno e alla moda. Inoltre, apparirà automaticamente in un colore di contrasto per distinguere dalla pagina principale.
Bootstrap 4 Navbar con l’immagine del logo

Fonte: Startbootstrap
Codice: HTML/CSS/JavaScript
Risorsa: jquery.sottile.min.,js, bootstrap.min.css, bootstrap.bundle.min.js
Scarica
Bootstrap 4 navbar con immagine logo è un modello classico per un sito web di marca con un’area logo sul lato sinistro. Gli altri collegamenti di testo disposti mediamente chiudendo il lato destro.
Menu a discesa Bootstrap NavBar

Designer: Fontenele
Codice: HTML/CSS/JS
Scarica
Questa barra di navigazione con un menu a discesa è costruita da Bootstrap 4.1.1. Se si desidera una barra di navigazione con più livelli di sottomenu, questa potrebbe essere una buona scelta., Livelli nidificati strutturati in un livello chiaro e logico per mostrare le informazioni in un metodo di discesa del gradiente.
Bootstrap 4 Right Align Navbar

Designer: demonguru18
Codice: HTML/CSS
Download
Basandosi su uno sfondo giallo, questa barra di navigazione Bootstrap 4 viene creata in right align per concentrare gli utenti per l’accesso e i pulsanti di registrazione. Oltre agli elementi CTA, questa barra di navigazione comporta più interazioni con gli utenti.,
Transparent Sticky NavBar

Designer: Erickkf600
Codice: HTML/CSS/JS
Scarica
Molti siti web ora adottano questo tipo di barra di navigazione adesiva trasparente, che potrebbe integrarsi perfettamente con l’immagine di sfondo. Tutti gli elementi di navigazione sono semplificati per presentare un’interfaccia utente chiara. Ma verrà automaticamente presentato con uno sfondo scuro quando si scorre verso il basso la pagina.,
Bootstrap 4 Navbar

Designer: Abdullah TÜREL
Codice: HTML/CSS/JS
Scarica
Questo Bootstrap 4 navbar fornisce sia l’intestazione e piè di pagina barra di navigazione. Quindi puoi usarlo direttamente per la costruzione del tuo sito web. La barra di navigazione superiore disposti in un allineamento a destra e mette in evidenza il logo del sito web. Mentre il layout di navigazione piè di pagina in media in tre colonne tra cui indirizzo, contatto, e social media. Tutti gli elementi potrebbero interagire con il mouse in movimento.,
Bootstrap Navbar Slide-In On Scorri verso il basso

Designer: ReeZh Design
Codice: HTML/CSS/SCSS/JS
Scarica
Con questo modello di barra di navigazione Bootstrap, imparerai come funziona una barra di navigazione negli stati predefiniti, statici e appiccicosi. Codificato con CSS reattivo e HTML, potrebbe essere adatto per dispositivi in diversi dispositivi. Se vuoi vedere la differenza tra la navigazione fissa statica e appiccicosa, basta scorrere verso il basso la pagina.,
Navbar con Login e Registrazione

Designer: John Smith
Codice: HTML/CSS/JS
Download
I pulsanti di login e registrazione sono uno degli elementi di design più importanti di una pagina web. Questo modello fornisce un’idea su come incorporare i pulsanti di accesso e registrazione nella barra di navigazione. Il pannello login e register viene nascosto in un menu a discesa per risparmiare spazio sulla barra in alto.,
Barra di navigazione in bilico

Designer: Michael Ward
Codice: HTML/CSS/SCSS/JS
Scarica
Come imparare dove ti trovi sulla pagina web? Basta fare riferimento a questa barra di navigazione in bilico Bootstrap. Basato su Hover.css, gli utenti possono esprimere giudizi rapidi passando il mouse sopra il testo di navigazione. Quindi, gli utenti possono ottenere feedback dalla micro animazione e salvare i passaggi di clic per gli utenti.,
Trasparente a solido Navbar

Designer: Leith
Codice: HTML/CSS/SCSS/JS
Scarica
Sempre più siti web preferiscono impostare più schermi con colori diversi ora. Così i progettisti e gli sviluppatori di creare un modello per soddisfare questo tipo di progettazione di siti web. Sfondo trasparente e la barra fissa appiccicosa rendono gli utenti possono sempre ottenere una navigazione chiara per passare ad altre pagine.,
Barra di navigazione Bootstrap

Designer: Stanley Louis
Codice: HTML/CSS/JS
Scarica
Una barra di navigazione Bootstrap molto semplice con titolo del sito web e testi di navigazione allineati a destra in stile minimalismo. Elementi semplici possono sempre fornire un accesso più facile per gli utenti.
Bootstrap Animated Navbar

Designer: Stefan Omerovic
Codice: HTML/CSS/JS
Scarica
Questo modello di barra di navigazione animata Bootstrap sembra pulito e semplice., Ha uno sfondo blu che puoi personalizzare dal codice CSS. La larghezza della barra è variabile con un’animazione di zoom quando si scorre verso il basso la pagina web.
Navigazione Bootstrap con CSS

Designer: Scanfcode
Codice: HTML/CSS/JS
Scarica
In breve, questa barra di navigazione Bootstrap è completamente un design minimalista. Sulla barra bianca, solo tre elementi presentati: Logo, elenco a discesa, accedi e iscriviti pulsanti. Ulteriori testi di navigazione sono raccolti nell’elenco a discesa. Questo è il punto chiave per costruire un bar così pulito., Inoltre, potrebbe essere personalizzato nella sua libreria di codice CSS.
Barra di navigazione Bootstrap

Designer: Md. Rejaul Karim
Codice: HTML/CSS/JS
Scarica
Diverso dagli altri modelli di navbar Bootstrap sopra, questo progettato con un set completo di sezioni di informazioni necessarie, come homepage, chi siamo, benvenuto, servizio e altro ancora. Vale la pena ricordare che la casella di ricerca viene fornita con una funzione del testo pre-inserito.,
Responsive fisso NavBar animato

Designer: Albi
Codice: HTML/CSS/JS
Scarica
Un’altra barra di navigazione trasparente differisce dal modello 7 con un design reattivo. L’animazione preimpostata apparirà quando scorri verso il basso la pagina e la barra di navigazione diventerà una barra fissa con uno sfondo scuro contemporaneamente. È adatto per il business, l’istruzione e il sito Web del profilo personale.,
Bootstrap Navbar con logo centrato sopra

Designer: David Cochran
Codice: HTML/CSS/LESS/JS
Scarica
Questa barra di navigazione Bootstrap è un modello di navbar molto semplice e moderno, a causa dello stile del carattere del logo. Il grande logo si trova sopra la barra di navigazione e centrato sulla pagina. I collegamenti sulla barra di navigazione possono essere completamente personalizzati modificando il codice.,
Bootstrap Navbar Basic

Designer: Sandra Marie
Codice: HTML/CSS/JS
Scarica
Questa è una barra di navigazione di base con funzionalità di ancoraggio. Potrebbe aiutarti a giudicare rapidamente quale parte della pagina stai scorrendo verso il basso. Inoltre, è possibile fare clic sui testi di navigazione per passare ad altre pagine. Di solito, questo tipo di barra di navigazione è più adatto per il sito Web a pagina singola.,
Scrolling Nav

Fonte: Startbootstrap
Scarica
Questo è un modello di barra di navigazione a scorrimento con uno stile semplice. E ‘ volutamente unstyled, in modo da poter personalizzare come qualsiasi stile per una pagina di destinazione. I collegamenti cliccabili consentono uno scorrimento uniforme e la funzione scroll spy può evidenziare dove ti trovi sulla barra di navigazione. Inoltre, come un design reattivo di una pagina, potrebbe adattarsi perfettamente a qualsiasi dispositivo con dimensioni diverse.,
Bootstrap 4 navbar

Designer: Muluneh Awoke
Codice: HTML/CSS/JS
Scarica
Questo Bootstrap 4 navbar è un modello con un allineamento al centro. La barra è costruita con tre elementi, tra cui un logo, collegamenti di navigazione e una casella di ricerca. Tutti gli elementi disposti logicamente e ordinatamente. L’area dello spazio sulla barra lo rende molto pulito. Fatta eccezione per la navigazione, ha anche una libreria di miniature orizzontale per la presentazione del prodotto. Quindi, potrebbe essere utilizzato per la creazione di siti web di agenti aziendali e personali.,
Bootstrap 4 Navbar con Slider

Designer: Divinector
Codice: HTML/CSS/JS
Scarica
Questo modello Bootstrap 4 navbar con slider non è solo un ottimo design navbar, ma anche un design di landing page. Fa una buona combinazione di barra di navigazione e pagina di destinazione. La barra di navigazione fissa nella parte superiore della pagina web, mentre i cursori sono centrati sulla pagina sotto la barra, che è anche una navigazione per i visitatori. Gli elementi di scorrimento possono essere modificati in base alle proprie esigenze modificando i codici forniti.,
Bootstrap 4 navbar

Designer: Piyush
Codice: HTML/CSS/JS
Scarica
Questo Bootstrap 4 navbar è un design creativo con animazioni. Basta muovere il mouse per controllare e visualizzare i testi di navigazione animati con un cambiamento di forma dei testi. È anche un design reponsive che puoi applicare su più dispositivi.,
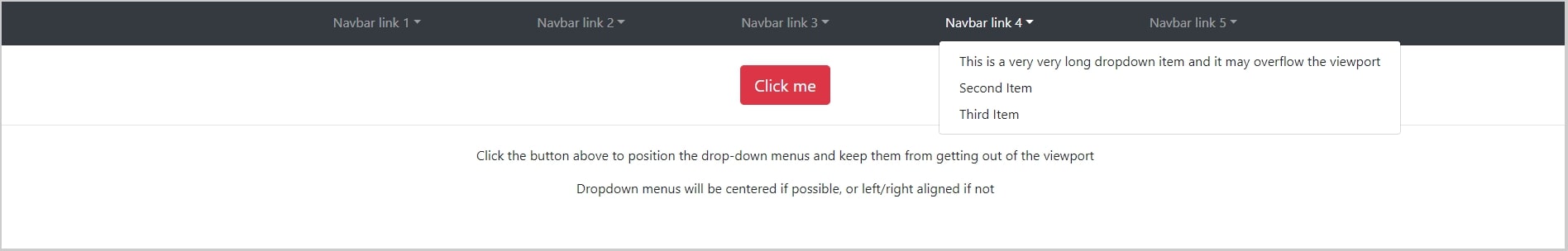
Bootstrap 4 menu a discesa navbar non sovrapposti alla finestra

Designer: Gilles Migliori
Codice: HTML/CSS/JS
Download
Di solito abbiamo visto brevi e concisi menu a discesa su una barra di navigazione. Ciò consente di risparmiare spazio per la barra e di evitare il blocco delle altre aree della pagina web. Tuttavia, questa barra di navigazione Bootstrap progettato intenzionalmente con lunghi elenchi a discesa. Ma, con un pulsante cliccabile pre-progettato, gli elenchi a discesa potrebbero essere allineati a sinistra / destra o al centro., Puoi personalizzarlo in base alle tue reali esigenze per evitare sovrapposizioni.
Bootstrap 4 Navbar Destra/Centro

Designer: ts-de
Codice: HTML/CSS/JS
Scarica
Doppia barra di navigazione design fornito dal designer ts-de. Qui puoi fare direttamente un confronto visivo tra la barra di navigazione destra e quella centrale. Oltre a ciò, le due barre di navigazione sono progettate con sfondo bianco e nero. Aggiungendo i propri elementi creativi, le barre di navigazione consentono di ottenere un’esperienza visiva diversa e messa a fuoco.,
Bootstrap 4 Navbar – Visualizza Sottomenu al passaggio del mouse

Designer: ReeZh Design
Codice: HTML/CSS/SCSS/JS
Scarica
Questo modello Bootstrap 4 navbar è progettato per mostrare come visualizzare sottomenu al passaggio del mouse. Quando si passa il mouse sui link di navigazione, sarà a discesa un sottomenu con informazioni più dettagliate ed elenchi per voi di andare ad altre pagine più velocemente. Sul sito web di Mockplus, ha anche utilizzato sottomenu per visualizzare e dividere prodotti e funzionalità., Inoltre, il contenuto e il design dell’interfaccia utente del sottomenu è personalizzabile modificando il codice CSS.
Bootstrap 4 Navbar con immagine logo

Designer: ReeZh Design
Codice: HTML/CSS/JS
Scarica
Un altro Bootstrap 4 navbar con un’immagine logo. Ma questo sembra più alla moda e moderno. Perché ha uno sfondo giallo chiaro e una casella di ricerca arrotondata. La casella di ricerca è animata quando si sposta il mouse su di esso. Se si desidera progettare un sito web con animazioni più interattive con gli utenti, questo è una buona scelta per l’apprendimento.,
Bootstrap 4 navbar con 2 righe

Designer: Oleh Novakovskyi
Codice: HTML/CSS/JS
Scarica
Ciò che mi rende impressionante sono le doppie righe di questo Bootstrap 4 navbar. Inoltre, la giostra colorata è un punto in più. Le 2 righe sono separate da funzioni. Quello superiore è principalmente elencando le informazioni aziendali come un indirizzo e contatto. Il secondo è una barra statica che si risolverà nella parte superiore del sito Web quando si scorre verso il basso la pagina.,
Bootstrap 4 Variazioni NavBar

Designer: Nikola Seke
Codice: HTML/CSS/JS
Scarica
L’avvento del menu hamburger dà la barra di navigazione più stile. In questo modello Bootstrap 4 navbar, il progettista ha assemblato due disegni di navigazione del menu hamburger verticale e cinque diversi stili di disegni di navigazione orizzontale, che sono convenienti per gli utenti di visualizzare in anteprima e confrontare in tempo reale per determinare il loro stile di navigazione desiderato.,
Bootdey Bootstrap Navbar

Designer: Oskar Borowski
Codice: HTML/CSS/JS
Download
Il design della barra di navigazione di Bootdey è progettato per utilizzare il passaggio del mouse per attivare l’animazione delle etichette e il menu a discesa. In questo metodo, gli utenti potrebbero ottenere rapidamente informazioni efficaci con passaggi minimi.
Conclusione:
Va bene, questo è tutto per i 30 migliori modelli di Bootstrap navbar che vorremmo condividere con voi. Puoi imparare e applicare i modelli sopra più rapidamente se conosci HTML / CSS / JS., Spero che sarebbe utile e utile per voi.
Lascia un commento