
Circa L’Autore
Rachel Andrew è uno sviluppatore web, scrittore e speaker. È autrice di numerosi libri, tra cui Il Nuovo Layout CSS., Lei è una delle persone dietro la …Più aboutRachel↬
- 12 min leggere
- CSS,Browser
- Salvate per la lettura offline
- Condividi su Twitter”, LinkedIn


Una delle prime cose che la maggior parte di noi ha imparato quando abbiamo imparato CSS, era dettagli delle varie parti di una scatola in CSS, descritto come il modello CSS Box. Uno degli elementi del modello Box è il margine, un’area trasparente intorno a una scatola, che spingerà altri elementi lontano dal contenuto della scatola., Le proprietà margin-top, margin-right, margin-bottom e margin-left sono state descritte in CSS1, insieme alla stenografia margin per impostare tutte e quattro le proprietà contemporaneamente.
Un margine sembra essere una cosa abbastanza semplice, tuttavia, in questo articolo, daremo un’occhiata ad alcune delle cose che fanno inciampare le persone riguardo all’utilizzo dei margini. In particolare, vedremo come i margini interagiscono tra loro e come funziona effettivamente il collasso dei margini.,
Il modello CSS Box
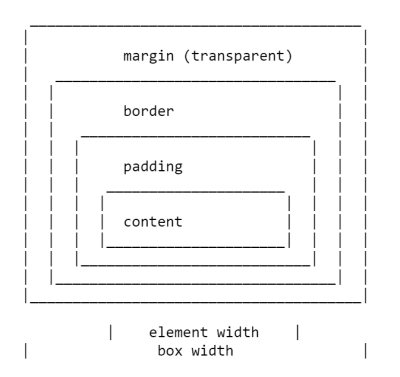
Come per tutti gli articoli su parti del modello CSS Box, dovremmo definire cosa intendiamo con questo, e come il modello è stato chiarito attraverso le versioni di CSS. Il modello Box si riferisce al modo in cui le varie parti di una scatola — il contenuto, il padding, il bordo e il margine — sono disposte e interagiscono tra loro. In CSS1, il modello Box è stato dettagliato con il diagramma ASCII art mostrato nell’immagine qui sotto.,

I quattro margine di proprietà per ogni lato della scatola, e il margin sintetici sono stati definiti in CSS1.
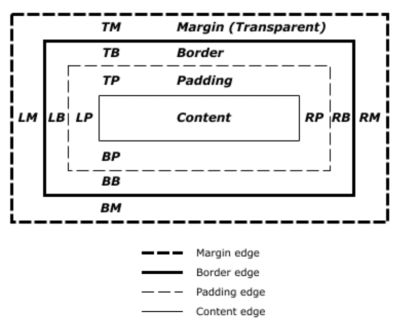
La specifica CSS2.1 ha un’illustrazione per dimostrare il modello di scatola e definisce anche i termini che usiamo ancora per descrivere le varie scatole., La specifica descrive content box, padding box, border box e margin box, ciascuno definito rispettivamente dai bordi del contenuto, dal padding, dal bordo e dal margine.

Ora esiste una specifica del modello Box di livello 3 come bozza di lavoro., Questa specifica si riferisce a CSS2 per le definizioni del modello Box e dei margini, quindi è la definizione CSS2 che useremo per la maggior parte di questo articolo.
Margin Collapsing
La specifica CSS1, come ha definito i margini, ha anche definito che i margini verticali collassano. Questo comportamento collassante è stata la fonte di frustrazione legata al margine da allora. Il collasso del margine ha senso se si considera che in quei primi giorni, il CSS veniva utilizzato come linguaggio di formattazione per documentare., Margine collasso significa che quando un titolo con un margine inferiore, è seguito da un paragrafo con un margine superiore, non si ottiene un enorme divario tra tali elementi.
Quando i margini collassano, si combinano in modo che lo spazio tra i due elementi diventi il più grande dei due margini. Il margine più piccolo finisce essenzialmente all’interno di quello più grande.,
I margini collassano nelle seguenti situazioni:
- Fratelli adiacenti
- Scatole completamente vuote
- Elemento genitore e primo o ultimo figlio
Diamo un’occhiata a ciascuno di questi scenari a turno, prima di esaminare le cose che impediscono ai margini di collassare in questi scenari.
Fratelli adiacenti
La mia descrizione iniziale del collasso del margine è una dimostrazione di come i margini tra fratelli adiacenti collassano., Oltre alle situazioni menzionate di seguito, se si hanno due elementi che si visualizzano uno dopo l’altro nel flusso normale, il margine inferiore del primo elemento collasserà con il margine superiore del seguente elemento.
Nell’esempio CodePen qui sotto, ci sono tre div elementi. Il primo ha un margine superiore e inferiore di 50 pixel. Il secondo ha un margine superiore e inferiore di 20px. Il terzo ha un margine superiore e inferiore di 3em. Il margine tra i primi due elementi è di 50 pixel, poiché il margine superiore più piccolo è combinato con il margine inferiore più grande., Il margine tra i secondi due elementi in 3em, come 3em è maggiore dei 20 pixel nella parte inferiore del secondo elemento.
Scatole completamente vuote
Se una scatola è vuota, il suo margine superiore e inferiore potrebbero collassare l’uno con l’altro. Nel seguente esempio di CodePen, l’elemento con una classe di vuoto ha un margine superiore e inferiore di 50 pixel, tuttavia, lo spazio tra il primo e il terzo elemento non è di 100 pixel, ma 50. Ciò è dovuto al collasso dei due margini. L’aggiunta di qualsiasi cosa a quella casella (anche il padding) causerà l’utilizzo dei margini superiore e inferiore e non il collasso.,
Elemento genitore e Primo o Ultimo figlio
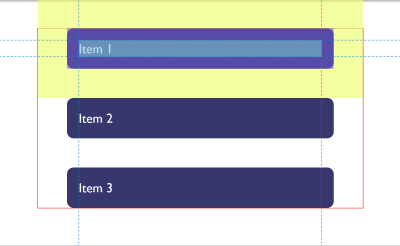
Questo è lo scenario di collasso del margine che cattura le persone più spesso, in quanto non sembra particolarmente intuitivo. Nel seguente CodePen, ho undiv con una classe di wrapper, e ho dato chediv unoutline in rosso in modo che tu possa vedere dove si trova. I tre elementi figlio hanno tutti un margine di 50 pixel. Tuttavia, il primo e l’ultimo elemento sono a filo con i bordi del wrapper; non c’è un margine di 50 pixel tra l’elemento e il wrapper.,
Questo perché il margine sul figlio collassa con qualsiasi margine sul genitore finendo così all’esterno del genitore. Puoi vederlo se ispezioni il primo figlio usando DevTools. L’area gialla evidenziata è il margine.

Solo i margini dei blocchi collassano
L’ultimo esempio evidenzia anche qualcosa sul collasso dei margini., In CSS2, vengono specificati solo i margini verticali per il collasso, ovvero i margini superiore e inferiore di un elemento se si è in modalità di scrittura orizzontale. Quindi i margini sinistro e destro sopra non stanno collassando e finiscono fuori dal wrapper.
Nota: vale la pena ricordare che i margini collassano solo nella direzione del blocco, ad esempio tra i paragrafi.
Cose che impediscono il collasso dei margini
I margini non collassano mai se un elemento ha un posizionamento assoluto o è fluttuante., Tuttavia, supponendo che tu abbia incontrato uno dei luoghi in cui i margini collassano descritti sopra, come puoi impedire che quei margini collassino?
La prima cosa che smette di collassare sono le situazioni in cui c’è qualcosa tra gli elementi in questione.
Ad esempio, una casella completamente vuota di contenuto non comprimerà il margine superiore e inferiore se ha un bordo o un padding applicato. Nell’esempio seguente ho aggiunto 1px di padding alla scatola. Ora c’è un margine di 50 pixel sopra e sotto la scatola.,
Vedere la penna (https://codepen.io/rachelandrew/pen/gNeMpg) di Rachel Andrew.
Questo ha la logica dietro di esso, se la scatola è completamente vuota senza bordi o padding, è essenzialmente invisibile. Potrebbe essere un elemento di paragrafo vuoto gettato nel markup dal tuo CMS. Se il tuo CMS aggiungeva elementi di paragrafo ridondanti, probabilmente non vorresti che causassero ampi spazi tra gli altri paragrafi a causa dei loro margini onorati., Aggiungi qualcosa alla scatola e otterrai quelle lacune.
Un comportamento simile può essere visto con margini sul primo o sull’ultimo figlio che collassano attraverso il genitore. Se aggiungiamo un bordo al genitore, i margini sui bambini rimangono all’interno.
Vedere la penna (https://codepen.io/rachelandrew/pen/vqRKKX) di Rachel Andrew.
Ancora una volta, c’è una certa logica al comportamento., Se si dispone di elementi di wrapping per scopi semantici che non vengono visualizzati visivamente, probabilmente non si desidera che introducano grandi lacune nel display. Questo ha fatto un sacco di senso quando il web era per lo più di testo. È meno utile come comportamento quando stiamo usando elementi per tracciare un disegno.
Creazione di un contesto di formattazione del blocco
Un nuovo contesto di formattazione del blocco (BFC) impedirà anche il collasso del margine attraverso l’elemento contenente., Se guardiamo di nuovo l’esempio del primo e dell’ultimo figlio, finendo con i loro margini al di fuori del wrapper, e diamo il wrapper display: flow-root, creando così un nuovo BFC, i margini rimangono all’interno.
Vedere la penna (https://codepen.io/rachelandrew/pen/VJXjEp) di Rachel Andrew.
Per saperne di più sudisplay: flow-root, leggi il mio articolo “Comprendere il layout CSS e il contesto di formattazione dei blocchi”., La modifica del valore della proprietàoverflow inauto avrà lo stesso effetto, poiché crea anche un nuovo BFC, sebbene possa anche creare barre di scorrimento che non si desidera in alcuni scenari.
Contenitori Flex e Grid
I contenitori Flex e Grid stabiliscono contesti di formattazione Flex e Grid per i loro figli, quindi hanno un comportamento diverso per bloccare il layout. Una di queste differenze è che i margini non collassano:
“Un contenitore flex stabilisce un nuovo contesto di formattazione flex per il suo contenuto., Questo è lo stesso che stabilire un contesto di formattazione del blocco, tranne che viene utilizzato il layout flex invece di layout di blocco. Ad esempio, i float non si intromettono nel contenitore flex e i margini del contenitore flex non si comprimono con i margini del suo contenuto.”
– Flexbox Level 1
Se prendiamo l’esempio precedente e trasformiamo il wrapper in un contenitore flex, visualizzando gli elementi conflex-direction: column, puoi vedere che i margini sono ora contenuti dal wrapper., Inoltre, i margini tra gli elementi flex adiacenti non si comprimono l’uno con l’altro, quindi finiamo con 100 pixel tra gli elementi flex, il totale dei 50 pixel nella parte superiore e inferiore degli elementi.
Vedere la penna (https://codepen.io/rachelandrew/pen/mZxreL) di Rachel Andrew.
Strategie di margine per il tuo sito
A causa del collasso dei margini, è una buona idea trovare un modo coerente di gestire i margini nel tuo sito., La cosa più semplice da fare è definire solo i margini nella parte superiore o inferiore degli elementi. In questo modo, non dovresti incorrere in problemi di compressione del margine troppo spesso poiché il lato con un margine sarà sempre adiacente a un lato senza margine.
Nota: Harry Roberts ha un post eccellente che descrive i motivi per cui impostare i margini solo in una direzione è una buona idea, e non solo a causa della risoluzione di problemi di margine collassanti.
Questa soluzione non risolve i problemi che potresti incontrare con i margini sui bambini che collassano attraverso il loro genitore., Quel particolare problema tende ad essere meno comune e sapere perché sta accadendo può aiutarti a trovare una soluzione. Una soluzione ideale è quella di fornire componenti che lo richiedono display: flow-root, come fallback per i browser più vecchi è possibile utilizzare overflow per creare un BFC, trasformare il genitore in un contenitore flessibile o persino introdurre un singolo pixel di padding. Non dimenticare che è possibile utilizzare le query di funzionalità per rilevare il supporto per display: flow-root in modo che solo i vecchi browser ottengano una correzione meno ottimale.,
La maggior parte delle volte, trovo che sapere perché i margini collassano (o no) è la cosa fondamentale. È quindi possibile capire caso per caso come trattare con esso. Qualunque cosa tu scelga, assicurati di condividere tali informazioni con il tuo team. Molto spesso il collasso del margine è un po ‘ misterioso, quindi la ragione per fare le cose per contrastarlo potrebbe non essere ovvia! Un commento nel codice va un lungo cammino per aiutare-si potrebbe anche collegare a questo articolo e contribuire a condividere il margine crollare conoscenza.
Ho pensato di arrotondare questo articolo con alcune altre informazioni relative ai margini.,
Margini percentuali
Quando si utilizza una percentuale in CSS, deve essere una percentuale di qualcosa. I margini (e il padding) impostati utilizzando le percentuali saranno sempre una percentuale della dimensione in linea (larghezza in una modalità di scrittura orizzontale) del genitore. Ciò significa che avrai un padding di dimensioni uguali attorno all’elemento quando usi le percentuali.
Nell’esempio di CodePen qui sotto, ho un wrapper che è largo 200 pixel, all’interno c’è una scatola che ha un margine del 10%, il margine è di 20 pixel su tutti i lati, che è il 10% di 200.,
Margini in un mondo relativo al flusso
Abbiamo parlato di margini verticali in questo articolo, tuttavia, i CSS moderni tendono a pensare alle cose in un flusso relativo piuttosto che in un modo fisico. Pertanto, quando parliamo di margini verticali, stiamo davvero parlando di margini nella dimensione del blocco. Quei margini saranno in alto e in basso se siamo in una modalità di scrittura orizzontale, ma sarebbero a destra ea sinistra in una modalità di scrittura verticale scritta da sinistra a destra.,
Una volta che si lavora con le direzioni relative del flusso logico, diventa più facile parlare di inizio e fine del blocco, piuttosto che in alto e in basso. Per rendere questo più facile, CSS ha introdotto le proprietà logiche e valori specifica. Questo mappa le proprietà relative del flusso su quelle fisiche.
Per i margini, questo ci dà le seguenti mappature (se stiamo lavorando in inglese o in qualsiasi altra modalità di scrittura orizzontale con una direzione del testo da sinistra a destra).
Abbiamo anche due nuove scorciatoie che consentono l’impostazione di entrambi i blocchi contemporaneamente o entrambi in linea.,
-
margin-block -
margin-inline
Nel prossimo esempio di CodePen, ho usato queste parole chiave relative al flusso e poi ho cambiato la modalità di scrittura della scatola, puoi vedere come i margini seguono la direzione del testo piuttosto che essere legati a top, right, bottom e left fisici.
Puoi leggere di più sulle proprietà e i valori logici su MDN o nel mio articolo “Comprensione delle proprietà e dei valori logici” qui su Smashing Magazine.
Per concludere
Ora sai la maggior parte di ciò che c’è da sapere sui margini!, In breve:
- Il collasso del margine è una cosa. Capire perché succede e quando non lo fa vi aiuterà a risolvere tutti i problemi che può causare.
- L’impostazione dei margini in una direzione risolve solo molti mal di testa relativi ai margini.
- Come con qualsiasi cosa in CSS, condividi con il tuo team le decisioni che prendi e commenta il tuo codice.
- Pensare alle dimensioni di blocco e inline piuttosto che a quelle fisiche in alto, a destra, in basso e a sinistra ti aiuterà mentre il web si muove verso la modalità di scrittura agnostica.
Lascia un commento