En navigasjon bar er et kart over en nettside. Det kunne veilede brukere i en klar og logisk struktur for å få informasjon på en rask måte. Mens du tar nytte av navigasjon bar mal er også en rask metode på nettsteder og apper bygningen.
Når du utformer en webside, bør du alltid holde prototyping verktøy i hånden for å starte din enkel navigering bar lage, og hjelpe brukeren til å finne sin måte raskere og bedre.
Her er de 30 beste Bootstrap navbar maler, håper å hjelpe deg med rask og effektiv nettsted bygning i 2020.,
Bootstrap 4 Navbar med Ikonet Øverst

Designer: Tam710562
Kode: HTML/CSS
Last ned
Dette Bootstrap 4 navbar mal funksjoner på ikoner med topp boble tips. Den inneholder tre typer visuelle elementer, inkludert ikoner med tekst, søk bar, og drop-down menyen. Med en svart bakgrunn, hvit tekst, ikoner, og bobler med gradient farger er ganske imponerende for brukerne.,
Navbar med Sosial-Ikonet & Dropdown

Designer: Priyanshu28696
– Koden: HTML/CSS/JS
Last ned
Navbar med sosial-ikonet & dropdown er en Bootstrap-mal med Facebook, Twitter og Instagram ikoner på høyre side. Brukere kan tilpasset og legge til en hyperkobling i din egen sosiale plattformen koblinger for å utvide kampanjen-tv.,
Responsive Navbar

Kilde: Mobirise
Last ned
Dette er en responsiv Bootstrap navigasjon bar er bygget på Mobirise plattform. Den adaptive layout er enkel å passe til størrelsen på de ulike enhetene. Den gjennomsiktige bakgrunnen gjør navbar ser moderne og moteriktig. Også, det vil automatisk vises i en kontrast farge for å skille fra hovedsiden.
Bootstrap 4 Navbar med Logo Bilde

Kilde: Startbootstrap
Kode: HTML/CSS/JavaScript
Resource: jquery.slank.min.,js, bootstrap.min.css, bootstrap.bunt.min.js
Last ned
Bootstrap 4 navbar med logo-bildet er en klassisk mal for et helt nettsted med en logo området på venstre side. Den andre teksten lenker arrangert gjennomsnittlig lukke høyre side.
Bootstrap NavBar Meny Dropdowns

Designer: Fontenele
Kode: HTML/CSS/JS
Last ned
Dette navigasjon bar med en drop-down menyen er bygget av Bootstrap 4.1.1. Hvis du ønsker en navigasjonsmeny med flere lag av sub-menyer, dette kan være et godt valg., Nestede lag strukturert på en klar og logisk nivå for å vise informasjon i en gradient nedstigningen metode.
Bootstrap 4 Høyre Rett Navbar

Designer: demonguru18
Kode: HTML/CSS
Last ned
Basere på en gul bakgrunn, dette Bootstrap 4 navbar er opprettet i høyre rett til å konsentrere seg brukere til å logge seg på og registrering knapper. Pluss CTA elementer, dette navigasjon bar innebærer mer samhandling med brukere.,
Gjennomsiktig Klebrig NavBar

Designer: Erickkf600
Kode: HTML/CSS/JS
Last ned
Massevis av nettsteder nå vedta denne type gjennomsiktig klebrig navigasjon bar, som kan integreres sømløst med bakgrunn bildet. Alle navigasjon elementer er forenklet for å presentere et klart UI. Men det vil automatisk bli presentert med en mørk bakgrunn når du blar ned på siden.,
Bootstrap 4 Navbar

Designer: Abdullah TÜREL
Kode: HTML/CSS/JS
Last ned
Dette Bootstrap 4 navbar gir både topptekst og bunntekst i navigasjonsfeltet. Så du kan bruke den direkte til ditt nettsted bygningen. Navigasjonslinjen på toppen arrangert i en rett rett inn og fremhever nettside logo. Mens bunntekst navigasjon oppsett gjennomsnittlig i tre kolonner, inkludert adresse, kontakt og sosiale medier. Alle elementer kan samhandle med musen bevegelse.,
Bootstrap Navbar Skyv Inn På Bla ned

Designer: ReeZh Design
Kode: HTML/CSS/SCSS/JS
Last ned
Med dette Bootstrap navigasjon bar mal, vil du lære hvordan en navigasjonslinje fungerer under standard, statisk, og klebrig stater. Kodet med responsive CSS og HTML, kan det passer for enheter i forskjellige enheter. Hvis du ønsker å se forskjellen mellom den statiske og klebrig fast navigasjon, bare bla nedover på siden.,
Navbar med Innlogging og Registrering

Designer: ola nordmann
Kode: HTML/CSS/JS
Last ned
Logg inn og registrer knapper er en av de viktigste designelementer for en web-side. Denne malen gir en idé om hvordan å legge inn brukernavn og registrering knappene i navigasjonsfeltet. Det logg inn og registrer panelet blir skjult i en drop-down menyen for å spare plass på den øverste linjen.,
Svever Navigasjon Bar

Designer: Michael Menigheten
Kode: HTML/CSS/SCSS/JS
Last ned
Hvordan for å lære hvor du er på web-siden? Bare henvise til denne Bootstrap svever navbar. Basert på Hold.css-brukere kan ta raske avgjørelser ved å holde musen over navigasjon-tekst. Så, kan brukere få tilbakemelding fra mikro-animasjon og lagrer å klikke trinn for brukere.,
Transparent For Solid Navbar

Designer: Leith
Kode: HTML/CSS/SCSS/JS
Last ned
flere og Flere nettsteder foretrekker å angi flere skjermer med forskjellige farger nå. Så designere og utviklere lage en mal for å dekke denne type nettsted design. Gjennomsiktig bakgrunn og klebrig fast bar gjør at brukerne kan få alltid klar navigering for å bytte til andre sider.,
Bootstrap Navigasjon bar

Designer: Stanley Louis
Kode: HTML/CSS/JS
Last ned
En veldig enkel Bootstrap navigasjon bar med nettsted tittel og høyre-justert navigasjon tekster i minimalismen stil. Enkle elementer kan alltid gi enklere tilgang for brukerne.
Bootstrap Animerte Navbar

Designer: Stefan Omerovic
Kode: HTML/CSS/JS
Last ned
Dette Bootstrap animerte navigasjon bar mal ser det ryddig og enkelt., Den har en blå bakgrunn du kan tilpasset fra CSS-kode. Stolpen er variabel med en zooming animasjon når du rulle ned for web-siden.
Bootstrap Navigasjon med CSS

Designer: Scanfcode
Kode: HTML/CSS/JS
Last ned
innen Kort tid, dette Bootstrap navigasjon bar er helt minimalistisk design. På den hvite bar, bare tre elementer presentert: Logo, drop-down liste, logg inn og registrer deg knapper. Ekstra navigasjon tekster er samlet i drop-down listen. Det er avgjørende for å bygge en så rent bar., Også, det kan tilpasses i sin CSS-kode bibliotek.
Bootstrap Navigasjon Bar

Designer: Md. Rejaul Karim
Kode: HTML/CSS/JS
Last ned
Forskjellig fra andre Bootstrap navbar maler over, dette designet, med et komplett sett av nødvendig informasjon seksjoner, for eksempel hjemmeside, om oss, velkommen, service og mer. Det er verdt å nevne at søk-boksen kommer med en funksjon av forhåndsutfylt tekst.,
Responsive Fast Animerte NavBar

Designer: Albi
Kode: HTML/CSS/JS
Last ned
en Annen gjennomsiktig navigasjon bar varierer fra mal 7 med et responsivt design. Pre-set animasjon vises når du blar deg nedover på siden, og navigasjonsfeltet vil slå til en fast bar med en mørk bakgrunn samtidig. Det er egnet for business, education, og personlig profil på nettstedet.,
Bootstrap Navbar med Logo Sentrert Over

Designer: David Cochran
Kode: HTML/CSS/MINDRE/JS
Last ned
Dette Bootstrap navigasjon bar er en veldig enkel og moderne navbar mal, på grunn av den skriftstil av logoen. Den store logoen er plassert over navbar og sentrert på siden. Linkene på navigasjonsfeltet kan tilpasses ved å endre koden.,
Bootstrap Navbar Grunnleggende

Designer: Sandra Marie
Kode: HTML/CSS/JS
Last ned
Dette er en grunnleggende navigasjon bar med anker funksjoner. Det kan hjelpe deg til raskt å vurdere hvilken del av siden du er rulle ned. Du kan også klikke navigasjon tekster for å slå til andre sider. Vanligvis, denne typen navigasjon bar er mer egnet for én side nettsted.,
Bla Nav

Kilde: Startbootstrap
Last ned
Dette er en rulle navigasjon bar mal med en enkel stil. Det’ målbevisst unstyled, slik at du kan tilpasse det som en stil for en destinasjonsside. Den klikkbare linker tillate en jevn bla og bla-spy-funksjonen kan markere hvor du er på navbar. Også, som en rask en-side design kan det passe perfekt på alle enheter med forskjellige størrelser.,
Bootstrap 4 navbar

Designer: Muluneh Våknet
Kode: HTML/CSS/JS
Last ned
Dette Bootstrap 4 navbar er en mal med et senter rett. De bar er bygget med tre elementer, inkludert en logo, navigasjon lenker, og en søk-boksen. Alle elementer arrangert logisk og pent. Plass område på bar gjør det ser veldig rent. Med unntak for navigasjon, den har også en horisontal miniatyrbilde bibliotek for produkt presentasjon. Så, det kan bli brukt for forretnings-og personlige agent nettstedet bygningen.,
Bootstrap 4 Navbar med Glidebryteren

Designer: Divinector
Kode: HTML/CSS/JS
Last ned
Dette Bootstrap 4 navbar mal med glidebryteren er ikke bare en stor navbar design, men også en destinasjonsside design. Det gjør en bra kombinasjon av navigasjon bar og destinasjonssiden. Navigasjonsfeltet fast på toppen av nettsiden, mens glidere er sentrert på siden under bar, som også er en navigasjon for besøkende. Glidebryteren elementer kan endres i henhold til dine behov ved å endre kodene som er angitt.,
Bootstrap 4 navbar

Designer: Piyush
Kode: HTML/CSS/JS
Last ned
Dette Bootstrap 4 navbar er en kreativ design med animasjoner. Bare flytte musen til å kontrollere og vise animerte navigasjon tekster med en form endring av tekster. Det er også en reponsive design som du kan bruke det på flere enheter.,
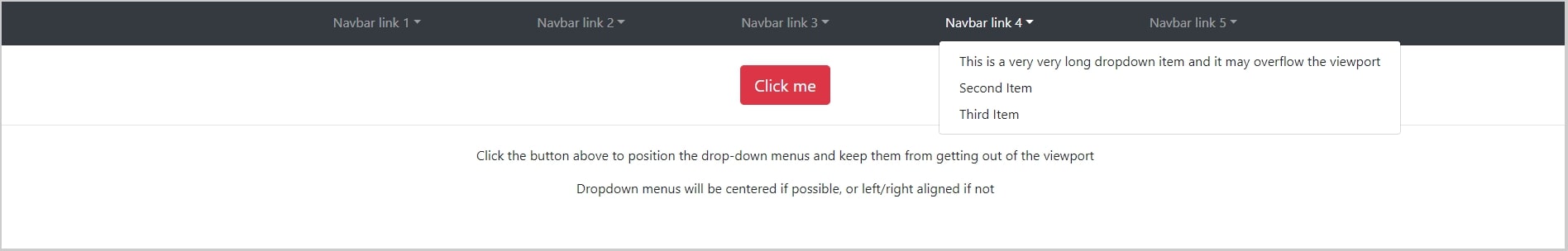
Bootstrap 4 navbar dropdowns ikke overlappende vindu

Designer: Gilles Migliori
Kode: HTML/CSS/JS
Last ned
Vanligvis er vi så korte og konsise drop-down menyer på en navigeringslinje. Det sparer plass for baren, og også unngå blokkering av andre områder på web-siden. Imidlertid, dette Bootstrap navigasjon bar designet intentinally med lang drop-down lister. Men, med en pre-designet klikkbare knappen, drop-down lister kan justeres til venstre/høyre, eller center., Du kan tilpasse den etter dine reelle behov for å unngå overlappende.
Bootstrap 4 Navbar Høyre/Senter

Designer: ts-de
Kode: HTML/CSS/JS
Last ned
Dobbel navigasjon barer design levert av designer ts-de. Her kan du direkte foreta en visuell sammenligning av høyre og senter navbar. I tillegg til det, er de to navigasjon barer er utformet med svart og hvit bakgrunn. Ved å legge til dine egne kreative elementer, navigasjon barer tillate deg å få forskjellige visuell opplevelse og fokus.,
Bootstrap 4 Navbar – Vise Undermenyen på Hover

Designer: ReeZh Design
Kode: HTML/CSS/SCSS/JS
Last ned
Dette Bootstrap 4 navbar mal er utformet for å vise deg hvordan å vise undermenyen på hold. Når du svever på navigasjon linker, vil det falle ned en undermeny med mer detaljert informasjon og lister for deg å gå til andre sider raskere. På nettsiden til Mockplus, er det også brukt undermenyen for å vise og dele produkter og funksjoner., Videre, innholdet og UI design av undermeny tilpasses ved å endre CSS-kode.
Bootstrap 4 Navbar med Logo Bilde

Designer: ReeZh Design
Kode: HTML/CSS/JS
Last ned
en Annen Bootstrap 4 navbar med en logo bilde. Men dette ser mer moderne og moderne. Fordi det har en lys gul bakgrunn og en avrundet søk-boksen. Søkeboksen er animert, og når du beveger musen på den. Hvis du ønsker å designe et nettsted med mer interaktive animasjoner med brukere, dette er et godt valg for læring.,
Bootstrap 4 navbars med 2 rader

Designer: Oleh Novakovskyi
Kode: HTML/CSS/JS
Last ned
Hva er det som gjør meg imponerende er den doble rader av denne Bootstrap 4 navbar. Også, den fargerike karusellen er et ekstra punkt. Det 2 rader er atskilt av funksjoner. Den øverste er i hovedsak viser informasjon om selskapet, for eksempel en adresse, og ta kontakt. Den andre er en statisk bar som vil fikse på toppen av nettsiden når du rulle ned på siden.,
Bootstrap 4 NavBar Variasjoner

Designer: Nikola Seke
Kode: HTML/CSS/JS
Last ned
The advent av burger-meny gir navigasjonsfeltet mer stil. I denne Bootstrap 4 navbar mal, designeren har satt sammen to vertikale burger meny navigering design og fem forskjellige stiler av horisontal navigering design, noe som er praktisk for brukere å forhåndsvise og sammenligne i sanntid for å finne ut deres ønskede navigasjon stil.,
Bootdey Bootstrap Navbar

Designer: Oskar Borowski
Kode: HTML/CSS/JS
Last ned
design av Bootdey navigation bar er designet for å bruke mus hover til å utløse etiketten animasjon og drop-down menyen. I denne metoden, kan brukere raskt få effektiv informasjon med minimal trinn.
Konklusjon:
Okay, det er alt for de 30 beste Bootstrap navbar maler vi ønsker å dele med deg. Du kan lære og bruke maler over mer raskt hvis du vet HTML/CSS/JS., Jeg håper det vil være nyttig og nyttig for deg.
Legg igjen en kommentar