
Om Forfatteren
Rachel Andrew er en web-utvikler, forfatter og foredragsholder. Hun er forfatter av en rekke bøker, blant annet Den Nye CSS-Layout., Hun er en av personene bak den …Mer aboutRachel↬
- 12 min lese
- CSS,Nettlesere
- Lagrede for offline lesing
- Del på Twitter LinkedIn


En av de første tingene de fleste av oss har lært når vi lært CSS, var detaljene i de ulike delene av en boks i CSS, beskrevet som CSS Boksen Modell. Ett av elementene i Boksen Modellen er margin, en gjennomsiktig område rundt en boks, som vil presse andre elementer bort fra innholdet i esken., margin-top, margin-right, margin-bottom og margin-left egenskaper ble beskrevet rett tilbake i CSS1, sammen med stenografi margin for å sette alle fire egenskaper på en gang.
En margin synes å være en ganske ukomplisert ting, men i denne artikkelen vil vi ta en titt på noen av de tingene som tur folk opp med hensyn til bruk av marginer. Spesielt vil vi se på hvordan marginene samhandle med hverandre, og hvordan margin kollapse faktisk fungerer.,
CSS-Boksen Modell
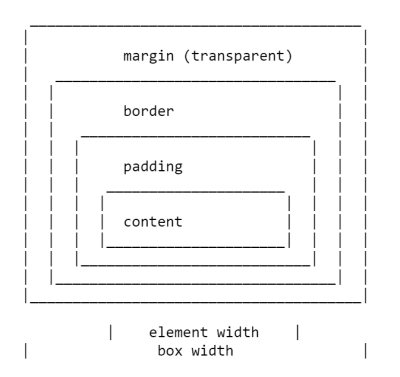
Som med alle artikler om deler av CSS Boksen Modell, bør vi definere hva vi mener med det, og hvordan modellen har blitt avklart gjennom versjoner av CSS. Boksen Modellen refererer til hvordan de ulike delene av en boks — innhold, padding, border, og margin — er lagt ut og samhandle med hverandre. I CSS1, Boksen Modellen ble utredet med ASCII-art diagram som vist på bildet nedenfor.,

fire margin egenskaper for hver side av boksen og margin stenografi alle var definert i CSS1.
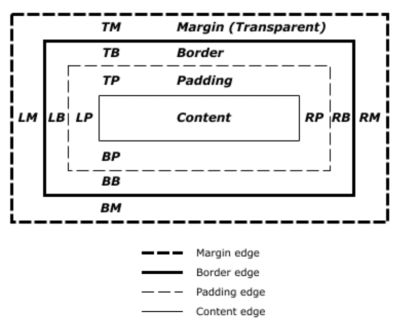
CSS2.1-spesifikasjonen har en illustrasjon for å vise Boksen Modell og også definerer vilkårene vi har fortsatt bruk for å beskrive de ulike boksene., Spesifikasjonen beskriver content box, padding box, border box, og margin box, hver av dem blir definert av kantene på innhold, padding, border, og margin henholdsvis.

Det er nå et Nivå 3-Boksen Modell spesifikasjon som Arbeider Utkast., Denne spesifikasjonen refererer tilbake til CSS2 for definisjon av Boksen Modell og marginer, og derfor er det den CSS2 definisjon vi skal bruke for de fleste av denne artikkelen.
Margin Kollapse
CSS1-spesifikasjonene, som definert marginer, også definert som vertikale marger kollaps. Dette kollapser atferd har vært kilde til margin-relaterte frustrasjon siden den gang. Margin kollapse fornuftig hvis du tenker på at i de tidlige dager, CSS ble brukt som et dokumentere formatering språk., Margin kollapse betyr at når en overskrift med en nedre margin, er etterfulgt av et avsnitt med en topp margin, får du ikke et stort gap mellom disse elementene.
Når marginene kollaps, vil de kombineres slik at avstanden mellom de to elementene blir den største av de to marginer. De mindre margin i hovedsak slutter opp inne i den større.,
Marginer kollaps i følgende situasjoner:
- Tilstøtende søsken
- Helt tomme bokser
- Forelder og første eller siste barnet element
La oss ta en titt på hver av disse scenariene etter tur, før du ser på ting som hindrer marginer fra å kollapse i disse scenariene.
Tilstøtende Søsken
Min første beskrivelse av margin kollapser er en demonstrasjon av hvordan marginene mellom tilstøtende søsken kollaps., Annet enn i de situasjoner som er nevnt nedenfor, hvis du har to elementer som viser den ene etter den andre i normale flyten, den nedre margen av det første elementet vil kollapse med den øverste kanten av følgende element.
I CodePen eksempel nedenfor, det er tre div – elementer. Den første har en øvre og nedre margin på 50 punkter. Den andre har en øvre og nedre margin på 20 piksler. Den tredje har en øvre og nedre margin på 3em. Avstanden mellom de to første elementene er 50 punkter, som den minste øvre marg er kombinert med større bunnmarg., Avstanden mellom de to elementene i 3em, som 3em er større enn 20 punkter på bunnen av det andre elementet.
Helt Tomme Bokser
Hvis boksen er tom, deretter sin topp-og bunnmarg kan falle sammen med hverandre. I det følgende CodePen eksempel element med en klasse av tom har en øvre og nedre margin på 50 punkter, men det er mellomrom mellom første og tredje elementer er ikke 100 punkter, men 50. Dette er på grunn av de to marginer kollapse. Å legge noe til at boksen (selv padding) vil føre til topp-og bunnmargen å bli brukt og ikke kollapse.,
Forelder Og Første Eller Siste Barnet Element
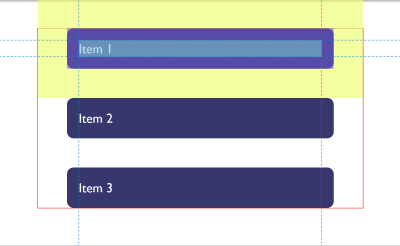
Dette er margin kollapse scenario som fanger folk ut ofte, så det virker ikke særlig intuitivt. I det følgende CodePen, jeg har en div med en klasse av wrapper, og jeg har gitt som div en outline i rødt, slik at du kan se hvor det er. De tre barn elementer som alle har en margin på 50 punkter. Men det første og siste elementet er i flukt med kanten av arket, det er ikke en 50-pixel-margin mellom element og wrapperen.,
Dette er fordi margin på barnet faller sammen med en eventuell margin på foreldre og endte dermed opp på utsiden av den overordnede. Du kan se dette hvis du inspisere den første barn ved hjelp av DevTools. Den markerte gule området margin.

Bare Blokkere Marginer Kollaps
Den siste eksempel fremhever også noe om margin kollapse., I CSS2, bare vertikale marger er angitt til å kollapse — som er den topp-og bunnmargen på et element hvis du er i en horisontal skriver-modus. Slik at venstre og høyre marg over er ikke kollapser og ender opp utenfor wrapper.
Merk: Det er verdt å huske på at marginene bare kollaps i blokk retning, for eksempel mellom avsnittene.
Ting Som Hindrer Margin Kollapse
Marginer aldri sammenbrudd hvis et element har absolutt posisjonering, eller er fløt., Men, forutsatt at du har kjørt inn i et av de stedene hvor marginene kollaps som er skissert ovenfor, hvordan kan du stoppe disse marginene kollapser?
Den første som stopper kollapser er situasjoner der det er noe mellom elementene i spørsmålet.
For eksempel, en boks helt tom for innhold vil ikke skjule det ‘ s topp-og bunnmarg hvis den har en grense, eller polstring brukt. I eksempelet nedenfor har jeg lagt 1px polstring til boksen. Det er nå en 50-pixel-margin over og under boksen.,
Se Pen (https://codepen.io/rachelandrew/pen/gNeMpg) av Rachel Andrew.
Dette er logikken bak det, hvis boksen er helt tomt med ingen kant eller polstring, det er egentlig usynlig. Det kan være et tomt avsnitt element kastet inn i markeringen av CMS. Hvis CMS var å legge overflødig ledd elementer, har du sannsynligvis ikke ville ha dem til å forårsake store mellomrom mellom andre avsnitt på grunn av sine marginer blir hedret., Legge noe til-boksen, og du vil få disse hullene.
Lignende atferd kan sees med marginer på første eller siste barn som kollaps gjennom morselskapet. Hvis vi legge til en kant til foreldre, marger på barn bo inne.
Se Pen (https://codepen.io/rachelandrew/pen/vqRKKX) av Rachel Andrew.
igjen, det er litt logikk for å atferden., Hvis du har innpakning elementer for semantisk formål som ikke vise visuelt, har du sannsynligvis ikke vil ha dem til å innføre store hull i skjermen. Dette har gjort mye fornuftig når nettet var for det meste er tekst. Det er mindre nyttige som atferd når vi bruker elementer for å legge ut et design.
Opprette en Blokk Formatering Kontekst
En ny Blokk Formatering Sammenheng (BFC) vil også hindre margin kollapse gjennom inneholder elementet., Hvis vi ser på nytt på eksempel på det første og siste barn, og endte opp med sine marginer utenfor wrapper, og gi wrapper display: flow-root, og dermed skape en ny BFC, marger bo inne.
Se Pen (https://codepen.io/rachelandrew/pen/VJXjEp) av Rachel Andrew.
for Å finne ut mer om display: flow-root, les min artikkel «Forståelse CSS Layout Og Blokkere Formatering Sammenheng»., Endre verdien for overflow eiendom til auto vil ha samme effekt, da dette skaper også en ny BFC, men det kan også skape rullefeltene at du ikke vil ha i noen scenarier.
Flex Og Rutenett Beholdere
Flex og Rutenett beholdere etablere Flex og Rutenett formatering sammenhenger for sine barn, slik at de har ulik atferd, for å blokkere layout. En av disse forskjellene er at marginene ikke skjul:
«En flex container etablerer en ny flex formatering kontekst for dens innhold., Dette er det samme som å etablere en blokk formatering sammenheng, bortsett fra at flex layout er brukt i stedet for å blokkere layout. For eksempel, flyter ikke trenge seg inn flex container, og bøy beholderen er marginene ikke skjul med marginer for dens innhold.»
— Flexbox Nivå 1
Hvis vi tar eksempelet ovenfor, og foreta de pakker inn en flex-container, vise elementer med flex-direction: column, kan du se at marginene er nå finnes av wrapper., I tillegg, marginer mellom tilstøtende flex elementer som ikke skjul med hverandre, så vi ender opp med 100 punkter mellom flex elementer, av totalt 50 punkter på toppen og bunnen av elementer.
Se Pen (https://codepen.io/rachelandrew/pen/mZxreL) av Rachel Andrew.
Margin Strategier For Ditt Nettsted
på Grunn av margin kollapser, og det er en god idé å komme opp med en konsistent måte å håndtere med marginene på din side., Den enkleste tingen å gjøre er å bare definere margene på toppen eller bunnen av elementer. På den måten, bør du ikke kjøre inn i margen kollapse problemer også ofte som den siden med en margin vil alltid være i tilknytning til en side uten en margin.
Merk: Harry Roberts har en utmerket innlegg detaljering grunner til at innstillingen marginer bare i én retning er en god idé, og ikke bare på grunn av løse kollapse margin problemer.
Denne løsningen ikke løser problemene som du kan kjøre inn med marginer på barn kollapse gjennom sine foreldre., Det aktuelle problemet har en tendens til å være mindre vanlig, og vite hvorfor det skjer kan hjelpe deg å komme opp med en løsning. En ideell løsning som er til å gi komponenter som trenger det display: flow-root, som et tilbakefall for eldre nettlesere du kan bruke overflow for å opprette en BFC, slå den overordnede inn i en bøy container, eller til og med innføre en enkelt piksel polstring. Ikke glem at du kan bruke funksjonen søk for å oppdage støtte for display: flow-root så bare gamle nettlesere få en mindre optimal løsning.,
de Fleste av tiden, finner jeg at det å vite hvorfor marginer kollaps (eller ikke) er det viktigste. Deretter kan du finne ut på et sak-til-sak grunnlag hvordan man skal håndtere det. Uansett hva du velger, sørg for å dele denne informasjonen med andre. Ganske ofte margin kollapser er litt mystisk, så grunnen for å gjøre ting for å motvirke det kan være ikke-åpenbare! En kommentar i koden går en lang vei i å hjelpe — du kan til og med link til denne artikkelen, og bidra til å dele margin kollapse kunnskap.
jeg tenkte at jeg skulle runde opp denne artikkelen med et par andre margin-relaterte biter av informasjon.,
Prosentandel Marginer
Når du bruker en andel i CSS, det må være en prosentandel av noe. Marger (og polstring) angi ved bruk av prosenter vil alltid være en prosentandel av den innebygde størrelse (bredde i en horisontal skriver-modus) i morselskapet. Dette betyr at du vil ha like store polstring hele veien rundt elementet når du bruker prosenter.
I CodePen eksempelet nedenfor har jeg en wrapper som er 200 piksler bred, inne i en boks som har en 10% margin margin er 20 punkter på alle kanter, at det å være 10% av 200.,
Marginer I En Flyt-Relative Verden
Vi har snakket om vertikale marger gjennom denne artikkelen, men moderne CSS har en tendens til å tenke på ting i en flyt relative snarere enn en fysisk måte. Derfor, når vi snakker om vertikale marger, vi egentlig snakker om marginer i kvartalet dimensjon. De marginene vil bli topp og bunn hvis vi er i en horisontal skriver-modus, men vil være til høyre og venstre i en vertikal skriver-modus skrevet venstre til høyre.,
Når du arbeider med logiske, flyt i forhold retningene det blir lettere å snakke om blokkere start og blokkere slutten, snarere enn topp og bunn. For å gjøre dette enklere, CSS har innført den Logiske Egenskaper og Verdier spesifikasjon. Dette maps flow relative egenskaper på den fysiske seg.
For marger, dette gir oss følgende avbildninger (hvis vi arbeider i engelsk eller andre horisontale skriver-modus med en venstre-til-høyre-tekst-retning).
Vi har også to nye shorthands som gir mulighet for innstilling av begge blokker på en gang eller begge inline.,
margin-blockmargin-inline
I neste CodePen eksempel, jeg har brukt disse flyt i forhold søkeord, og deretter endres de skriver-modus av-boksen, kan du se hvordan marginene følge teksten retning heller enn å være knyttet til fysiske topp, høyre, bunn og venstre.
Du kan lese mer om logiske egenskaper og verdier på MDN eller i min artikkel «Forstå Logiske Egenskaper Og Verdier» her på Smashing Magazine.
for Å Wrap-Up
Du nå vet de fleste hva det er å vite om marginer!, Kort sagt:
- Margin kollapser er en ting. Forstå hvorfor det skjer og når det ikke vil hjelpe deg med å løse eventuelle problemer det kan medføre.
- Angi margene i én retning løser mange margin i slekt hodepine.
- Som med alt i CSS, dele med andre valgene du gjør, og kommentaren din kode.
- å Tenke på blokk og inline mål snarere enn fysiske topp, høyre, bunn og venstre vil hjelpe deg som nettet beveger seg mot å skrive modus agnostisk.
Legg igjen en kommentar