een navigatiebalk is een kaart van een website. Het kan gebruikers begeleiden in een duidelijke en logische structuur om informatie te krijgen op een snelle manier. Terwijl het gebruik van de navigatiebalk sjabloon is ook een snelle methode op websites en apps gebouw.
bij het ontwerpen van een website moet u altijd de prototyping tool in de hand houden om uw eenvoudige navigatiebalk te maken, en de gebruiker helpen zijn weg sneller en beter te vinden.
hier zijn 30 beste Bootstrap navbar templates, in de hoop om u te helpen met een snelle en effectieve website bouwen in 2020.,
Bootstrap 4 Navbar met pictogram Top

ontwerper: Tam710562
Code: HTML/CSS
Download
deze Bootstrap 4 navbar template heeft functies op pictogrammen met top bubble tips. Het bevat drie soorten visuele elementen, waaronder pictogrammen met tekst, zoekbalk en drop-down menu. Met een zwarte achtergrond zijn de witte teksten, pictogrammen en bubbels met kleurverloop vrij indrukwekkend voor gebruikers.,
Navbar met Sociale Pictogram & Dropdown menu

Designer: Priyanshu28696
Code: HTML/CSS/JS
Downloaden
Navbar met sociale pictogram & dropdown is een Bootstrap-sjabloon met Facebook, Twitter en Instagram pictogrammen aan de rechterkant. Gebruikers kunnen op maat en voeg een hyperlink van uw eigen sociale platform links om promotie kanalen uit te breiden.,
responsieve Navbar

bron: Mobirise
Download
Dit is een responsieve Bootstrap navigatiebalk gebouwd op het Mobirise platform. De adaptieve lay-out is gemakkelijk om de grootte van verschillende apparaten te passen. De transparante achtergrond maakt de navbar ziet er modern en modieus. Ook wordt het automatisch weergegeven in een contrastkleur om onderscheid te maken van de hoofdpagina.
Bootstrap 4 Navbar met Logo afbeelding

bron: Startbootstrap
Code: HTML/CSS/JavaScript
bron: jquery.slank.min.,js, bootstrap.min.css, bootstrap.bundelen.min.js
Download
Bootstrap 4 navbar met logo afbeelding is een klassieke sjabloon voor een merk website met een logo gebied aan de linkerkant. De andere tekst links gerangschikt gemiddeld sluiten van de rechterkant.
Bootstrap NavBar menu Dropdowns

ontwerper: Fontenele
Code: HTML/CSS/JS
Download
Deze navigatiebalk met een drop-down menu is gebouwd door Bootstrap 4.1.1. Als u een navigatiebalk met meerdere lagen submenu ‘ s wilt, kan dit een goede keuze zijn., Geneste lagen gestructureerd in een duidelijk en logisch niveau om informatie te tonen in een gradiënt afdaling methode.
Bootstrap 4 Right Align Navbar

ontwerper: demonguru18
Code: HTML/CSS
Download
Deze Bootstrap 4 navbar wordt gemaakt in right align om gebruikers te concentreren op de aanmeldings-en registratieknoppen. Plus de CTA elementen, deze navigatiebalk gaat meer interacties met gebruikers.,
Transparent Sticky NavBar

ontwerper: Erickkf600
Code: HTML/CSS/JS
Download
veel websites gebruiken nu dit soort transparante sticky navigatiebalk, die naadloos kan worden geïntegreerd met de achtergrondafbeelding. Alle navigatie-elementen zijn vereenvoudigd om een duidelijke gebruikersinterface te presenteren. Maar het zal automatisch worden gepresenteerd met een donkere achtergrond bij het scrollen van de pagina.,
Bootstrap 4 Navbar

ontwerper: Abdullah TÜREL
Code: HTML/CSS/JS
Download
Deze Bootstrap 4 navbar biedt zowel de kop-als voettekstnavigatiebalk. Zo kunt u het direct gebruiken voor uw website gebouw. De bovenste navigatiebalk gerangschikt in een rechter lijn en wijst op de website logo. Terwijl de voettekst navigatie lay-outs gemiddeld in drie kolommen, waaronder Adres, contact, en sociale media. Alle elementen kunnen interageren met de muis die beweegt.,
Bootstrap Navbar Slide-In On Scroll down

Designer: ReeZh Design
Code: HTML/CSS/SCSS/JS
Download
met deze Bootstrap navigatiebalk sjabloon leert u hoe een navigatiebalk werkt onder de standaard, statische en sticky statussen. Gecodeerd met responsieve CSS en HTML, het zou geschikt zijn voor apparaten in verschillende apparaten. Als u het verschil wilt zien tussen de statische en plakkerige vaste navigatie, scroll je gewoon naar beneden op de pagina.,
Navbar met Login en Signup

ontwerper: John Smith
Code: HTML/CSS/JS
Download
Login en registreer knoppen zijn een van de belangrijkste ontwerpelementen van een webpagina. Deze sjabloon geeft een idee over hoe u de inlog-en registratieknoppen in de navigatiebalk kunt insluiten. De login en register paneel wordt verborgen in een drop-down menu om ruimte te besparen op de bovenste balk.,
Zwevende navigatiebalk

ontwerper: Michael Ward
Code: HTML/CSS/SCSS/JS
Download
Hoe te leren waar u bent op de webpagina? Refereer gewoon naar deze Bootstrap zwevende navbar. Gebaseerd op Hover.css, kunnen gebruikers snel oordelen door met de muis over de navigatietekst. Dan, gebruikers kunnen feedback krijgen van de micro-animatie en slaat klikken stappen voor gebruikers.,
Transparent To Solid Navbar

ontwerper: Leith
Code: HTML/CSS/SCSS/JS
Download
meer en meer websites geven de voorkeur aan het instellen van meerdere schermen met verschillende kleuren nu. Ontwerpers en ontwikkelaars maken een sjabloon dat past bij dit soort websitedesign. Transparante achtergrond en de kleverige vaste balk maken gebruikers kunnen altijd duidelijke navigatie om te schakelen naar andere pagina ‘ s.,
Bootstrap navigatiebalk

ontwerper: Stanley Louis
Code: HTML/CSS/JS
Download
een zeer eenvoudige Bootstrap navigatiebalk met website titel en rechts uitgelijnde navigatieteksten in minimalistische stijl. Eenvoudige elementen kunnen gebruikers altijd gemakkelijker toegang bieden.
Bootstrap Animated Navbar

ontwerper: Stefan Omerovic
Code: HTML/CSS/JS
Download
Deze Bootstrap animated navigatiebalk sjabloon ziet er netjes en eenvoudig uit., Het heeft een blauwe achtergrond die u kunt aanpassen van de CSS-code. De breedte van de balk is variabel met een zoomanimatie wanneer u naar beneden scrolt op de webpagina.
Bootstrap navigatie met CSS

ontwerper: Scanfcode
Code: HTML/CSS/JS
Download
binnenkort is deze Bootstrap navigatiebalk volledig een minimalistisch ontwerp. Op de witte balk, slechts drie elementen gepresenteerd: Logo, drop-down lijst, aanmelden en aanmelden knoppen. Extra navigatieteksten worden verzameld in de vervolgkeuzelijst. Dat is het belangrijkste punt om zo ‘ n schone bar te bouwen., Ook, het kan worden aangepast in de CSS-code bibliotheek.
Bootstrap navigatiebalk

ontwerper: Md. Rejaul Karim
Code: HTML/CSS/JS
Download
anders dan andere Bootstrap navbar templates hierboven, deze ontworpen met een volledige set van noodzakelijke informatie secties, zoals homepage, over ons, welkom, service, en meer. Het is vermeldenswaard dat het zoekvak wordt geleverd met een functie van de vooraf ingevoerde tekst.,
responsieve vaste geanimeerde NavBar

ontwerper: Albi
Code: HTML/CSS/JS
Download
een andere transparante navigatiebalk verschilt van sjabloon 7 met een responsief ontwerp. De vooraf ingestelde animatie verschijnt wanneer u naar beneden scrolt op de pagina en de navigatiebalk wordt tegelijkertijd naar een vaste balk met een donkere achtergrond gedraaid. Het is geschikt voor zakelijke, onderwijs, en persoonlijke profiel website.,
Bootstrap Navbar met Logo gecentreerd boven

ontwerper: David Cochran
Code: HTML/CSS/LESS/JS
Download
deze Bootstrap navigatiebalk is een zeer eenvoudige en moderne navbar template, vanwege de letterstijl van het logo. Het grote logo bevindt zich boven de navbar en gecentreerd op de pagina. De links op de navbar kunnen volledig worden aangepast door het wijzigen van de code.,
Bootstrap Navbar Basic

ontwerper: Sandra Marie
Code: HTML/CSS/JS
Download
Dit is een eenvoudige navigatiebalk met ankerfuncties. Het kan u helpen om snel te beoordelen welk deel van de pagina u naar beneden scrolt. U kunt ook op de navigatieteksten klikken om naar andere pagina ‘ s te gaan. Meestal is dit soort navigatiebalk is meer geschikt voor de single-page website.,
Scrolling Nav

bron: Startbootstrap
Download
Dit is een scrolling navigatiebalk sjabloon met een eenvoudige stijl. Het ‘ doelbewust unstyled, zodat u het kunt aanpassen als elke stijl voor een landing page. De klikbare links zorgen voor een soepele scroll, en de scroll spy functie kan markeren waar je bent op de navbar. Ook, als een responsieve one-page design, het zou perfect passen op alle apparaten met verschillende maten.,
Bootstrap 4 navbar

ontwerper: Muluneh Awoke
Code: HTML/CSS/JS
Download
Deze Bootstrap 4 navbar is een sjabloon met een middelste uitlijning. De balk is gebouwd met drie elementen, waaronder een logo, navigatie links, en een zoekvak. Alle elementen logisch en netjes gerangschikt. De ruimte op de bar maakt het ziet er erg schoon. Behalve voor de navigatie, het heeft ook een horizontale thumbnail bibliotheek voor productpresentatie. Zo, het kan worden gebruikt voor zakelijke en persoonlijke agent website gebouw.,
Bootstrap 4 Navbar met Slider

ontwerper: Divinector
Code: HTML/CSS/JS
Download
Deze Bootstrap 4 navbar template met slider is niet alleen een geweldig navbar ontwerp, maar ook een landing page ontwerp. Het maakt een goed combinatie van navigatiebalk en landing page. De navigatiebalk vast op de bovenkant van de webpagina, terwijl de schuifregelaars zijn gecentreerd op de pagina onder de balk, die ook een navigatie voor bezoekers. De schuifregelaar elementen kunnen worden gewijzigd volgens uw behoeften door het wijzigen van de verstrekte codes.,
Bootstrap 4 navbar

ontwerper: Piyush
Code: HTML/CSS/JS
Download
Deze Bootstrap 4 navbar is een creatief ontwerp met animaties. Beweeg uw muis om de geanimeerde navigatieteksten te controleren en te bekijken met een vormverandering van de teksten. Het is ook een reponsive ontwerp dat je het op meerdere apparaten kunt toepassen.,
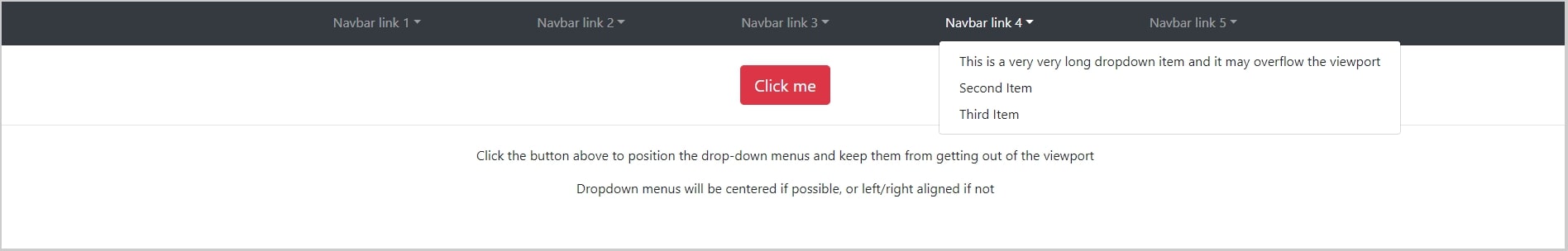
Bootstrap 4 navbar dropdowns overlappen de viewport niet

ontwerper: Gilles Migliori
Code: HTML/CSS/JS
Download
meestal zagen we korte en beknopte drop-down menu ‘ s op een navigatiebalk. Dat bespaart ruimte voor de bar, en ook voorkomen dat het blokkeren van de andere gebieden op de webpagina. Echter, deze Bootstrap navigatiebalk intentinally ontworpen met lange drop-down lijsten. Maar met een vooraf ontworpen klikbare knop kunnen de vervolgkeuzelijsten worden uitgelijnd op links / rechts of in het midden., U kunt het aanpassen aan uw echte behoeften om overlapping te voorkomen.
Bootstrap 4 Navbar Right / Center

ontwerper: ts-de
Code: HTML/CSS/JS
Download
ontwerp van dubbele navigatiebalken geleverd door ontwerper ts-de. Hier kunt u direct een visuele vergelijking maken van de rechter en Midden navbar. Daarnaast zijn de twee navigatiebalken ontworpen met een zwarte en witte achtergrond. Door het toevoegen van uw eigen creatieve elementen, de navigatiebalken kunt u verschillende visuele ervaring en focus te krijgen.,
Bootstrap 4 Navbar-submenu Weergeven bij zweven

ontwerper: ReeZh Design
Code: HTML/CSS/SCSS/JS
Download
deze Bootstrap 4 navbar template is ontworpen om u te laten zien hoe u submenu kunt weergeven bij zweven. Wanneer u met de muis op de navigatie links, zal het drop-down een submenu met meer gedetailleerde informatie en lijsten voor u om naar andere pagina ‘ s sneller. Op de website van Mockplus gebruikte het ook submenu om producten en functies weer te geven en te verdelen., Bovendien, de inhoud en UI ontwerp van het submenu is aanpasbaar door het wijzigen van de CSS-code.
Bootstrap 4 Navbar met Logo afbeelding

ontwerper: ReeZh Design
Code: HTML/CSS/JS
Download
een andere Bootstrap 4 navbar met een logo afbeelding. Maar deze ziet er meer modieus en modern uit. Omdat het een lichtgele achtergrond heeft en een afgerond zoekvak. Het zoekvak wordt geanimeerd wanneer u uw muis erop beweegt. Als u een website wilt ontwerpen met meer interactieve animaties met gebruikers, is dit een goede keuze om te leren.,
Bootstrap 4 navbars met 2 rijen

ontwerper: oleh Novakovskyi
Code: HTML/CSS/JS
Download
wat mij indrukwekkend maakt zijn de dubbele rijen van deze Bootstrap 4 navbar. Ook de kleurrijke carrousel is een extra punt. De 2 rijen worden gescheiden door functies. De bovenste is vooral een opsomming van de bedrijfsinformatie, zoals een adres,en contact. De tweede is een statische balk die zal vast te stellen op de bovenkant van de website wanneer u scrollen naar beneden de pagina.,
Bootstrap 4 NavBar variaties

ontwerper: Nikola Seke
Code: HTML/CSS/JS
Download
de komst van het burger menu geeft de navigatiebalk meer stijl. In deze Bootstrap 4 navbar template heeft de ontwerper twee verticale burger menu navigatie ontwerpen en vijf verschillende stijlen van horizontale navigatie ontwerpen samengesteld, die handig zijn voor gebruikers om te bekijken en te vergelijken in real time om hun gewenste navigatie stijl te bepalen.,
Bootdey Bootstrap Navbar

ontwerper: Oskar Borowski
Code: HTML/CSS/JS
Download
het ontwerp van de navigatiebalk van Bootdey is ontworpen om de muis te gebruiken om de labelanimatie en het vervolgkeuzemenu te activeren. In deze methode, gebruikers kunnen snel effectieve informatie te verkrijgen met minimale stappen.
conclusie:
Oké, dat is alles voor de 30 beste Bootstrap navbar templates die we graag met u willen delen. U kunt de bovenstaande sjablonen sneller leren en toepassen als u HTML/CSS/JS kent., Ik hoop dat het nuttig en nuttig voor u zou zijn.
Geef een reactie