
auteur
Rachel Andrew is een webontwikkelaar, schrijver en spreker. Ze is de auteur van een aantal boeken, waaronder de nieuwe CSS lay-out., Ze is een van de mensen achter de …Meer aboutRachel↬
- 12 min lezen
- CSS,Browsers
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


een van de eerste dingen die de meesten van ons leerden toen we CSS leerden, waren details van de verschillende delen van een box in CSS, beschreven als het CSS Box Model. Een van de elementen in het Kadermodel is de marge, een transparant gebied rond een doos, die andere elementen van de inhoud van de doos zal duwen., De eigenschappen margin-top, margin-right, margin-bottom en margin-left werden direct terug beschreven in CSS1, samen met de afkorting margin Voor het instellen van alle vier de eigenschappen tegelijk.
een marge lijkt een vrij ongecompliceerd ding te zijn, echter, in dit artikel zullen we een kijkje nemen op enkele van de dingen die mensen struikelen met betrekking tot het gebruik van marges. In het bijzonder zullen we kijken naar de interactie tussen marges en elkaar, en hoe het ineenstorten van marges eigenlijk werkt.,
het CSS Box Model
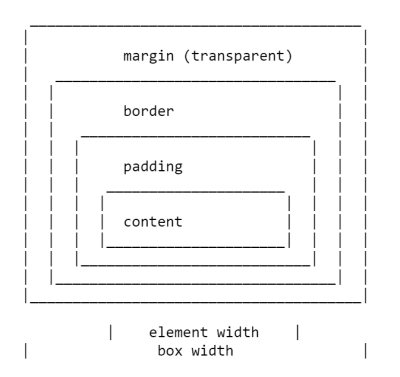
zoals met alle artikelen over delen van het CSS Box Model, moeten we definiëren wat we daarmee bedoelen, en hoe het model is verduidelijkt door versies van CSS. Het Box-Model verwijst naar hoe de verschillende onderdelen van een box — de inhoud, opvulling, rand en marge — zijn ingedeeld en met elkaar interageren. In CSS1 werd het Boxmodel gedetailleerd met het ASCII art diagram weergegeven in de afbeelding hieronder.,

De vier kantlijneigenschappen voor elke zijde van het kader en de margin afkorting werden allemaal gedefinieerd in CSS1.
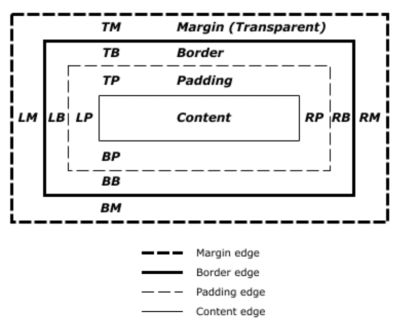
De CSS2.1-specificatie heeft een illustratie om het Kadermodel aan te tonen en definieert ook termen die we nog steeds gebruiken om de verschillende kaders te beschrijven., De specificatie beschrijft de content box, padding box, border box, en margin box, elk gedefinieerd door de randen van de inhoud, opvulling, rand en marge.

Er is nu een level 3 Box Model specificatie als een Working Draft., Deze specificatie verwijst terug naar CSS2 voor de definities van het Box Model en marges, daarom is het de CSS2 definitie die we zullen gebruiken voor de meerderheid van dit artikel.
marge Collapsing
De CSS1-specificatie, zoals het marges definieerde, definieerde ook dat verticale marges collaps. Dit instortende gedrag is sindsdien de bron van margin-gerelateerde frustratie. Margin collapsing is zinvol als je bedenkt dat in die vroege dagen, CSS werd gebruikt als een documenterende opmaaktaal., Margin collapsing betekent dat wanneer een rubriek met een onderste marge, wordt gevolgd door een paragraaf met een bovenste marge, je geen enorme kloof tussen die items te krijgen.
wanneer de marges samenvouwen, zullen ze zo worden gecombineerd dat de ruimte tussen de twee elementen de grootste van de twee marges wordt. De kleinere marge eindigt in de grotere.,
marges collaps in de volgende situaties:
- aangrenzende broers en zussen
- volledig lege vakken
- ouder en eerste of laatste dochter-element
laten we elk van deze scenario ’s op hun beurt bekijken, voordat we kijken naar de dingen die voorkomen dat marges instorten in deze scenario’ s.
aangrenzende broers en zussen
mijn eerste beschrijving van margin collapsing is een demonstratie van hoe de marges tussen aangrenzende broers en zussen instorten., Anders dan in de hieronder genoemde situaties, als je twee elementen die de ene na de andere in normale stroom, de onderste marge van het eerste element zal instorten met de bovenste marge van het volgende element.
in het CodePen voorbeeld hieronder zijn er drie div elementen. De eerste heeft een boven-en ondermarge van 50 pixels. De tweede heeft een boven-en ondermarge van 20px. De derde heeft een boven-en ondermarge van 3em. De marge tussen de eerste twee elementen is 50 pixels, omdat de kleinere bovenmarge wordt gecombineerd met de grotere ondermarge., De marge tussen de tweede twee elementen in 3em, aangezien 3em groter is dan de 20 pixels aan de onderkant van het tweede element.
volledig lege vakken
als een kader leeg is, kunnen de boven-en ondermarge samenvallen. In het volgende CodePen voorbeeld heeft het element met een klasse leeg een boven-en ondermarge van 50 pixels, maar de ruimte tussen de eerste en derde items is niet 100 pixels, maar 50. Dit is te wijten aan het instorten van de twee marges. Het toevoegen van iets aan dat vak (zelfs opvulling) zal ervoor zorgen dat de bovenste en onderste marges worden gebruikt en niet instorten.,
ouder-en eerste of laatste dochter-Element
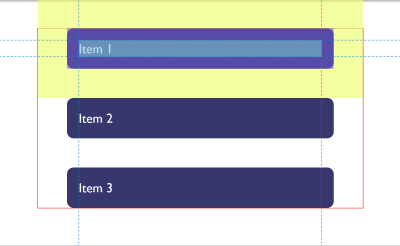
Dit is het scenario dat mensen het vaakst opvangt, omdat het niet erg intuïtief lijkt. In de volgende CodePen heb ik een div met een klasse wrapper, en ik heb gegeven dat div an outline in rood, zodat u kunt zien waar het is. De drie onderliggende elementen hebben allemaal een marge van 50 pixels. Echter, de eerste en Laatste items zijn vlak met de randen van de wrapper; er is geen 50-pixel marge tussen het element en de wrapper.,
Dit is omdat de marge op het kind samenvouwt met een marge op de ouder en dus eindigt aan de buitenkant van de ouder. U kunt dit zien als u het eerste kind inspecteert met DevTools. Het gemarkeerde gele gebied is de marge.

alleen Blokmarges instorten
Het Laatste voorbeeld benadrukt ook iets over margin collaps., In CSS2 worden alleen verticale marges opgegeven om in te klappen — dat is de boven-en ondermarge op een element als u zich in een horizontale schrijfmodus bevindt. Dus de linker en rechter marges hierboven zijn niet instorten en eindigen buiten de wrapper.
Opmerking: Het is de moeite waard om te onthouden dat marges alleen in de blokrichting instorten, zoals tussen alinea ‘ s.
dingen die voorkomen dat de marge instort
marges vallen nooit in als een item een absolute positionering heeft of zwevend is., Echter, ervan uitgaande dat u in een van de plaatsen waar marges instorten hierboven beschreven, hoe kunt u voorkomen dat die marges instorten?
het eerste dat stopt met samenvouwen is situaties waarin er iets is tussen de elementen in kwestie.
bijvoorbeeld, een volledig leeg kader met inhoud zal de boven-en ondermarge niet samenvouwen als er een rand of opvulling is toegepast. In het onderstaande voorbeeld heb ik 1px padding aan de doos toegevoegd. Er is nu een marge van 50 pixels boven en onder de doos.,
zie de Pen (https://codepen.io/rachelandrew/pen/gNeMpg) door Rachel Andrew.
Dit heeft de logica erachter, als de doos volledig leeg is zonder rand of opvulling, is het in wezen onzichtbaar. Het kan een leeg alinea-element zijn dat door je CMS in de opmaak wordt gegooid. Als je CMS overbodige alinea-elementen toevoegt, zou je waarschijnlijk niet willen dat ze grote gaten veroorzaken tussen de andere alinea ‘ s omdat hun marges worden gehonoreerd., Voeg iets toe aan de doos, en je krijgt die gaten.
vergelijkbaar gedrag kan worden gezien met marges op de eerste of laatste kinderen die door de ouder vallen. Als we een grens toevoegen aan de ouder, blijven de marges op de kinderen binnen.
zie de Pen (https://codepen.io/rachelandrew/pen/vqRKKX) door Rachel Andrew.
nogmaals, er is enige logica in het gedrag., Als je wrapping-elementen hebt voor semantische doeleinden die niet visueel worden weergegeven, wil je waarschijnlijk niet dat ze grote gaten in het scherm introduceren. Dit had veel zin toen het web voornamelijk tekst was. Het is minder nuttig als gedrag wanneer we elementen gebruiken om een ontwerp op te stellen.
het creëren van een Blokopmaakcontext
Een nieuwe Blokopmaakcontext (BFC) voorkomt ook dat de marge door het bevattende element instort., Als we opnieuw kijken naar het voorbeeld van het eerste en laatste kind, eindigend met hun marges buiten de wrapper, en geven de wrapper display: flow-root, waardoor een nieuwe BFC wordt aangemaakt, blijven de marges binnen.
zie de Pen (https://codepen.io/rachelandrew/pen/VJXjEp) door Rachel Andrew.
om meer te weten te komen over display: flow-root, lees mijn artikel”Understanding CSS Layout And the Block Formatting Context”., Het wijzigen van de waarde van de eigenschap overflow naar auto zal hetzelfde effect hebben, omdat dit ook een nieuwe BFC creëert, hoewel het ook schuifbalken kan maken die u in sommige scenario ‘ s niet wilde.
Flex-en Rastercontainers
Flex-en Rastercontainers vestigen Flex-en Rasteropmaakcontexten voor hun kinderen, zodat ze een ander gedrag hebben om de lay-out te blokkeren. Een van die verschillen is dat marges niet instorten:
“een flex-container stelt een nieuwe flex-opmaakcontext voor zijn inhoud., Dit is hetzelfde als het instellen van een blokopmaak context, behalve dat flex lay-out wordt gebruikt in plaats van blok lay-out. Bijvoorbeeld, drijvers niet binnendringen in de flex container, en de marges van de Flex container niet instorten met de marges van de inhoud.”
— Flexbox Level 1
als we het voorbeeld hierboven nemen en van de wrapper een flex container maken, waarbij de items met flex-direction: column worden weergegeven, kunt u zien dat de marges nu in de wrapper zitten., Bovendien, marges tussen aangrenzende flex items niet samenvouwen met elkaar, dus we eindigen met 100 pixels tussen flex items, het totaal van de 50 pixels op de boven – en onderkant van de items.
zie de Pen (https://codepen.io/rachelandrew/pen/mZxreL) door Rachel Andrew.
Margestrategieën voor uw Site
vanwege het instorten van de marge is het een goed idee om een consistente manier te bedenken om met marges in uw site om te gaan., Het eenvoudigste om te doen is om alleen marges aan de boven-of onderkant van elementen te definiëren. Op die manier, je moet niet lopen in de marge ineenstorting problemen te vaak als de kant met een marge zal altijd grenzend aan een kant zonder een marge.
opmerking: Harry Roberts heeft een uitstekend bericht waarin de redenen worden beschreven waarom het instellen van marges in één richting een goed idee is, en niet alleen vanwege het oplossen van instortende marge problemen.
deze oplossing lost de problemen niet op die u kunt tegenkomen met marges op kinderen die door hun ouder instorten., Dat specifieke probleem heeft de neiging om minder vaak voor te komen, en weten waarom het gebeurt kan u helpen met een oplossing te komen. Een ideale oplossing hiervoor is om componenten te geven die het nodig hebben display: flow-root, als een terugval voor oudere browsers kunt u overflow gebruiken om een BFC aan te maken, van de ouder een flex container te maken, of zelfs een enkele pixel padding te introduceren. Vergeet niet dat u feature queries kunt gebruiken om ondersteuning voor display: flow-root te detecteren, zodat alleen oude browsers een minder optimale oplossing krijgen.,
meestal vind ik dat weten waarom marges instorten (of niet) de sleutel is. U kunt dan uitzoeken op een geval-per-geval basis hoe om te gaan met het. Wat je ook kiest, zorg ervoor dat je die informatie deelt met je team. Heel vaak marge instorten is een beetje mysterieus, dus de reden om dingen te doen om het tegen te gaan kan niet voor de hand liggen! Een opmerking in uw code gaat een lange weg om te helpen-je zou zelfs een link naar dit artikel en helpen om de marge ineenstorting kennis te delen.
Ik dacht dat ik dit artikel zou afronden met een paar andere marge-gerelateerde informatie.,
Percentagemarges
wanneer u een percentage in CSS gebruikt, moet het een percentage van iets zijn. Marges (en opvulling) ingesteld met behulp van percentages zal altijd een percentage van de inline grootte (breedte in een horizontale schrijfmodus) van de bovenliggende. Dit betekent dat u gelijke grootte opvulling helemaal rond het element bij het gebruik van percentages.
in het CodePen voorbeeld hieronder heb ik een wrapper die 200 pixels breed is, binnenin een doos met een marge van 10%, de marge is 20 pixels aan alle zijden, dat is 10% van 200.,
marges in een Flow-Relative wereld
we hebben het in dit artikel over verticale marges gehad, maar moderne CSS heeft de neiging om over dingen te denken in een flow relatief in plaats van een fysieke manier. Als we het dus hebben over verticale marges, dan hebben we het eigenlijk over marges in de blokdimensie. Die marges zullen boven en onder zijn als we in een horizontale schrijfmodus zijn, maar zouden rechts en links zijn in een verticale schrijfmodus van links naar rechts.,
eenmaal gewerkt met logische, flow relatieve richtingen wordt het gemakkelijker om te praten over block start en block end, in plaats van boven en onder. Om dit gemakkelijker te maken, heeft CSS de logische eigenschappen en waarden specificatie geïntroduceerd. Hiermee worden relatieve eigenschappen op de fysieke eigenschappen in kaart gebracht.
Voor marges, dit geeft ons de volgende toewijzingen (als we werken in het Engels of een andere horizontale schrijfmodus met een links-naar-rechts tekstrichting).
we hebben ook twee nieuwe Steno ‘ s die het instellen van beide blokken tegelijk of beide inline toestaan.,
margin-blockmargin-inline
In het volgende CodePen-voorbeeld heb ik deze relatieve sleutelwoorden gebruikt en vervolgens de Schrijfmodus van het kader gewijzigd.U kunt zien hoe de marges de tekstrichting volgen in plaats van gebonden te zijn aan fysiek boven, rechts, onder en links.
u kunt meer lezen over logische eigenschappen en waarden op MDN of in mijn artikel “logische eigenschappen en waarden begrijpen” hier op Smashing Magazine.
om
af te ronden, weet u nu wat er te weten valt over marges!, In het kort:
- Margin collapsing is a thing. Begrijpen waarom het gebeurt en wanneer het niet zal u helpen bij het oplossen van eventuele problemen die het kan veroorzaken.
- het instellen van marges in één richting Lost slechts veel margingerelateerde hoofdpijn op.
- zoals met alles in CSS, deel met je team de beslissingen die je maakt, en geef commentaar op je code.
- denken over blok en inline dimensies in plaats van de fysieke boven, rechts, onder en links zal u helpen als het web beweegt in de richting van schrijven mode agnostisch.
Geef een reactie