pasek nawigacyjny to mapa strony internetowej. Może prowadzić użytkowników w jasnej i logicznej strukturze, aby uzyskać informacje w szybki sposób. Podczas korzystania z szablonu paska nawigacyjnego jest również szybką metodą budowania stron internetowych i aplikacji.
podczas projektowania strony internetowej należy zawsze mieć narzędzie do prototypowania w ręku, aby rozpocząć tworzenie łatwego paska nawigacyjnego i pomóc użytkownikowi znaleźć drogę szybciej i lepiej.
oto 30 najlepszych szablonów Bootstrap navbar, które pomogą Ci w szybkim i skutecznym budowaniu strony internetowej w 2020 roku.,
Bootstrap 4 Navbar z ikoną Top

projektant: Tam710562
kod: HTML/CSS
Pobierz
Ten szablon Bootstrap 4 navbar zawiera ikony z top bubble tips. Zawiera trzy rodzaje elementów wizualnych, w tym ikony z tekstem, pasek wyszukiwania i rozwijane menu. Z czarnym tłem, białe teksty, ikony i bąbelki z gradientowymi kolorami są dość imponujące dla użytkowników.,
pasek nawigacyjny z ikoną społeczną & rozwijany

projektant: Priyanshu28696
kod: HTML/CSS/JS
Pobierz
pasek nawigacyjny z ikoną społeczną dropdown jest szablonem bootstrap z ikonami Facebooka, Twittera i Instagrama. Użytkownicy mogą dostosować i dodać hiperłącze do własnych linków platformy społecznościowej, aby rozszerzyć kanały promocji.,
responsywny pasek nawigacyjny

źródło: Mobirise
Pobierz
jest to responsywny pasek nawigacyjny Bootstrap zbudowany na platformie Mobirise. Układ adaptacyjny można łatwo dopasować do wielkości różnych urządzeń. Przezroczyste tło sprawia, że navbar wygląda nowocześnie i modnie. Ponadto automatycznie pojawi się w kontrastowym kolorze, aby odróżnić się od strony głównej.
Bootstrap 4 Navbar z obrazem Logo

Source: Startbootstrap
Code: HTML/CSS/JavaScript
Resource: jquery.slim./ min.,js, bootstrap./ min.css, bootstrap./ align = „left” / / min.js
Pobierz
Bootstrap 4 navbar z obrazem logo to klasyczny szablon strony internetowej marki z obszarem logo po lewej stronie. Pozostałe linki tekstowe ułożone średnio zamykają prawą stronę.
rozwijane menu Bootstrap NavBar

projektant: Fontenele
kod: HTML/CSS/JS
Pobierz
Ten pasek nawigacji z rozwijanym menu jest zbudowany przez Bootstrap 4.1.1. Jeśli chcesz pasek nawigacji z wieloma warstwami menu podrzędnych, ten może być dobrym wyborem., Warstwy zagnieżdżone mają strukturę przejrzystą i logiczną w celu wyświetlania informacji w metodzie opadania gradientu.
Bootstrap 4 Right Align Navbar

projektant: demonguru18
kod: HTML/CSS
Pobierz
Ten Bootstrap 4 navbar jest tworzony na żółtym Tle W prawym wyrównaniu, aby skoncentrować użytkowników do logowania i rejestracji przycisków. Plus elementy CTA, ten pasek nawigacyjny obejmuje więcej interakcji z użytkownikami.,
przezroczysty lepki pasek nawigacyjny

projektant: Erickkf600
kod: HTML/CSS/JS
Pobierz
wiele stron internetowych przyjmuje teraz ten rodzaj przezroczystego lepkiego paska nawigacyjnego, który można bezproblemowo zintegrować z obrazem tła. Wszystkie elementy nawigacji są uproszczone, aby przedstawić przejrzysty interfejs użytkownika. Ale podczas przewijania w dół strony zostanie automatycznie wyświetlone ciemne tło.,
Bootstrap 4 Navbar

projektant: Abdullah TÜREL
kod: HTML/CSS/JS
Pobierz
ten Bootstrap 4 navbar zapewnia zarówno pasek nawigacji nagłówka, jak i stopki. Możesz więc użyć go bezpośrednio do budowania witryny. Górny pasek nawigacji umieszczony w prawym wyrównaniu i podświetla logo witryny. Podczas gdy nawigacja w stopce układa się średnio w trzech kolumnach, w tym adres, kontakt i media społecznościowe. Wszystkie elementy mogą wchodzić w interakcję z ruchem myszy.,
Bootstrap Navbar Slide-In On Scroll down

projektant: Reezh Design
kod: HTML/CSS/SCSS/JS
Pobierz
dzięki temu szablonowi paska nawigacji Bootstrap dowiesz się, jak działa pasek nawigacji w Stanach domyślnych, statycznych i lepkich. Kodowane za pomocą responsywnych CSS i HTML, może pasować do urządzeń na różnych urządzeniach. Jeśli chcesz zobaczyć różnicę między statyczną i lepką stałą nawigacją, po prostu przewiń stronę w dół.,
pasek nawigacyjny z logowaniem i rejestracją

projektant: John Smith
kod: HTML/CSS/JS
Pobierz
przyciski logowania i rejestracji są jednym z najważniejszych elementów projektu strony internetowej. Ten szablon zawiera pomysł, jak osadzić przyciski logowania i rejestracji na pasku nawigacyjnym. Panel logowania i rejestracji zostanie ukryty w rozwijanym menu, aby zaoszczędzić miejsce na górnym pasku.,
wiszący pasek nawigacji

projektant: Michael Ward
kod: HTML/CSS/SCSS/JS
Pobierz
Jak dowiedzieć się, gdzie jesteś na stronie? Po prostu zapoznaj się z tym Bootstrap unoszącym się na pasku nawigacyjnym. Na podstawie Hover.css, użytkownicy mogą szybko oceniać, najeżdżając kursorem myszy na tekst nawigacji. Następnie użytkownicy mogą uzyskać informacje zwrotne z mikro animacji i zapisuje kroki klikania dla użytkowników.,
Transparent To Solid Navbar

projektant: Leith
kod: HTML/CSS/SCSS/JS
Pobierz
coraz więcej stron internetowych woli teraz ustawiać wiele ekranów o różnych kolorach. Dlatego projektanci i programiści tworzą szablon dopasowany do tego rodzaju projektu strony internetowej. Przezroczyste tło i lepki stały pasek sprawiają, że użytkownicy zawsze mogą uzyskać wyraźną nawigację, aby przejść do innych stron.,
pasek nawigacji Bootstrap

projektant: Stanley Louis
kod: HTML/CSS/JS
Pobierz
bardzo prosty pasek nawigacji Bootstrap z tytułem strony internetowej i tekstami nawigacji wyrównanymi do prawej w stylu minimalizmu. Proste elementy zawsze mogą zapewnić łatwiejszy dostęp dla użytkowników.
Bootstrap animowany pasek nawigacyjny

projektant: Stefan Omerovic
kod: HTML/CSS/JS
Pobierz
ten szablon paska nawigacyjnego Bootstrap wygląda schludnie i prosto., Ma niebieskie tło, które możesz dostosować za pomocą kodu CSS. Szerokość paska jest zmienna z animacją powiększania podczas przewijania w dół strony internetowej.
Bootstrap nawigacja z CSS

projektant: Scanfcode
kod: HTML/CSS/JS
Pobierz
Ten pasek nawigacji Bootstrap jest całkowicie minimalistyczny. Na białym pasku prezentowane są tylko trzy elementy: Logo, lista rozwijana, przyciski logowania i rejestracji. Dodatkowe teksty nawigacyjne są zbierane na rozwijanej liście. To kluczowy punkt w budowaniu tak czystego baru., Można go również dostosować w bibliotece kodu CSS.
pasek nawigacji Bootstrap

projektant: Md. Rejaul Karim
Code: HTML/CSS/JS
Download
różni się od innych szablonów Bootstrap navbar powyżej, ten zaprojektowany z pełnym zestawem niezbędnych sekcji informacji, takich jak Strona główna, O nas, Witamy, serwis i więcej. Warto wspomnieć, że pole wyszukiwania jest wyposażone w funkcję wstępnie wprowadzonego tekstu.,
responsywny stały animowany pasek nawigacyjny

projektant: Albi
kod: HTML/CSS/JS
Pobierz
inny przezroczysty pasek nawigacyjny różni się od szablonu 7 responsywnym projektem. Wstępnie ustawiona animacja pojawi się po przewinięciu strony w dół, a pasek nawigacji zmieni się w stały pasek z ciemnym tłem jednocześnie. Nadaje się do strony biznesowej, edukacyjnej i osobistej.,
pasek nawigacyjny bootstrap z Logo wyśrodkowanym powyżej

projektant: David Cochran
kod: HTML/CSS/LESS/JS
Pobierz
Ten pasek nawigacyjny Bootstrap jest bardzo prostym i nowoczesnym szablonem navbara, ze względu na styl czcionki logo. Duże logo znajduje się nad paskiem nawigacyjnym i jest wyśrodkowane na stronie. Łącza na pasku nawigacyjnym można w pełni dostosować, modyfikując kod.,
Bootstrap Navbar Basic

projektant: Sandra Marie
kod: HTML/CSS/JS
Pobierz
jest to podstawowy pasek nawigacji z funkcjami kotwicy. Może to pomóc Ci szybko ocenić, którą część strony przewijasz w dół. Możesz również kliknąć teksty nawigacyjne, aby przejść do innych stron. Zazwyczaj ten rodzaj paska nawigacyjnego jest bardziej odpowiedni dla strony jednostronicowej.,
przewijanie Nav

źródło: Startbootstrap
Pobierz
jest to przewijany szablon paska nawigacyjnego o prostym stylu. To ' celowo unstyled, więc można dostosować go jako dowolny styl dla strony docelowej. Klikalne łącza umożliwiają płynne przewijanie, a funkcja scroll spy może wyróżnić miejsce, w którym się znajdujesz na pasku nawigacyjnym. Ponadto, jako responsywny projekt jednostronicowy, może idealnie pasować do każdego urządzenia o różnych rozmiarach.,
Bootstrap 4 navbar

projektant: Muluneh Awoke
kod: HTML/CSS/JS
Pobierz
Ten Bootstrap 4 navbar jest szablonem z wyrównaniem do centrum. Pasek składa się z trzech elementów, w tym logo, linków nawigacyjnych i pola wyszukiwania. Wszystkie elementy ułożone logicznie i starannie. Przestrzeń na pasku sprawia, że wygląda bardzo czysto. Oprócz nawigacji posiada również poziomą bibliotekę miniatur do prezentacji produktów. Tak więc może być używany do budowania stron internetowych agentów biznesowych i osobistych.,
Bootstrap 4 Navbar z suwakiem

projektant: Divinector
kod: HTML/CSS/JS
Pobierz
Ten szablon Bootstrap 4 navbar z suwakiem jest nie tylko świetnym projektem navbar, ale także projektem strony docelowej. Stanowi dobre połączenie paska nawigacyjnego i strony docelowej. Pasek nawigacyjny został ustalony na górze strony internetowej, podczas gdy suwaki są wyśrodkowane na stronie poniżej paska, który jest również nawigacją dla odwiedzających. Elementy suwaka można zmienić w zależności od potrzeb, modyfikując dostarczone kody.,
Bootstrap 4 navbar

projektant: Piyush
kod: HTML/CSS/JS
Pobierz
Ten Bootstrap 4 navbar jest kreatywnym projektem z animacjami. Po prostu przesuń mysz, aby sprawdzić i wyświetlić animowane teksty nawigacyjne ze zmianą kształtu tekstów. Jest to również reponsive projekt, który można zastosować na wielu urządzeniach.,
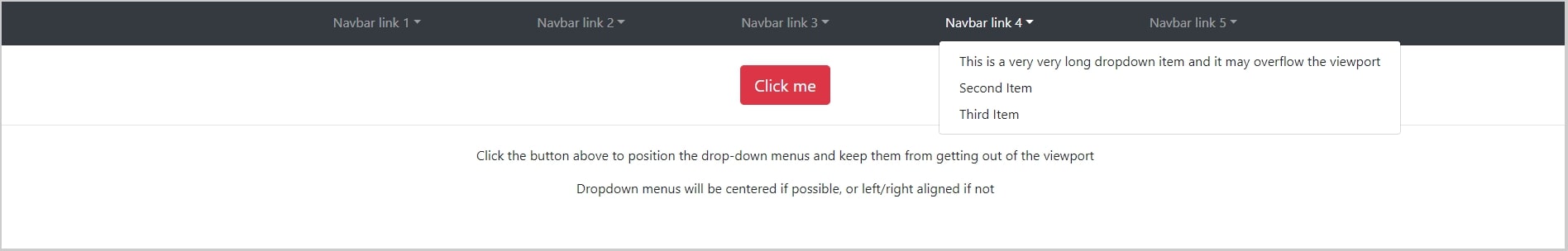
Bootstrap 4 rozwijane paski nawigacyjne nie nakładające się na widok

projektant: Gilles Migliori
kod: HTML/CSS/JS
Download
zazwyczaj widzieliśmy krótkie i zwięzłe rozwijane menu na pasku nawigacyjnym. Pozwala to zaoszczędzić miejsce na pasku, a także uniknąć blokowania innych obszarów na stronie internetowej. Jednak ten pasek nawigacji Bootstrap został zaprojektowany intensywnie z długimi listami rozwijanymi. Ale za pomocą wstępnie zaprojektowanego klikalnego przycisku listy rozwijane mogą być wyrównane do lewej / prawej lub do środka., Możesz dostosować go do swoich rzeczywistych potrzeb, aby uniknąć nakładania się.
Bootstrap 4 Navbar Right/Center

projektant: ts-de
kod: HTML/CSS/JS
Pobierz
Podwójne paski nawigacyjne projekt dostarczony przez projektanta ts-de. Tutaj możesz bezpośrednio dokonać wizualnego porównania prawego i środkowego paska nawigacyjnego. Poza tym dwa paski nawigacyjne są zaprojektowane z czarnym i białym tłem. Dodając własne kreatywne elementy, paski nawigacyjne pozwalają uzyskać różne wrażenia wizualne i ostrość.,
Bootstrap 4 Navbar – wyświetla podmenu po najechaniu kursorem

projektant: ReeZh Design
kod: HTML/CSS/SCSS/JS
Pobierz
ten szablon Bootstrap 4 navbar został zaprojektowany, aby pokazać, jak wyświetlać podmenu po najechaniu kursorem. Po najechaniu kursorem na linki nawigacyjne, będzie rozwijane podmenu z bardziej szczegółowymi informacjami i listami, aby szybciej przejść do innych stron. Na stronie internetowej Mockplus używa podmenu do wyświetlania i dzielenia produktów i funkcji., Co więcej, zawartość i wygląd interfejsu użytkownika podmenu można dostosować, modyfikując kod CSS.
Bootstrap 4 Navbar z obrazem Logo

projektant: ReeZh Design
kod: HTML/CSS/JS
Pobierz
kolejny Bootstrap 4 navbar z obrazem logo. Ale ten wygląda bardziej modnie i nowocześnie. Ponieważ ma jasnożółte tło i zaokrąglone pole wyszukiwania. Pole wyszukiwania jest animowane, gdy poruszasz myszką. Jeśli chcesz zaprojektować stronę internetową z bardziej interaktywnymi animacjami z użytkownikami, ten jest dobrym wyborem do nauki.,
Bootstrap 4 paski nawigacyjne z 2 rzędami

projektant: Oleh Novakovskyi
kod: HTML/CSS/JS
Pobierz
to, co robi wrażenie, to podwójne wiersze tego Bootstrap 4 paska nawigacyjnego. Ponadto kolorowa karuzela jest dodatkowym punktem. 2 wiersze są oddzielone funkcjami. Top one to głównie wymienianie informacji o firmie, takich jak adres i kontakt. Drugi to statyczny pasek, który zostanie naprawiony na górze strony podczas przewijania strony w dół.,
Bootstrap 4 Wariacje Navbara

projektant: Nikola Seke
kod: HTML/CSS/JS
Pobierz
pojawienie się menu burger nadaje pasku nawigacyjnemu więcej stylu. W tym szablonie Bootstrap 4 navbar projektant zmontował dwa pionowe projekty nawigacji z menu burger i pięć różnych stylów poziomych projektów nawigacji, które są wygodne dla użytkowników do podglądu i porównywania w czasie rzeczywistym w celu określenia pożądanego stylu nawigacji.,
Bootdey Bootstrap Navbar

projektant: Oskar Borowski
kod: HTML/CSS/JS
Pobierz
projekt paska nawigacyjnego Bootdey jest zaprojektowany tak, aby za pomocą kursora myszy wyzwalać animację etykiet i rozwijane menu. W tej metodzie użytkownicy mogli szybko uzyskać skuteczne informacje przy minimalnych krokach.
podsumowanie:
ok, to wszystko dla 30 najlepszych szablonów Bootstrap navbar, którymi chcielibyśmy się z wami podzielić. Możesz nauczyć się i zastosować powyższe szablony szybciej, jeśli znasz HTML / CSS / JS., Mam nadzieję, że będzie to pomocne i przydatne dla Ciebie.
Dodaj komentarz