
Rachel Andrew jest web developerem, pisarzem i prelegentem. Jest autorką wielu książek, w tym nowego layoutu CSS., Jest jedną z osób stojących za …więcej o temacie

Rachel Andrew jest web developerem, pisarzem i prelegentem. Jest autorką wielu książek, w tym nowego layoutu CSS., Jest jedną z osób stojących za …więcej o temacie


jedną z pierwszych rzeczy, których większość z nas nauczyła się, gdy uczyliśmy się CSS, były szczegóły różnych części pudełka w CSS, opisane jako CSS Box Model. Jednym z elementów w modelu pudełkowym jest margines, przezroczysty obszar wokół pudełka, który odepchnie inne elementy od zawartości pudełka., margin-top,margin-right,margin-bottom Imargin-left właściwości zostały opisane bezpośrednio w CSS1, wraz ze skrótemmargin do Ustawienia wszystkich czterech właściwości naraz.
margines wydaje się być dość nieskomplikowaną rzeczą, jednak w tym artykule przyjrzymy się niektórym rzeczom, które podbijają ludzi w odniesieniu do korzystania z marginesów. W szczególności przyjrzymy się, w jaki sposób marginesy oddziałują ze sobą i jak faktycznie działa załamanie marginesów.,
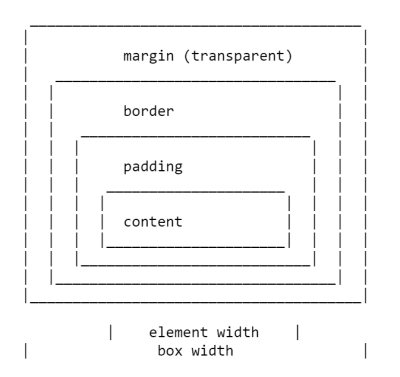
podobnie jak w przypadku wszystkich artykułów o częściach CSS Box Model, powinniśmy zdefiniować co przez to rozumiemy i jak model został wyjaśniony poprzez wersje CSS. Model pudełkowy odnosi się do sposobu, w jaki różne części pudełka — zawartość, wypełnienie, obramowanie i margines — są układane i współdziałają ze sobą. W CSS1 Model pudełkowy został opisany za pomocą schematu ASCII art pokazanego na poniższym obrazku.,

cztery właściwości marginesu dla każdej strony pudełka i margin skróty zostały zdefiniowane w CSS1.
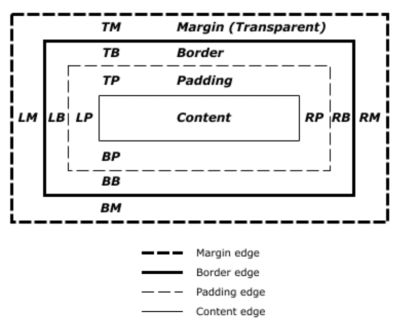
Specyfikacja CSS2.1 zawiera ilustrację przedstawiającą Model pudełkowy, a także definiuje terminy, których nadal używamy do opisywania różnych pudełek., Specyfikacja opisuje content box, padding box,border boxImargin box, z których każdy jest zdefiniowany odpowiednio przez krawędzie zawartości, wypełnienie, obramowanie i margines.

jest teraz Specyfikacja Modelu pudełkowego poziomu 3 jako roboczy szkic., Ta specyfikacja odwołuje się do CSS2 dla definicji modelu pudełkowego i marginesów, dlatego jest to definicja CSS2, której będziemy używać w większości tego artykułu.
Specyfikacja CSS1, jak zdefiniowała marginesy, zdefiniowała również, że marginesy pionowe zwijają się. To załamujące się zachowanie jest od tego czasu źródłem frustracji związanej z marginesem. Zwijanie marginesów ma sens, jeśli wziąć pod uwagę, że w tych wczesnych dniach CSS był używany jako dokumentujący język formatowania., Zwijanie marginesu oznacza, że gdy nagłówek z dolnym marginesem, po którym następuje akapit z górnym marginesem, nie pojawia się ogromna przerwa między tymi elementami.
gdy marginesy się zwijają, łączą się tak, że przestrzeń między dwoma elementami staje się większa z dwóch marginesów. Mniejszy margines zasadniczo kończy się wewnątrz większego.,
marginesy zwijają się w następujących sytuacjach:
przyjrzyjmy się po kolei każdemu z tych scenariuszy, zanim przyjrzymy się rzeczom, które zapobiegają zwijaniu się marginesów w tych scenariuszach.
mój początkowy opis zwijania marginesów jest demonstracją tego, jak zwijają się marginesy między sąsiadującymi rodzeństwem., Inaczej niż w sytuacjach wymienionych poniżej, jeśli dwa elementy wyświetlają się jeden po drugim w normalnym przepływie, dolny margines pierwszego elementu zwija się z górnym marginesem następnego elementu.
w poniższym przykładzie CodePen znajdują się trzy elementydiv. Pierwszy ma górny i dolny margines 50 pikseli. Drugi ma górny i dolny margines 20px. Trzeci ma górny i dolny margines 3em. Margines między dwoma pierwszymi elementami wynosi 50 pikseli, Ponieważ mniejszy górny margines jest połączony z większym dolnym marginesem., Margines między dwoma drugimi elementami w 3em, ponieważ 3em jest większy niż 20 pikseli na dole drugiego elementu.
Jeśli pole jest puste, jego górny i dolny margines mogą się załamać. W poniższym przykładzie CodePen element z klasą empty ma górny i dolny margines wynoszący 50 pikseli, jednak odstęp między pierwszym i trzecim elementem Nie wynosi 100 pikseli, ale 50. Wynika to z załamania się dwóch marginesów. Dodanie czegokolwiek do tego pola (nawet wypełnienia) spowoduje użycie górnego i dolnego marginesu, a nie zwinięcie się.,
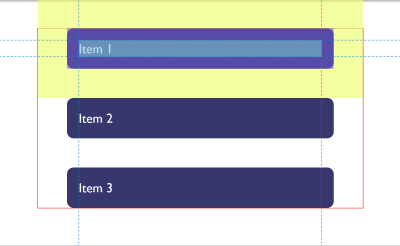
jest to scenariusz załamywania się marginesu, który najczęściej łapie ludzi, ponieważ nie wydaje się szczególnie intuicyjny. W poniższym CodePen mamdiv z klasą wrappera i podałem, że div I outline w kolorze czerwonym, dzięki czemu możesz zobaczyć, gdzie jest. Wszystkie trzy elementy potomne mają margines 50 pikseli. Jednak pierwsze i ostatnie elementy są równe krawędziom owijki; nie ma 50-pikselowego marginesu między elementem a owijką.,
dzieje się tak dlatego, że margines na dziecku spada z dowolnym marginesem na rodzica, kończąc się na zewnątrz rodzica. Możesz to zobaczyć, jeśli sprawdzasz pierwsze dziecko za pomocą DevTools. Podświetlony żółty obszar to margines.

w ostatnim przykładzie podkreślono również coś o zwijaniu marginesów., W CSS2 tylko marginesy pionowe są określone do zwinięcia — to jest górny i dolny margines elementu, jeśli jest się w trybie pisania poziomego. Tak więc lewy i prawy margines powyżej nie zapadają się i kończą poza owijką.
Uwaga: warto pamiętać, że marginesy zwijają się tylko w kierunku bloku, np. między akapitami.
marginesy nigdy się nie zapadają, jeśli element ma absolutne pozycjonowanie lub jest unoszony., Zakładając jednak, że trafiłeś na jedno z miejsc, w których marginesy zapadają się opisane powyżej, jak możesz powstrzymać ich zapadanie?
pierwszą rzeczą, która przestaje się zapadać, są sytuacje, w których między przedmiotowymi elementami jest coś.
na przykład pole całkowicie puste z zawartością nie zwija górnego i dolnego marginesu, jeśli ma obramowanie lub wypełnienie. W poniższym przykładzie dodałem 1px padding do pudełka. Istnieje teraz 50-pikselowy margines powyżej i poniżej pola.,
Zobacz Długopis (https://codepen.io/rachelandrew/pen/gNeMpg) autorstwa Rachel Andrew.
Jeśli pole jest całkowicie puste, bez obramowania lub wypełnienia, jest zasadniczo niewidoczne. Może to być pusty element akapitu wrzucony do znaczników przez twój CMS. Jeśli Twój system CMS dodawał zbędne elementy akapitu, prawdopodobnie nie chciałbyś, aby powodowały duże odstępy między innymi akapitami ze względu na honorowanie ich marginesów., Dodaj cokolwiek do pudełka, a dostaniesz te luki.
podobne zachowanie można zobaczyć z marginesami na pierwszych lub ostatnich dzieciach, które zapadają się przez rodzica. Jeśli dodamy obramowanie do rodzica, marginesy na dzieciach pozostaną wewnątrz.
Zobacz Długopis (https://codepen.io/rachelandrew/pen/vqRKKX) autorstwa Rachel Andrew.
Po raz kolejny istnieje pewna logika zachowania., Jeśli masz elementy zawijania do celów semantycznych, które nie są wyświetlane wizualnie, prawdopodobnie nie chcesz, aby wprowadzały duże luki w wyświetlaczu. Miało to duży sens, gdy sieć była głównie tekstowa. Jest to mniej przydatne jako zachowanie, gdy używamy elementów do układania projektu.
nowy kontekst formatowania bloków (BFC) zapobiegnie również zapadaniu się marginesu przez element zawierający., Jeśli spojrzymy ponownie na przykład pierwszego i ostatniego potomka, kończąc na marginesie poza opakowaniem i podamy wrapper display: flow-root, tworząc w ten sposób nowy BFC, marginesy pozostaną wewnątrz.
Zobacz Długopis (https://codepen.io/rachelandrew/pen/VJXjEp) autorstwa Rachel Andrew.
aby dowiedzieć się więcej o display: flow-root, przeczytaj mój artykuł „zrozumienie układu CSS i kontekstu formatowania bloków”., Zmiana wartości właściwościoverflow naauto będzie miała ten sam efekt, ponieważ spowoduje to również utworzenie nowego BFC, chociaż może również tworzyć paski przewijania, których nie chcesz w niektórych scenariuszach.
kontenery Flex i Grid ustanawiają konteksty formatowania FLEX I Grid dla swoich dzieci, więc mają inne zachowanie, aby blokować układ. Jedną z tych różnic jest to, że marginesy nie zwijają się:
” kontener flex ustanawia nowy kontekst formatowania flex dla swojej zawartości., Jest to to samo, co ustanowienie kontekstu formatowania bloków, z tą różnicą, że zamiast układu bloków używany jest układ flex. Na przykład pływaki nie wtargają do kontenera flex, a marginesy kontenera flex nie zapadają się wraz z marginesami jego zawartości.”
— Flexbox Level 1
jeśli weźmiemy powyższy przykład i zrobimy z owijki elastyczny kontener, wyświetlając elementy o flex-direction: column, zobaczysz, że marginesy są teraz zawarte w owijce., Dodatkowo, marginesy między sąsiednimi elementami flex nie zwijają się ze sobą, więc kończymy z 100 pikselami między elementami flex, łącznie 50 pikseli na górze i na dole elementów.
Zobacz Długopis (https://codepen.io/rachelandrew/pen/mZxreL) autorstwa Rachel Andrew.
ze względu na załamanie się marginesów, dobrze jest wymyślić spójny sposób radzenia sobie z marginesami w Twojej witrynie., Najprostszą rzeczą do zrobienia jest zdefiniowanie marginesów tylko na górze lub na dole elementów. W ten sposób nie powinieneś zbyt często napotykać problemów z zapadaniem się marginesu, ponieważ strona z marginesem zawsze będzie sąsiadować z stroną bez marginesu.
Uwaga: Harry Roberts ma doskonały post opisujący powody, dla których ustawianie marginesów tylko w jednym kierunku jest dobrym pomysłem, a nie tylko ze względu na rozwiązywanie problemów z marginesami.
To rozwiązanie nie rozwiązuje problemów, na które możesz napotkać z marginesami na dzieciach, które przechodzą przez ich rodzica., Ten konkretny problem wydaje się być mniej powszechny, a wiedza o tym, dlaczego tak się dzieje, może pomóc ci wymyślić rozwiązanie. Idealnym rozwiązaniem jest podanie komponentów, które tego wymagają display: flow-root, jako alternatywy dla starszych przeglądarek można użyć overflow, aby utworzyć BFC, przekształcić rodzica w elastyczny kontener lub nawet wprowadzić pojedynczy piksel wypełnienia. Nie zapominaj, że możesz użyć zapytań funkcji do wykrywania obsługi display: flow-root, aby tylko stare przeglądarki miały mniej optymalną poprawkę.,
przez większość czasu uważam, że wiedza o tym, dlaczego marginesy się zwijają (lub nie), jest kluczowa. Następnie możesz dowiedzieć się indywidualnie, jak sobie z tym poradzić. Cokolwiek wybierzesz, koniecznie podziel się tymi informacjami ze swoim zespołem. Dość często załamywanie się marginesu jest nieco tajemnicze, więc powód robienia rzeczy, aby temu przeciwdziałać, może być nieoczywisty! Komentarz w kodzie bardzo pomaga — możesz nawet link do tego artykułu i pomóc w podzieleniu się wiedzą o marginesie.
pomyślałem, że uzupełnię ten artykuł o kilka innych informacji związanych z marginesem.,
gdy używasz procentu w CSS, musi to być procent czegoś. Marginesy (i wypełnienia) ustawione za pomocą procentów zawsze będą procentami wielkości inline (szerokości w trybie zapisu poziomego) rodzica. Oznacza to, że podczas używania procentów będziesz miał równą wyściółkę wokół elementu.
w poniższym przykładzie CodePen mam owijkę o szerokości 200 pikseli, wewnątrz znajduje się pudełko, które ma 10% marginesu, margines wynosi 20 pikseli ze wszystkich stron, czyli 10% z 200.,
w tym artykule mówiliśmy o marginesach pionowych, jednak współczesny CSS ma tendencję do myślenia o rzeczach w względnym przepływie, a nie w fizyczny sposób. Dlatego, gdy mówimy o marginesach pionowych, tak naprawdę mówimy o marginesach w wymiarze blokowym. Marginesy te będą górne i dolne, jeśli będziemy w trybie pisania poziomego, ale będą w prawo i lewo w trybie pisania pionowego pisanego od lewej do prawej.,
po pracy z logicznymi, względnymi kierunkami przepływu łatwiej jest mówić o początku i końcu bloku, a nie o górze i dole. Aby to ułatwić, CSS wprowadził specyfikację właściwości logicznych i wartości. To mapuje względne właściwości przepływu na fizyczne.
dla marginesów, to daje nam następujące odwzorowania(jeśli pracujemy w języku angielskim lub innym trybie pisania poziomego z kierunkiem tekstu od lewej do prawej).
mamy również dwa nowe skróty, które pozwalają na ustawienie obu bloków naraz lub obu w linii.,
margin-blockmargin-inlinew następnym przykładzie CodePen użyłem tych słów kluczowych dotyczących przepływu, a następnie zmieniłem tryb zapisu w polu, możesz zobaczyć, jak marginesy podążają za kierunkiem tekstu, a nie są powiązane z fizycznym górnym, prawym, dolnym I lewym.
możesz przeczytać więcej o właściwościach i wartościach logicznych na MDN lub w moim artykule „Understanding Logical Properties And Values” tutaj na Smashing Magazine.
wiesz już większość tego, co warto wiedzieć o marginesach!, W skrócie:
Dodaj komentarz