uma barra de navegação é um mapa de um site. Ele poderia guiar os usuários em uma estrutura clara e lógica para obter informações de uma forma rápida. Ao aproveitar o modelo de barra de navegação também é um método rápido em sites e aplicativos de construção.
ao projetar um site, você deve sempre manter a ferramenta de prototipagem na mão para iniciar a sua fácil criação de barra de navegação, e ajudar o usuário a encontrar o seu caminho mais rápido e melhor.
Aqui estão 30 Melhores Modelos de navbar Bootstrap, na esperança de ajudá-lo com a construção rápida e eficaz do site em 2020.,
Bootstrap 4 Navbar com Icon Top
Designer: Tam710562
código: HTML/CSS
Download
Este modelo Bootstrap 4 navbar características em ícones com dicas de topo. Ele contém três tipos de elementos visuais, incluindo ícones com texto, barra de pesquisa e menu. Com um fundo preto, os textos brancos, ícones e bolhas com cores gradientes são bastante impressionantes para os usuários.,
barra de Navegação com o Social, o Ícone & Suspensa

Designer: Priyanshu28696
Código: HTML/CSS/JS
Download
barra de Navegação com o social, o ícone & pendente é de um Bootstrap de modelo com o Facebook, o Twitter e o Instagram ícones do lado direito. Os usuários podem personalizar e adicionar um hiperlink de seus próprios links de plataforma social para expandir os canais de promoção.,
Navbar sensível

fonte: Mobirise
Download
Esta é uma barra de navegação Bootstrap sensível construída na plataforma Mobirise. O layout adaptativo é fácil de ajustar o tamanho de diferentes dispositivos. O fundo transparente faz com que o navbar pareça moderno e elegante. Além disso, ele irá aparecer automaticamente em uma cor de contraste para distinguir da página principal.
Bootstrap 4 Navbar with Logo Image

fonte: Startbootstrap
código: HTML/CSS/JavaScript
Resource: jquery.magro.minuto.,js, bootstrap.minuto.css, bootstrap.pacote.minuto.js
Download
Bootstrap 4 navbar com imagem de logotipo é um modelo clássico para um site de marca com uma área de logotipo no lado esquerdo. Os outros links de texto dispostos averagely fechando o lado direito.
Bootstrap barra de Navegação de Menus Dropdowns

Designer: Fontenele
Código: HTML/CSS/JS
Download
Esta barra de navegação com uma lista drop-down é construído por Bootstrap 4.1.1. Se quiser uma barra de navegação com várias camadas de sub menus, esta pode ser uma boa escolha., Camadas aninhadas estruturadas em um nível claro e lógico para mostrar informações em um método de descida gradiente.
Bootstrap 4 Alinhar à Direita barra de Navegação

Designer: demonguru18
Código: HTML/CSS
Download
Baseando-se em um fundo amarelo, este Bootstrap 4 navbar é criado em alinhar à direita para concentrar os usuários para assinatura e registro de botões. Além dos elementos CTA, esta barra de navegação envolve mais interações com os usuários.,
Transparente e Pegajoso barra de Navegação

Designer: Erickkf600
Código: HTML/CSS/JS
Download
Muitos sites agora adotar este tipo transparente e pegajoso barra de navegação, que poderia integrar-se perfeitamente com a imagem de plano de fundo. Todos os elementos de navegação são simplificados para apresentar uma UI clara. Mas será automaticamente apresentado com um fundo escuro ao percorrer a página.,
Bootstrap 4 barra de Navegação

Designer: Abdullah TÜREL
Código: HTML/CSS/JS
Download
Este Bootstrap 4 barra de navegação fornece o cabeçalho e o rodapé da barra de navegação. Então você pode usá-lo diretamente para a construção do seu site. A barra superior de navegação organizada em um alinhamento à direita e destaca o logo do site. Enquanto os layouts de navegação do rodapé em média em três colunas, incluindo endereço, contato e mídia social. Todos os elementos podem interagir com o movimento do mouse.,
Bootstrap barra de Navegação de Slide No Role para baixo

Designer: ReeZh Design
Código: HTML/CSS/ESCS/JS
Download
Com este Bootstrap barra de navegação do modelo, você vai aprender como uma barra de navegação funciona sob o padrão, estático, e pegajoso estados. Codificado com CSS responsivo e HTML, ele poderia se adequar para dispositivos em diferentes dispositivos. Se você quiser ver a diferença entre a navegação fixa estática e pegajosa, basta percorrer a página.,
barra de Navegação com Login e Inscrição

Designer: John Smith
Código: HTML/CSS/JS
Download
Login e registrar os botões são um dos mais importantes elementos de design de uma página web. Este modelo fornece uma ideia de como incorporar os botões de login e registo na barra de navegação. O painel de autenticação e registo fica escondido num menu para guardar espaço na barra superior.,
Pairando Barra de Navegação

Designer: Michael Ward
Código: HTML/CSS/ESCS/JS
Download
Como saber onde você está na página da web? Basta referir-se a esta barra de navegação flutuante. Baseado no Hover.css, os usuários podem fazer julgamentos rápidos, passando o mouse sobre o texto da navegação. Em seguida, os usuários podem obter feedback da micro animação e poupa passos clicando para os usuários.,
Transparente Para a Sólida barra de Navegação

Designer: Leith
Código: HTML/CSS/ESCS/JS
Download
Mais e mais sites preferem definir várias telas com cores diferentes agora. Então designers e desenvolvedores criam um modelo para se adequar a este tipo de design de site. Fundo transparente e a barra fixa pegajosa fazer os usuários podem sempre obter navegação clara para mudar para outras páginas.,
Bootstrap barra de Navegação

Designer: Stanley Louis
Código: HTML/CSS/JS
Download
muito simples de Inicialização da barra de navegação do web site de título e alinhado à direita de navegação textos no estilo de minimalismo. Elementos simples podem sempre proporcionar um acesso mais fácil para os usuários.
Bootstrap Animado barra de Navegação

Designer: Stefan Omerovic
Código: HTML/CSS/JS
Download
Este Bootstrap animado barra de navegação modelo parece limpo e simples., Tem um fundo azul que você pode personalizar a partir do código CSS. A largura da barra é variável com uma animação ampliada quando você desliza pela página web.
Bootstrap de Navegação com CSS

Designer: Scanfcode
Código: HTML/CSS/JS
Download
em Breve, este Bootstrap barra de navegação é completamente um design minimalista. Na barra branca, apenas três elementos são apresentados: Logo, lista, assine e inscreva botões. Textos de navegação Extra são coletados na lista. Esse é o ponto-chave para construir um bar tão limpo., Além disso, ele pode ser personalizado em sua biblioteca de código CSS.
barra de navegação de Bootstrap

Designer: Md. Rejaul Karim
Code: HTML/CSS/JS
Download
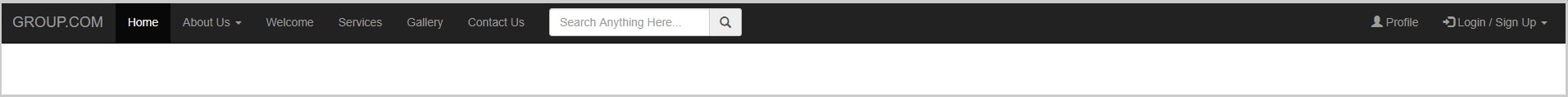
diferente de outros modelos de navbar do Bootstrap acima, este foi desenhado com um conjunto completo de secções de informação necessárias, tais como a página inicial, Sobre nós, boas-vindas, Serviço e muito mais. Vale a pena mencionar que a caixa de pesquisa vem com uma característica do texto pré-inserido.,
Responsivo Fixo Animado barra de Navegação

Designer: Albi
Código: HTML/CSS/JS
Download
Outro transparente barra de navegação difere do modelo 7 com um design responsivo. A animação pré-definida irá aparecer quando descer a página, e a barra de navegação irá virar para uma barra fixa com um fundo escuro simultaneamente. É adequado para o site de negócios, educação e perfil pessoal.,
Navbar de Bootstrap com logótipo centrado acima

Designer: David Cochran
código: HTML/CSS/LESS/JS
Download
Esta barra de navegação Bootstrap é um modelo de navegação muito simples e moderno, devido ao estilo de letra do logótipo. O logotipo grande está localizado acima da navbar e centrado na página. As ligações na barra de navegação podem ser totalmente personalizadas modificando o código.,
Bootstrap Navbar Basic

Designer: Sandra Marie
código: HTML/CSS/JS
Download
esta é uma barra de navegação básica com características de âncora. Ele poderia ajudá-lo a julgar rapidamente qual parte da página que você está rolando para baixo. Além disso, você pode clicar nos textos de navegação para virar para outras páginas. Normalmente, este tipo de barra de navegação é mais adequado para o site de uma única página.,
NAV

fonte: Startbootstrap
Download
Este é um modelo de barra de navegação com um estilo simples. Ele ‘ intencionalmente instável, então você pode personalizá-lo como qualquer estilo para uma página de destino. As ligações clickable permitem um pergaminho suave, e a funcionalidade scroll spy pode destacar onde você está na barra de navegação. Além disso, como um design responsivo de uma página, ele poderia perfeitamente caber em quaisquer dispositivos com tamanhos diferentes.,
Bootstrap 4 barra de navegação

Designer: Muluneh Acordou
Código: HTML/CSS/JS
Download
Este Bootstrap 4 barra de navegação é um modelo com um centro de alinhar. A barra é construída com três elementos, incluindo um logotipo, links de navegação e uma caixa de pesquisa. Todos os elementos organizados de forma lógica e elegante. A área do espaço no bar faz com que pareça muito limpo. Exceto para a navegação, ele também tem uma biblioteca de miniaturas horizontal para apresentação de produtos. Então, pode ser usado para a construção de sites de negócios e agentes pessoais.,
Bootstrap 4 barra de Navegação com Cursor de deslocamento

Designer: Divinector
Código: HTML/CSS/JS
Download
Este Bootstrap 4 navbar modelo com controle deslizante não é apenas uma grande barra de navegação design, mas também um design da página de destino. Ele faz uma combinação bem da barra de navegação e página de aterragem. A barra de navegação fixa no topo da página web, enquanto as barras são centradas na página abaixo da barra, que também é uma navegação para os visitantes. Os elementos de controle deslizante podem ser alterados de acordo com suas necessidades, modificando os códigos fornecidos.,
Bootstrap 4 navbar

Designer: Piyush
código: HTML/CSS/JS
Download
Este Bootstrap 4 navbar é um desenho criativo com animações. Basta mover o mouse para verificar e ver os textos de navegação animados com uma mudança de forma dos textos. É também um design reponsivo que você pode aplicá-lo em vários dispositivos.,
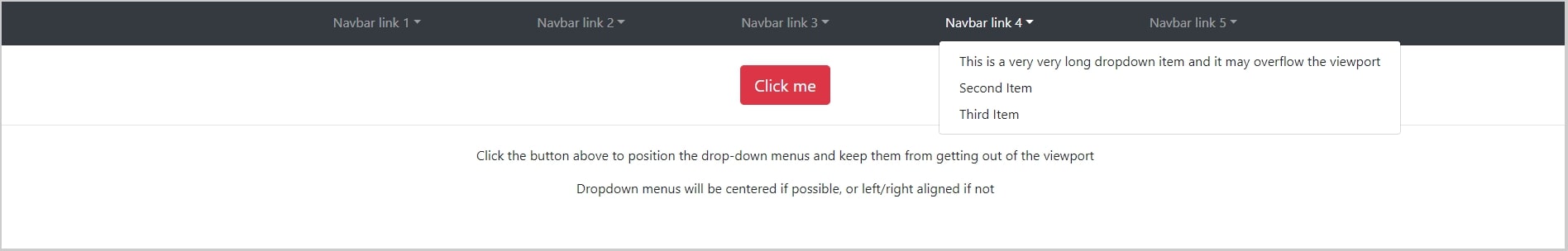
Bootstrap 4 barra de navegação menus e não a sobreposição de visor

Designer: Gilles Migliori
Código: HTML/CSS/JS
Download
Normalmente vimos curto e conciso drop-down menus de navegação em um bar. Isso economiza espaço para a barra, e também evitar o bloqueio das outras áreas na página web. No entanto, esta barra de navegação Bootstrap foi projetada intentinalmente com longas listas. Mas, com um botão clicável pré-projetado, as listas podem ser alinhadas à esquerda / direita, ou ao centro., Você pode personalizá-lo de acordo com suas necessidades reais para evitar sobreposições.
Bootstrap 4 barra de Navegação Direita/Centro

Designer: ts-de
Código: HTML/CSS/JS
Download
Casal de barras de navegação desenho fornecido pelo designer ts-de. Aqui você pode fazer uma comparação visual da navbar direita e centro. Além disso, as duas barras de navegação são projetadas com fundo preto e branco. Ao adicionar os seus próprios elementos criativos, as barras de navegação permitem-lhe obter diferentes experiências visuais e foco.,
Bootstrap 4 Navbar – Mostrar o Submenu em Foco

Designer: ReeZh Design
Código: HTML/CSS/ESCS/JS
Download
Este Bootstrap 4 navbar modelo é projetado para lhe mostrar como mostrar o submenu no passe. Quando estiver a pairar sobre as ligações de navegação, irá descer um submenu com informações e listas mais detalhadas para ir para outras páginas mais depressa. No site do Mockplus, ele também usou submenu para exibir e dividir produtos e recursos., Além disso, o conteúdo e o design UI do submenu é personalizável modificando o código CSS.
Bootstrap 4 Navbar with Logo Image

Designer: Reezh Design
código: HTML/CSS/JS
Download
outro Bootstrap 4 navbar com uma imagem de logotipo. Mas este parece mais moderno e elegante. Porque tem um fundo amarelo claro e uma caixa de busca arredondada. A caixa de pesquisa é animada quando você move o mouse sobre ela. Se você quiser projetar um site com animações mais interativas com os usuários, este é uma boa escolha para aprender.,
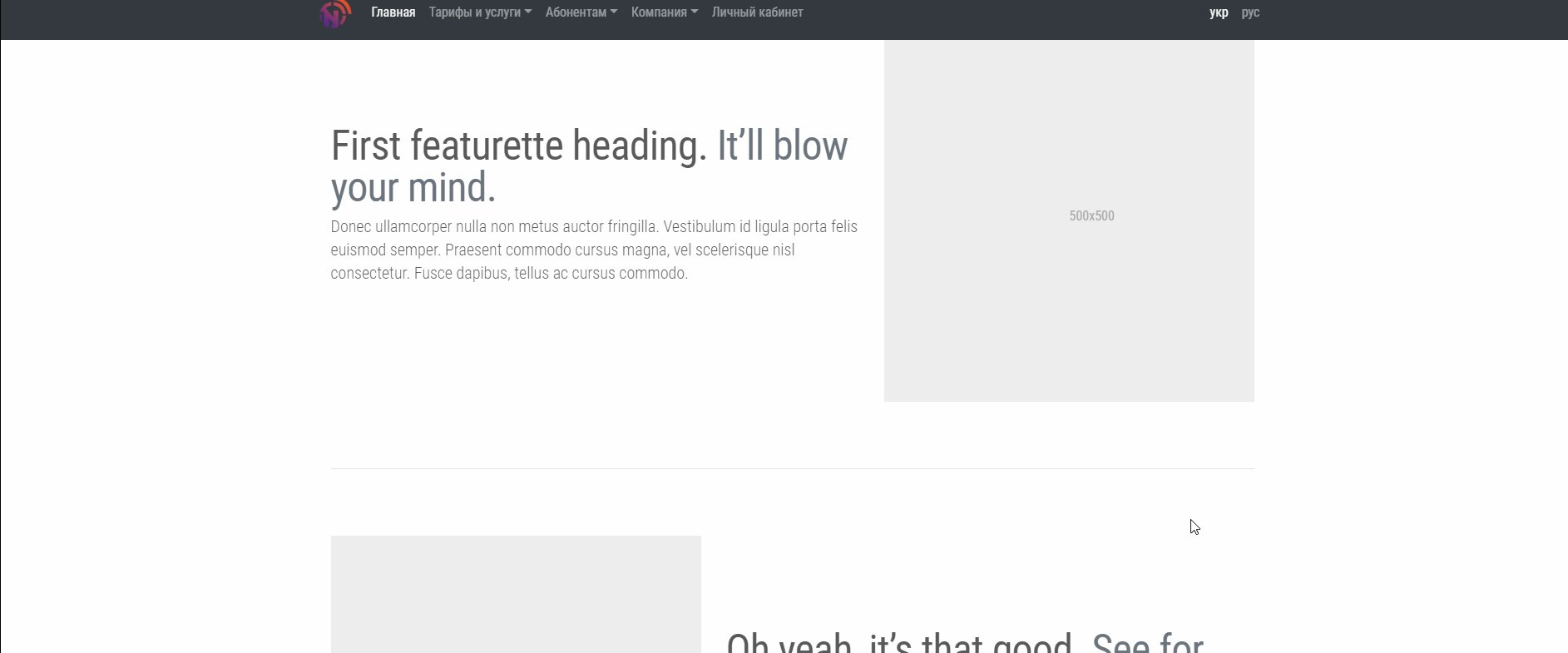
Bootstrap 4 navbars com 2 linhas

Designer: Oleh Novakovskyi
Código: HTML/CSS/JS
Download
o Que me impressiona é o dobro de linhas de este Bootstrap 4 barra de navegação. Além disso, o carrossel colorido é um ponto extra. As 2 linhas são separadas por funções. O primeiro está listando principalmente as informações da empresa, como um endereço, e contato. O segundo é uma barra estática que irá fixar no topo do site quando você deslizando para baixo da página.,
Bootstrap 4 NavBar Variações

Designer: Nikola Seke
Código: HTML/CSS/JS
Download
O advento do burger menu dá a barra de navegação mais estilo. Neste modelo navbar Bootstrap 4, o designer montou dois projetos verticais de navegação do menu burger e cinco estilos diferentes de projetos horizontais de navegação, que são convenientes para os usuários visualizar e comparar em tempo real para determinar o seu estilo de navegação desejado.,
Bootdey Bootstrap barra de Navegação

Designer: Oskar Borowski
Código: HTML/CSS/JS
Download
O projeto de Bootdey da barra de navegação é projetado para usar o rato para disparar o rótulo de animação e menu suspenso. Neste método, os usuários poderiam obter rapidamente informações eficazes com passos mínimos.
conclusão:
Ok, isso é tudo para os 30 melhores modelos de navbar Bootstrap que gostaríamos de compartilhar com você. Você pode aprender e aplicar os modelos acima mais rapidamente se você souber HTML/CSS/JS., Espero que seja útil e útil para si.
Deixe uma resposta