
Sobre O Autor
Rachel Andrew é um desenvolvedor web, escritor e palestrante. Ela é a autora de uma série de livros, incluindo o novo Layout CSS., Ela é uma das pessoas por trás da …Mais aboutRachel↬
- 12 min de leitura
- CSS,Browsers
- Guardada para leitura off-line
- Compartilhar no Twitter, O LinkedIn


Uma das primeiras coisas que a maioria de nós aprendemos quando aprendemos CSS, estava detalhes das várias partes de uma caixa em CSS, descrito como O CSS Box Model. Um dos elementos do modelo de caixa é a Margem, uma área transparente em torno de uma caixa, que irá afastar outros elementos do conteúdo da caixa., margin-top margin-right margin-bottom e margin-left propriedades foram descritos em CSS1, juntamente com o atalho margin para a definição de todas as quatro propriedades de uma só vez.
uma margem parece ser uma coisa bastante simples, no entanto, neste artigo, vamos dar uma olhada em algumas das coisas que tropeçam as pessoas no que diz respeito ao uso de margens. Em particular, veremos como as margens interagem umas com as outras, e como a queda das margens realmente funciona.,
The CSS Box Model
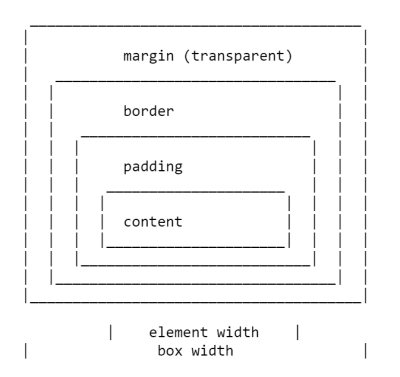
As with all articles about parts of the CSS Box Model, we should define what we mean by that, and how the model has been clarified through versions of CSS. O modelo de caixa refere — se à forma como as várias partes de uma caixa — o conteúdo, estofamento, fronteira e margem-são dispostos e interagem entre si. No CSS1, o modelo de caixa foi detalhado com o diagrama de arte ASCII mostrado na imagem abaixo.,

As quatro propriedades da margem para cada lado da caixa e o margin abreviada foram todos definidos em CSS1.
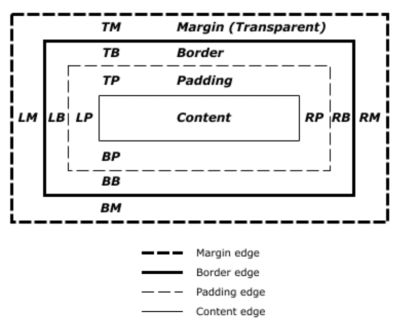
a especificação CSS2. 1 tem uma ilustração para demonstrar o modelo de caixa e também define termos que ainda usamos para descrever as várias caixas., A especificação descreve o content box padding box border box e margin box, cada ser definido pelas arestas do conteúdo, padding, border, e de margem, respectivamente.

Não é agora Nível 3 Caixa de especificação de Modelo como um Rascunho de Trabalho., Esta especificação remete para o CSS2 para as definições do modelo de caixa e margens, portanto é a definição CSS2 que vamos usar para a maioria deste artigo.
margem colapsando
a especificação CSS1, como definiu margens, também definiu que as margens verticais colapsam. Este comportamento em colapso tem sido a fonte de frustração relacionada com a margem desde então. O colapso da margem faz sentido se você considerar que naqueles primeiros dias, o CSS estava sendo usado como uma linguagem de formatação documentada., O colapso da margem significa que quando um título com uma margem inferior, é seguido por um parágrafo com uma margem superior, você não tem uma grande diferença entre esses itens.
Quando as margens colapsam, elas se combinam de modo que o espaço entre os dois elementos se torna o maior das duas margens. A margem mais pequena acaba essencialmente dentro da maior.,
as Margens de colapso nas seguintes situações:
- Adjacentes irmãos
- Completamente caixas vazias
- Pai e o primeiro ou o último elemento filho
Vamos dar uma olhada em cada um desses cenários, por sua vez, antes de olhar para as coisas que impedem as margens de cair em um desses cenários.
irmãos adjacentes
a minha descrição inicial de colapso da margem é uma demonstração de como as margens entre irmãos adjacentes colapsam., Excepto nas situações mencionadas abaixo, se você tiver dois elementos a apresentar um após o outro no fluxo normal, a margem inferior do primeiro elemento entrará em colapso com a margem superior do elemento seguinte.
no exemplo do CodePen abaixo, Existem três elementos div elementos. O primeiro tem uma margem superior e inferior de 50 pixels. O segundo tem uma margem superior e inferior de 20px. O terceiro tem uma margem superior e inferior de 3em. A margem entre os dois primeiros elementos é de 50 pixels, como a margem superior menor é combinada com a margem inferior maior., A margem entre os dois segundos elementos em 3em, como 3em é maior do que os 20 pixels na parte inferior do segundo elemento.
Caixas completamente vazias
Se uma caixa estiver vazia, então a sua margem superior e inferior pode colapsar entre si. No exemplo do CodePen a seguir, o elemento com uma classe de vazio tem uma margem superior e inferior de 50 pixels, no entanto, o espaço entre o primeiro e terceiro itens não é 100 pixels, mas 50. Isto deve-se ao colapso das duas margens. A adição de qualquer coisa a essa caixa (mesmo enchimento) fará com que as margens de cima e de baixo sejam usadas e não colapsem.,
Pai e primeiro ou último elemento filho
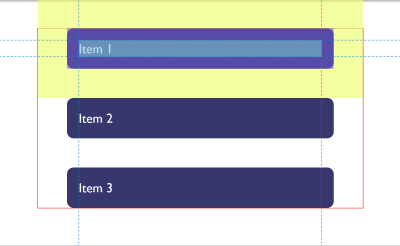
Este é o cenário de colapso da margem que captura as pessoas mais frequentemente, pois não parece particularmente intuitivo. No seguinte CodePen, eu tenho um div com uma classe de wrapper, e tenho dado que div uma outline em vermelho para que você possa ver onde ele está. Os três elementos filhos têm uma margem de 50 pixels. No entanto, os primeiros e Últimos itens são flush com as bordas da embalagem; não há uma margem de 50 pixels entre o elemento e a embalagem.,
isto é porque a margem sobre a criança colapsa com qualquer margem sobre o pai, terminando assim no exterior do Pai. Você pode ver isso se você inspecionar a primeira criança usando DevTools. A área amarela destacada é a margem.

Somente o Bloco de Margens de Colapso
O último exemplo também destaca algo sobre a margem de colapso., No CSS2, apenas as margens verticais são indicadas para colapsar — ou seja, as margens superior e inferior de um elemento se estiver num modo de escrita horizontal. Assim, as margens esquerda e direita Acima não estão colapsando e terminando fora do Invólucro.
Nota: vale a pena lembrar que as margens só colapsam na direção do bloco, como entre parágrafos.
coisas que impedem o colapso da margem
as margens nunca colapsam se um item tiver posicionamento absoluto, ou for flutuado., No entanto, assumindo que você encontrou um dos lugares onde as margens colapsam delineadas acima, como você pode impedir que essas margens colapsem?
A primeira coisa que pára de colapsar é situações onde há algo entre os elementos em questão.
Por exemplo, uma caixa completamente vazia de conteúdo não irá colapsar é a margem superior e inferior se tiver uma borda, ou enchimento aplicado. No exemplo abaixo eu adicionei 1px de enchimento à caixa. Há agora uma margem de 50 pixels acima e abaixo da caixa.,
See the Pen (https://codepen.io/rachelandrew/pen/gNeMpg) by Rachel Andrew.
This has logic behind it, if the box is completely empty with no border or padding, it is essentially invisible. Pode ser um elemento de parágrafo vazio jogado na marcação pelo seu CMS. Se o seu CMS estava adicionando elementos de parágrafo redundantes, você provavelmente não iria querer que eles causassem grandes diferenças entre os outros parágrafos devido a suas margens serem honradas., Adicione qualquer coisa à caixa, e você terá essas lacunas.
comportamento Similar pode ser visto com margens em primeiro ou último filho que colapsam através do Pai. Se acrescentarmos uma fronteira ao Pai, as margens das crianças ficam lá dentro.
See the Pen (https://codepen.io/rachelandrew/pen/vqRKKX) by Rachel Andrew.
Mais uma vez, há alguma lógica no comportamento., Se você tem elementos de embrulho para fins semânticos que não exibem visualmente, você provavelmente não quer que eles introduzam grandes lacunas no display. Isso fez muito sentido quando a web era principalmente texto. É menos útil como comportamento quando estamos usando elementos para traçar um design.
criar um contexto de formatação de blocos
um novo contexto de formatação de blocos (BFC) também irá impedir o colapso da margem através do elemento que contém., Se olharmos novamente para o exemplo da primeira e última criança, terminando com as suas margens fora da embalagem, e dermos à embalagem display: flow-root, criando assim uma nova BFC, as margens ficam dentro.
See the Pen (https://codepen.io/rachelandrew/pen/VJXjEp) by Rachel Andrew.
To find out more about display: flow-root, read my article “Understanding CSS Layout And The Block Formatting Context”., Mudar o valor da propriedade
paraautoterá o mesmo efeito, pois isso também cria um novo BFC, embora também possa criar scrollbars que você não queria em alguns cenários.
Flex and Grid Containers
Flex and Grid containers establish Flex and Grid formatting contexts for their children, so they have different behavior to block layout. Uma dessas diferenças é que as margens não colapsam:
“um recipiente flexível estabelece um novo contexto de formatação para o seu conteúdo., Isto é o mesmo que estabelecer um contexto de formatação de bloco, exceto que o layout flex é usado em vez de layout de bloco. Por exemplo, os flutuadores não invadem o recipiente flex, e as margens do recipiente flex não colapsam com as margens do seu conteúdo.”
— o Flexbox Nível 1
Se tomarmos o exemplo acima e faça o wrapper em um flex recipiente, de apresentar os itens com flex-direction: column, você pode ver que as margens estão contidos pelo wrapper., Além disso, as margens entre os itens Flex adjacentes não colapsam uns com os outros, então acabamos com 100 pixels entre os itens flex, o total dos 50 pixels no topo e no fundo dos itens.
See the Pen (https://codepen.io/rachelandrew/pen/mZxreL) by Rachel Andrew.
estratégias de Margem para o seu Site
devido ao colapso da margem, é uma boa ideia criar uma forma consistente de lidar com as margens no seu site., A coisa mais simples a fazer é apenas definir margens no topo ou no fundo dos elementos. Dessa forma, você não deve correr para a margem colapsando questões com demasiada frequência como o lado com uma margem sempre será adjacente a um lado sem uma margem.
Nota: Harry Roberts tem um excelente post detalhando as razões pelas quais definir margens apenas em uma direção é uma boa ideia, e não apenas devido à resolução de problemas de margem em colapso.
Esta solução não resolve os problemas que você pode encontrar com margens em crianças colapsando através de seus pais., Essa questão em particular tende a ser menos comum, e saber por que isso está acontecendo pode ajudá-los a chegar a uma solução. Uma solução ideal para isso é dar componentes que requerem display: flow-root, como um recurso para navegadores mais antigos você poderia usar overflow para criar um BFC, transformar o pai em um recipiente flex, ou até mesmo introduzir um único pixel de enchimento. Não se esqueça que você pode usar consultas de recursos para detectar suporte para display: flow-root para que apenas os navegadores antigos obtenham uma correção menos ótima.,
na maioria das vezes, eu acho que saber por que as margens colapsam (ou não) é a coisa chave. Você pode então descobrir, caso a caso, como lidar com isso. Seja qual for a sua escolha, não se esqueça de partilhar essa informação com a sua equipa. Muitas vezes o colapso da margem é um pouco misterioso, por isso a razão para fazer coisas para o contrariar pode não ser óbvia! Um comentário em seu código vai um longo caminho para ajudar — você pode até mesmo ligar para este artigo e ajudar a compartilhar o conhecimento de colapso da margem.
eu pensei que eu iria arredondar este artigo com algumas outras informações relacionadas com a margem.,
margens percentuais
quando se usa uma percentagem em CSS, tem de ser uma percentagem de alguma coisa. As margens (e estofamento) definidas com percentagens serão sempre uma percentagem do tamanho em linha (largura num modo de escrita horizontal) do Pai. Isso significa que você vai ter o mesmo tamanho de enchimento todo o caminho em torno do elemento ao usar porcentagens.
no exemplo do CodePen abaixo, eu tenho uma embalagem que tem 200 pixels de largura, dentro está uma caixa que tem uma margem de 10%, a margem é de 20 pixels em todos os lados, que são 10% de 200.,
Margins In A Flow-Relative World
we have been talking about vertical margins throughout this article, however, modern CSS tends to think about things in a flow relative rather than a physical way. Por conseguinte, quando falamos de margens verticais, estamos realmente a falar de margens na dimensão do bloco. Essas margens serão de cima para baixo se estivermos em um modo de escrita horizontal, mas seria direita e esquerda em um modo de escrita vertical escrito da esquerda para a direita.,
Uma vez trabalhando com direções lógicas e relativas de fluxo torna-se mais fácil falar sobre início de bloco e fim de bloco, em vez de cima e baixo. Para tornar isso mais fácil, o CSS introduziu as propriedades lógicas e especificações de Valores. Isto mapeia propriedades relativas para as físicas.
para as margens, isto nos dá os seguintes mapeamentos (se estamos trabalhando em Inglês ou qualquer outro modo de escrita horizontal com uma direção de texto esquerda-para-direita).
também temos duas novas estenografias que permitem a configuração de ambos os blocos ao mesmo tempo ou ambos em linha.,
margin-blockmargin-inline
Na próxima CodePen exemplo, eu usei essas fluxo relativo palavras-chave e, em seguida, mudou o modo de gravação da caixa, você pode ver como as margens de seguir a direção do texto, ao invés de estar preso ao físico superior, direita, inferior e esquerda.
pode ler mais sobre propriedades lógicas e valores em MDN ou no meu artigo “Understanding Logical Properties And Values” aqui na revista Smashing.
para terminar
agora sabe a maior parte do que há para saber sobre as margens!, Em resumo:
- o colapso da Margem é uma coisa. Compreender por que isso acontece e quando não vai ajudá-lo a resolver quaisquer problemas que possa causar.A definição de margens numa direcção só resolve muitas dores de cabeça relacionadas com a margem.
- Como qualquer coisa em CSS, compartilhe com sua equipe as decisões que você toma, e comente seu código.
- pensar nas dimensões de bloco e inline em vez das dimensões físicas de cima, direita, baixo e esquerda irá ajudá-lo à medida que a web se move para ser o modo de escrita agnóstico.
Deixe uma resposta