o bară de navigare este o hartă a unui site web. Ar putea ghida utilizatorii într-o structură clară și logică pentru a obține informații într-un mod rapid. În timp ce profitați de șablonul barei de navigare este, de asemenea, o metodă rapidă pe site-urile web și construirea aplicațiilor.
când proiectați un site web, trebuie să păstrați întotdeauna instrumentul de prototipare la îndemână pentru a începe crearea ușoară a barei de navigare și pentru a ajuta utilizatorul să-și găsească drumul mai rapid și mai bine.iată 30 cele mai bune șabloane Bootstrap navbar, sperând să vă ajute cu construirea rapidă și eficientă a site-urilor web în 2020.,
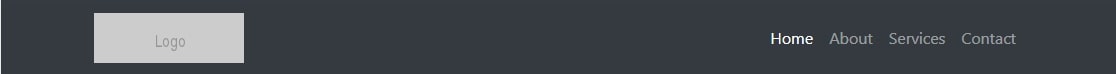
Bootstrap 4 Navbar cu Pictograma de Top

Designer: Tam710562
Cod: HTML/CSS
Download
Acest Bootstrap 4 navbar caracteristici șablon pe icoane cu bule de top sfaturi. Acesta conține trei tipuri de elemente vizuale, inclusiv icoane cu text, bara de căutare, și meniul drop-down. Cu un fundal negru, textele albe, pictogramele și bulele cu culori de gradient sunt destul de impresionante pentru utilizatori.,
Navbar cu Pictograma Sociale & Vertical

Designer: Priyanshu28696
Cod: HTML/CSS/JS
Download
Navbar cu pictograma sociale & vertical este un șablon Bootstrap cu Facebook, Twitter, și Instagram pictogramele de pe partea dreaptă. Utilizatorii ar putea personaliza și adăuga un hyperlink al propriilor link-uri de platformă socială pentru a extinde canalele de promovare.,
Receptiv Navbar

Sursa: Mobirise
Download
Acesta este un responsive Bootstrap bara de navigare construit pe Mobirise platforma. Aspectul adaptiv este ușor de adaptat la dimensiunea diferitelor dispozitive. Fundalul transparent face ca navbar să arate modern și la modă. De asemenea, va apărea automat într-o culoare de contrast pentru a distinge de pagina principală.
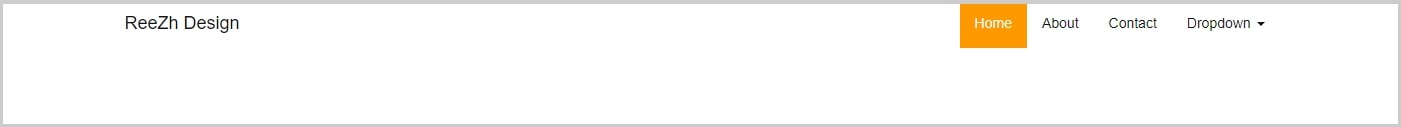
Bootstrap 4 Navbar cu Logo-ul Imagine

Sursa: Startbootstrap
Cod: HTML/CSS/JavaScript
Resurse: jquery.subțire.min.,JS, bootstrap.min.css, bootstrap.bundle.min.Bootstrap 4 navbar cu logo image este un șablon clasic pentru un site de brand cu o zonă de logo-ul de pe partea stângă. Celelalte link-uri de text aranjate în medie de închidere partea dreaptă.
Bootstrap NavBar Meniu Dropdowns

Designer: Fontenele
Cod: HTML/CSS/JS
Download
Aceasta bara de navigare cu un meniu drop-down este construit cu Bootstrap 4.1.1. Dacă doriți o bară de navigare cu mai multe straturi de sub-meniuri, aceasta ar putea fi o alegere bună., Straturi imbricate structurate într-un nivel clar și logic pentru a afișa informații într-o metodă de coborâre a gradientului.
Bootstrap 4 aliniat la Dreapta Navbar

Designer: demonguru18
Cod: HTML/CSS
Download
Bazându-se pe un fundal galben, acest Bootstrap 4 navbar este creat în dreapta aliniere a se concentra utilizatori pentru semnarea și înregistrarea butoane. Plus elementele CTA, această bară de navigare implică mai multe interacțiuni cu utilizatorii.,
Transparent Lipicios NavBar

Designer: Erickkf600
Cod: HTML/CSS/JS
Download
o Mulțime de site-uri adopta acum, cu acest fel de transparent lipicios bara de navigare, care ar putea integra perfect cu imaginea de fundal. Toate elementele de navigare sunt simplificate pentru a prezenta un UI clar. Dar va fi prezentat automat cu un fundal întunecat atunci când derulați în jos pe pagină.,
Bootstrap 4 Navbar

Designer: Abdullah TÜREL
Cod: HTML/CSS/JS
Download
Acest Bootstrap 4 navbar oferă atât antet și subsol bara de navigare. Deci, îl puteți folosi direct pentru construirea site-ului dvs. web. Bara de navigare de sus aranjate într-o aliniere dreapta și evidențiază logo-ul site-ului. În timp ce navigarea în subsol are în medie trei coloane, inclusiv adresa, contactul și social media. Toate elementele ar putea interacționa cu mișcarea mouse-ului.,
Bootstrap Navbar Slide-In Pe, Defilați în jos

Designer: ReeZh Design
Cod: HTML/CSS/SCSS/JS
Download
Cu acest Bootstrap bara de navigare șablon, veți învăța cum de o bara de navigare funcționează sub default, static, și lipicios membre. Codificat cu CSS receptiv și HTML, s-ar putea potrivi pentru dispozitive în diferite dispozitive. Dacă doriți să vedeți diferența dintre navigarea fixă statică și lipicioasă, derulați doar pagina în jos.,
Navbar cu Autentificare și Înscriere

Designer: John Smith
Cod: HTML/CSS/JS
Download
Conectare și înregistrare butoanele sunt una dintre cele mai importante elemente de design de pe o pagină web. Acest șablon oferă o idee despre cum să încorporați butoanele de conectare și înregistrare în bara de navigare. Panoul de conectare și înregistrare este ascuns într-un meniu derulant pentru a economisi spațiu în bara de sus.,
plutind bara de navigare

Designer: Michael Ward
cod: HTML/CSS/SCSS/JS
descărcați
cum să aflați unde vă aflați pe pagina web? Doar se referă la acest Bootstrap plutind navbar. Bazat pe Hover.css, utilizatorii pot face judecăți rapide trecând mouse-ul peste textul de navigare. Apoi, utilizatorii pot obține feedback de la micro animație și salvează pașii de clic pentru utilizatori.,
Transparent Solid Navbar

Designer: Leith
Cod: HTML/CSS/SCSS/JS
Download
Mai multe și mai multe site-uri preferă să setați mai multe ecrane cu diferite culori acum. Astfel, designerii și dezvoltatorii creează un șablon care să se potrivească acestui tip de design de site web. Fundalul Transparent și bara fixă lipicioasă fac ca utilizatorii să poată obține întotdeauna o navigare clară pentru a trece la alte pagini.,
Bootstrap bara de Navigare

Designer: Stanley Louis
Cod: HTML/CSS/JS
Download
Un foarte simplu Bootstrap bara de navigare cu site-ul titlu aliniat la dreapta de navigare texte în stil minimalist. Elementele Simple pot oferi întotdeauna acces mai ușor utilizatorilor. acest model de bara de navigare animata Bootstrap arata ingrijit si simplu.acest model de bara de navigare animata Bootstrap este foarte simplu si usor de utilizat., Are un fundal albastru pe care îl puteți personaliza din codul CSS. Lățimea barei este variabilă, cu o animație de mărire atunci când derulați în jos pe pagina web.
Bootstrap Navigare cu CSS

Designer: Scanfcode
Cod: HTML/CSS/JS
Download
la Scurt timp, acest Bootstrap bara de navigare este complet un design minimalist. Pe bara albă, sunt prezentate doar trei elemente: Logo, lista derulantă, butoanele sign in și sign up. Textele de navigare suplimentare sunt colectate în lista derulantă. Acesta este punctul cheie pentru construirea unui astfel de bar curat., De asemenea, ar putea fi personalizat în biblioteca de coduri CSS.
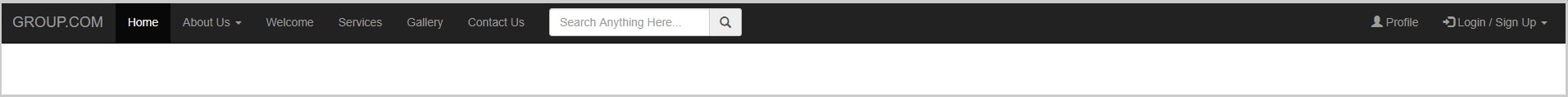
bara de navigare Bootstrap

Designer: Md. Rejaul Karim
cod: HTML / CSS / JS
descărcați
diferit de alte șabloane Bootstrap navbar de mai sus, acesta proiectat cu un set complet de secțiuni de informații necesare, cum ar fi homepage, despre noi, welcome, service și multe altele. Este demn de menționat faptul că caseta de căutare vine cu o caracteristică a textului pre-introdus.,
Receptiv Fix Animate NavBar

Designer: Albi
Cod: HTML/CSS/JS
Download
un Alt transparent bara de navigare diferă de modelul 7 cu un design receptiv. Animația prestabilită va apărea atunci când derulați în jos pe pagină, iar bara de navigare se va transforma simultan într-o bară fixă cu fundal întunecat. Este potrivit pentru site-ul de afaceri, educație și profil personal.,
Bootstrap Navbar cu Logo-ul Centrat de mai Sus

Designer: David Cochran
Cod: HTML/CSS/mai PUȚIN/JS
Download
Acest Bootstrap bara de navigare este un foarte simplu și modern, șablon navbar, datorită font stil de logo-ul. Logo-ul mare este situat deasupra navbar și centrat pe pagină. Link-urile de pe navbar pot fi personalizate complet prin modificarea Codului.,
Bootstrap Navbar de Bază

Designer: Sandra Marie
Cod: HTML/CSS/JS
Download
Aceasta este o bază bara de navigare cu ancora caracteristici. Te-ar putea ajuta să judeci rapid ce parte a paginii derulezi în jos. De asemenea, puteți face clic pe textele de navigare pentru a accesa alte pagini. De obicei, acest tip de bară de navigare este mai potrivit pentru site-ul web cu o singură pagină.,
Defilare Nav

Sursa: Startbootstrap
Download
Acesta este un defilare bara de navigare șablon cu un stil simplu. Este intenționat unstyled, astfel încât să puteți personaliza ca orice stil pentru o pagină de destinație. Link-urile pe care se poate face clic permit o derulare lină, iar funcția scroll spy poate evidenția locul în care vă aflați pe navbar. De asemenea, ca un design receptiv de o pagină, s-ar putea potrivi perfect pe orice dispozitiv cu dimensiuni diferite.,
Bootstrap 4 navbar

Designer: Muluneh Trezit
Cod: HTML/CSS/JS
Download
Acest Bootstrap 4 navbar este un model cu un centru alinia. Bara este construită cu trei elemente, inclusiv un logo, link-uri de navigare și o casetă de căutare. Toate elementele aranjate logic și îngrijit. Zona de spațiu de pe bara face arata foarte curat. Cu excepția navigației, are și o bibliotecă de miniaturi orizontale pentru prezentarea produsului. Deci, ar putea fi folosit pentru construirea de site-uri web pentru afaceri și agenți personali.,
Bootstrap 4 Navbar cu Slider

Designer: Divinector
Cod: HTML/CSS/JS
Download
Acest Bootstrap 4 navbar șablon cu slider este nu numai un mare navbar design, dar, de asemenea, o pagină de destinație de design. Se face o combinație bine de bara de navigare și pagina de destinație. Bara de navigare fixată în partea de sus a paginii web, în timp ce glisoarele sunt centrate pe pagina de sub bara, care este, de asemenea, o navigare pentru vizitatori. Elementele slider ar putea fi modificate în funcție de nevoile dvs. prin modificarea Codurilor furnizate.,
Bootstrap 4 navbar

Designer: Piyush
Cod: HTML/CSS/JS
Download
Acest Bootstrap 4 navbar este un design creativ, cu animații. Doar mutați mouse-ul pentru a verifica și vizualiza textele de navigare animate cu o schimbare de formă a textelor. Este, de asemenea, un design reponsiv pe care îl puteți aplica pe mai multe dispozitive.,
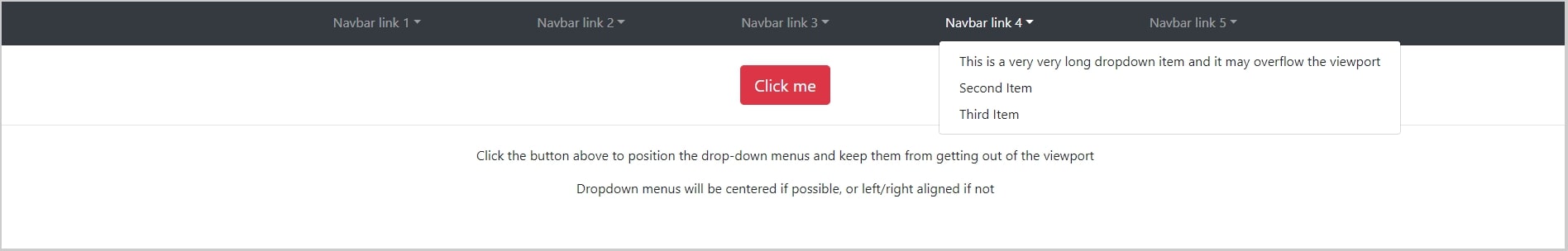
Bootstrap 4 navbar dropdowns nu se suprapun viewport

Designer: Gilles Migliori
Cod: HTML/CSS/JS
Download
de Obicei, am văzut scurt și concis drop-down meniuri de pe bara de navigare. Acest lucru economisește spațiu pentru bara și, de asemenea, evită blocarea celorlalte zone de pe pagina web. Cu toate acestea, această bară de navigare Bootstrap proiectat intentinal cu liste lungi drop-down. Dar, cu un buton cu clic pre-proiectat, listele derulante ar putea fi aliniate la stânga / dreapta sau la centru., Puteți să-l personalizați în funcție de nevoile dvs. reale pentru a evita suprapunerea.
Bootstrap 4 Navbar Dreapta/Centru

Designer: ts-de
Cod: HTML/CSS/JS
Download
Dublu bare de navigare design oferite de designer ts-de. Aici puteți face direct o comparație vizuală a barei de navigare din dreapta și din centru. În plus, cele două bare de navigare sunt proiectate cu fundal alb-negru. Prin adăugarea propriilor elemente creative, barele de navigare vă permit să obțineți o experiență vizuală diferită și să vă concentrați.,
Bootstrap 4 Navbar – Afișează Submeniul pe Hover

Designer: ReeZh Design
Cod: HTML/CSS/SCSS/JS
Download
Acest Bootstrap 4 navbar șablon este proiectat pentru a vă arăta cum pentru a afișa submeniul pe hover. Când situându-se pe link-urile de navigare, acesta va drop-down un submeniu cu informații mai detaliate și liste pentru tine de a merge la alte pagini mai repede. Pe site-ul Mockplus, a folosit și submeniu pentru a afișa și împărți produsele și caracteristicile., Mai mult, conținutul și designul UI al submeniului sunt personalizabile prin modificarea Codului CSS.
Bootstrap 4 Navbar cu Logo-ul Imagine

Designer: ReeZh Design
Cod: HTML/CSS/JS
Download
un Alt Bootstrap 4 navbar cu un logo-ul imagine. Dar acesta arată mai la modă și mai modern. Pentru că are un fundal galben deschis și o casetă de căutare rotunjită. Caseta de căutare este animat atunci când se deplasează mouse-ul pe ea. Dacă doriți să proiectați un site web cu animații mai interactive cu utilizatorii, acesta este o alegere bună pentru învățare.,
Bootstrap 4 navbars cu 2 rânduri

Designer: Oleh Novakovskyi
Cod: HTML/CSS/JS
Download
Ce mă face să mă impresionant este dublu rânduri de acest Bootstrap 4 navbar. De asemenea, Caruselul colorat este un punct suplimentar. Cele 2 rânduri sunt separate prin funcții. Cel de sus este în principal listarea informațiilor despre companie, cum ar fi o adresă și un contact. Al doilea este o bară statică care se va fixa în partea de sus a site-ului atunci când derulați în jos pe pagină.,
Bootstrap 4 NavBar Variații

Designer: Nikola Seke
Cod: HTML/CSS/JS
Download
apariția de meniu burger dă bara de navigare de mai mult stil. În acest șablon Bootstrap 4 navbar, designerul a asamblat două modele verticale de navigare în meniul burger și cinci stiluri diferite de modele de navigare orizontală, care sunt convenabile pentru utilizatori să previzualizeze și să compare în timp real pentru a determina stilul de navigare dorit.,
Bootdey Bootstrap Navbar

Designer: Oskar Borowski
Cod: HTML/CSS/JS
Download
design de Bootdey e bara de navigare este proiectat pentru a utiliza mouse-ul hover pentru a declanșa eticheta de animație și drop-jos meniu. În această metodă, utilizatorii ar putea obține rapid informații eficiente cu pași minimi.
concluzie:
bine, asta e tot pentru cele mai bune 30 de șabloane Bootstrap navbar pe care am dori să le împărtășim cu dvs. Puteți învăța și aplica șabloanele de mai sus mai repede dacă știți HTML/CSS/JS., Sper că ar fi util și util pentru tine.
Lasă un răspuns