
Despre Autor
Rachel Andrew este un dezvoltator web, scriitor și vorbitor. Ea este autorul unui număr de cărți, inclusiv noul aspect CSS., Ea este unul dintre oamenii din spatele …Mai mult aboutRachel↬
- 12 min de citit
- CSS,Browsere
- Salvat pentru lectură offline
- Partajare pe Twitter, LinkedIn


Unul dintre primele lucruri pe care majoritatea dintre noi am învățat când am aflat CSS, a fost de detalii a diferitelor părți de o cutie din CSS, descris ca CSS Modelul Cutie. Unul dintre elementele din modelul cutiei este marginea, o zonă transparentă în jurul unei cutii, care va împinge alte elemente departe de conținutul cutiei., margin-top, margin-right, margin-bottom și margin-left proprietăți au fost descrise înapoi în CSS1, împreună cu scurtătura margin pentru setarea toate cele patru proprietăți de la o dată.
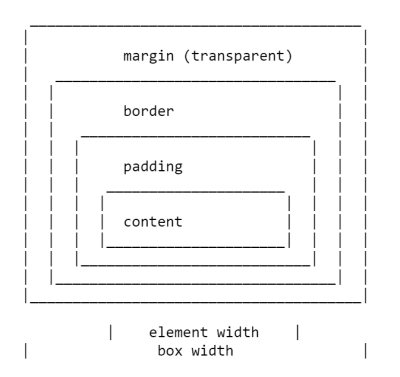
o marjă pare a fi un lucru destul de necomplicat, cu toate acestea, în acest articol, vom arunca o privire la unele dintre lucrurile pe care oamenii excursie în sus cu privire la utilizarea marjelor. În special, vom analiza modul în care marjele interacționează între ele și cum funcționează de fapt colapsul marjei.,ca și în cazul tuturor articolelor despre părți ale modelului casetei CSS, ar trebui să definim ceea ce înțelegem prin asta și modul în care modelul a fost clarificat prin versiuni ale CSS. Modelul cutiei se referă la modul în care diferitele părți ale unei cutii — conținutul, căptușeala, bordura și marginea — sunt așezate și interacționează între ele. În CSS1, Modelul Box a fost detaliat cu diagrama ASCII art prezentată în imaginea de mai jos.,

Cele patru marja de proprietăți pentru fiecare parte a cutiei, iar margin prescurtare toate au fost definite la CSS1.
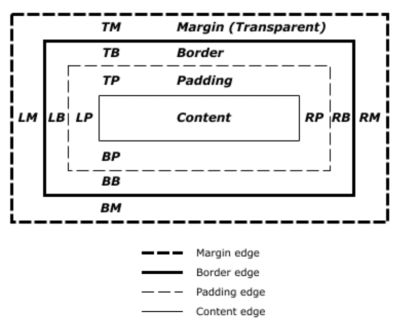
specificația CSS2.1 are o ilustrație pentru a demonstra Modelul Box și definește, de asemenea, termenii pe care îi folosim în continuare pentru a descrie diferitele casete., Caietul de sarcini descrie content box, padding box, border box și margin box, fiecare fiind definit de marginile de conținut, padding, border și margin respectiv.

acum Există un Nivel De 3 Cutie de Model caietul de sarcini ca un Proiect de Lucru., Această specificație se referă înapoi la CSS2 pentru definițiile modelului casetei și marjelor, prin urmare este definiția CSS2 pe care o vom folosi pentru majoritatea acestui articol.
marja de colaps
specificația CSS1, așa cum a definit marjele, a definit, de asemenea, că marjele verticale se prăbușesc. Acest comportament care se prăbușește a fost sursa frustrării legate de marjă de atunci. Marja de colaps are sens dacă considerați că în acele zile de început, CSS a fost folosit ca un limbaj de formatare a documentării., Marja colaps înseamnă că, atunci când un titlu cu o marjă de jos, este urmat de un paragraf cu o marjă de sus, nu obține un decalaj imens între aceste elemente.când marginile se prăbușesc, ele se vor combina astfel încât spațiul dintre cele două elemente să devină cel mai mare dintre cele două margini. Marja mai mică se termină în esență în interiorul celei mai mari.,
marjele se prăbușesc în următoarele situații:
- frații adiacenți
- cutii complet goale
- părinte și primul sau ultimul element copil
să aruncăm o privire la fiecare dintre aceste scenarii pe rând, înainte de a privi lucrurile care împiedică colapsul marjelor în aceste scenarii.descrierea mea inițială a colapsului marjei este o demonstrație a modului în care marjele dintre frații adiacenți se prăbușesc., În afară de situațiile menționate mai jos, dacă aveți două elemente care se afișează unul după altul în flux normal, marginea de jos a primului element se va prăbuși cu marginea de sus a elementului următor.
în exemplul CodePen de mai jos, există trei elemente div. Primul are o marjă de sus și de jos de 50 de pixeli. Al doilea are o margine de sus și de jos de 20px. Al treilea are o marjă de sus și de jos de 3EM. Marja dintre primele două elemente este de 50 de pixeli, deoarece marginea superioară mai mică este combinată cu marginea inferioară mai mare., Marja dintre a doua două elemente în 3em, ca 3em este mai mare decât 20 pixeli pe partea de jos a celui de al doilea element.
cutii complet goale
dacă o casetă este goală, atunci marginea de sus și de jos se pot prăbuși una cu cealaltă. În următorul exemplu CodePen, elementul cu o clasă de gol are o marjă de sus și de jos de 50 de pixeli, cu toate acestea, spațiul dintre primul și al treilea element nu este de 100 de pixeli, ci de 50. Acest lucru se datorează faptului că cele două margini se prăbușesc. Adăugarea ceva la acea cutie (chiar și umplutură) va provoca marginile de sus și de jos pentru a fi utilizate și nu colaps.,
părinte și primul sau ultimul element copil
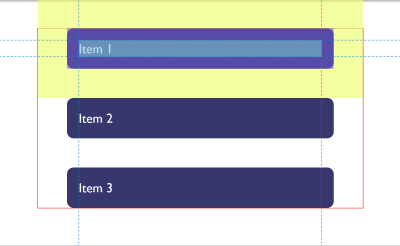
acesta este scenariul de prăbușire a marjei care captează cel mai des oamenii, deoarece nu pare deosebit de intuitiv. În următoarele CodePen, am un div cu o clasă de înveliș, și am dat această div un outline în roșu, astfel încât să puteți vedea unde este. Cele trei elemente pentru copii au o marjă de 50 de pixeli. Cu toate acestea, primul și ultimul element sunt la același nivel cu marginile ambalajului, nu există o marjă de 50 de pixeli între element și înveliș.,acest lucru se datorează faptului că marja copilului se prăbușește cu orice marjă a părintelui, sfârșind astfel în afara părintelui. Puteți vedea acest lucru dacă inspectați primul copil folosind DevTools. Zona galbenă evidențiată este marginea.

Numai Bloc Marjele de Colaps
ultimul exemplu subliniază, de asemenea, ceva despre marja de colaps., În CSS2, numai marginile verticale sunt specificate pentru a se prăbuși — adică marginile de sus și de jos ale unui element dacă vă aflați într-un mod de scriere orizontal. Deci marginile din stânga și din dreapta de mai sus nu se prăbușesc și se termină în afara ambalajului.notă: merită să ne amintim că marjele se prăbușesc doar în direcția blocului, cum ar fi între paragrafe.
lucruri care împiedică colapsul marjei
marjele nu se prăbușesc niciodată dacă un element are poziționare absolută sau este plutit., Cu toate acestea, presupunând că ați intrat într-unul dintre locurile în care marjele se prăbușesc descrise mai sus, cum puteți opri aceste marje să se prăbușească?primul lucru care oprește prăbușirea este situațiile în care există ceva între elementele în cauză.
de exemplu, o cutie complet goală de conținut nu se va prăbuși este marginea de sus și de jos în cazul în care are un chenar, sau umplutură aplicată. În exemplul de mai jos am adăugat 1px de umplutură la cutie. Există acum o marjă de 50 de pixeli deasupra și dedesubtul casetei.,
a se Vedea Pen (https://codepen.io/rachelandrew/pen/gNeMpg) de Rachel Andrew.
aceasta are logică în spatele ei, dacă caseta este complet goală fără margine sau umplutură, este în esență invizibilă. Ar putea fi un element de paragraf gol aruncat în marcaj de către CMS. Dacă CMS-ul dvs. adăuga elemente redundante de paragrafe, probabil că nu ați dori ca acestea să provoace decalaje mari între celelalte paragrafe din cauza onorării marjelor lor., Adăugați ceva la cutie și veți obține acele lacune.un comportament Similar poate fi observat cu margini la primul sau ultimul copil care se prăbușește prin părinte. Dacă adăugăm un chenar părintelui, marginile copiilor rămân înăuntru.
a se Vedea Pen (https://codepen.io/rachelandrew/pen/vqRKKX) de Rachel Andrew.
încă o dată, există o anumită logică a comportamentului., Dacă aveți elemente de înfășurare în scopuri semantice care nu se afișează vizual, probabil că nu doriți să introducă lacune mari pe ecran. Acest lucru a făcut o mulțime de sens atunci când web-ul a fost cea mai mare parte text. Este mai puțin util ca comportament atunci când folosim elemente pentru a stabili un design.
crearea unui context de formatare Bloc
Un nou context de formatare bloc (BFC) va împiedica, de asemenea, colapsul marjei prin elementul care conține., Dacă ne uităm din nou la exemplul primului și ultimului copil, terminând cu marginile lor în afara ambalajului și dăm învelișului display: flow-root, creând astfel un nou BFC, marginile rămân în interior.
a se Vedea Pen (https://codepen.io/rachelandrew/pen/VJXjEp) de Rachel Andrew.
Pentru a afla mai multe despre display: flow-root, citeste articolul meu „Despre CSS Layout Și Blocul de Formatare Context”., Schimbarea valorii overflow proprietatea de a auto va avea același efect, deoarece acest lucru creează, de asemenea, un nou BFC, deși poate crea, de asemenea, barele de derulare care nu a vrut în unele scenarii.containerele Flex și Grid stabilesc contexte de formatare Flex și Grid pentru copiii lor, astfel încât aceștia au un comportament diferit pentru a bloca aspectul. Una dintre aceste diferențe este că marjele nu se prăbușesc:
„un container flex stabilește un nou context de formatare flex pentru conținutul său., Aceasta este aceeași cu stabilirea unui context de formatare a blocurilor, cu excepția faptului că aspectul flex este utilizat în locul aspectului blocului. De exemplu, flotoarele nu intră în containerul flex, iar marginile containerului flex nu se prăbușesc cu marginile conținutului său.”
— Flexbox Nivel 1
Dacă luăm exemplul de mai sus și de a face ambalajul într-un flex recipient, se afișează elementele cu flex-direction: column, puteți vedea că marginile sunt acum cuprinse de înveliș., În plus, marginile dintre elementele Flex adiacente nu se prăbușesc între ele, așa că ajungem cu 100 de pixeli între elementele flex, totalul celor 50 de pixeli din partea de sus și de jos a articolelor.
a se Vedea Pen (https://codepen.io/rachelandrew/pen/mZxreL) de Rachel Andrew.
Marja de Strategii Pentru Site-ul Dvs.
din Cauza marjei de colaps, este o idee bună de a veni cu un mod consecvent de-a face cu marje în site-ul dumneavoastră., Cel mai simplu lucru de făcut este de a defini doar marjele de pe partea de sus sau de jos a elementelor. În acest fel, nu ar trebui să executați în marja colaps probleme prea des ca partea cu o marjă va fi întotdeauna adiacent la o parte fără o marjă.notă: Harry Roberts are o postare excelentă care detaliază motivele pentru care setarea marjelor într-o singură direcție este o idee bună și nu doar datorită rezolvării problemelor de marjă care se prăbușesc.
această soluție nu rezolvă problemele pe care le-ați putea întâmpina cu marje pe copiii care se prăbușesc prin părintele lor., Această problemă special tinde să fie mai puțin frecvente, și știind de ce se întâmplă poate ajuta să vină cu o soluție. O soluție ideală pentru că este de a oferi componente care necesita o display: flow-root, ca o rezervă pentru browsere mai vechi, ai putea folosi overflow pentru a crea un BFC, rândul său, părinte într-un flex container, sau chiar să introducă un singur pixel de umplutură. Nu uitați că puteți utiliza interogări de caracteristici pentru a detecta suportul pentru display: flow-root, astfel încât numai browserele vechi obțin o soluție mai puțin optimă.,
de cele mai multe ori, mi se pare că știind de ce marjele se prăbușesc (sau nu) este lucrul cheie. Puteți apoi să vă dați seama de la caz la caz cum să faceți față. Orice ai alege, asigurați-vă că pentru a partaja aceste informații cu echipa ta. Destul de des marja de colaps este un pic misterios, astfel încât motivul pentru a face lucruri pentru a contracara poate fi non-evident! Un comentariu în codul dvs. merge un drum lung pentru a ajuta-ai putea chiar link-ul la acest articol și de a ajuta pentru a partaja marja de colaps cunoștințe.
m-am gândit că voi rotunji acest articol cu câteva alte informații legate de marjă.,
marjele procentuale
când utilizați un procent în CSS, trebuie să fie un procent de ceva. Marjele (și umplutura) stabilite folosind procente vor fi întotdeauna un procent din dimensiunea inline (lățimea într-un mod de scriere orizontală) a părintelui. Aceasta înseamnă că veți avea umplutură de dimensiuni egale în jurul elementului atunci când utilizați procente.
în exemplul CodePen de mai jos, am un înveliș care are o lățime de 200 de pixeli, în interior este o cutie care are o marjă de 10%, marja este de 20 de pixeli pe toate laturile, adică 10% din 200.,
marje într-o lume relativă a fluxului
am vorbit despre marje verticale pe tot parcursul acestui articol, cu toate acestea, CSS modern tinde să se gândească la lucruri într-o relativă a fluxului, mai degrabă decât într-un mod fizic. Prin urmare, atunci când vorbim despre margini verticale, vorbim într-adevăr despre margini în dimensiunea blocului. Aceste margini vor fi de sus și de jos dacă suntem într-un mod de scriere orizontală, dar ar fi dreapta și stânga într-un mod de scriere verticală scris de la stânga la dreapta.,odată ce lucrați cu direcții relative logice, fluxul devine mai ușor să vorbim despre începutul blocului și sfârșitul blocului, mai degrabă decât de sus și de jos. Pentru a face acest lucru mai ușor, CSS a introdus proprietățile logice și valorile CAIETUL DE SARCINI. Aceste hărți curg proprietăți relative asupra celor fizice.
pentru margini, acest lucru ne oferă următoarele mapări (dacă lucrăm în limba engleză sau în orice alt mod de scriere orizontală cu o direcție de text de la stânga la dreapta).
avem, de asemenea, două noi shorthands care permit setarea ambelor blocuri simultan sau ambele inline.,
margin-blockmargin-inline
În următorii CodePen exemplu, eu am folosit aceste fluxul de cuvinte cheie relative și apoi a schimbat modul de scriere a casetei, puteți vedea cât de marjele urmați direcția text, mai degrabă decât a fi legat de fizic, sus, dreapta, jos, și a plecat.puteți citi mai multe despre proprietățile și valorile logice pe MDN sau în articolul meu „înțelegerea proprietăților și valorilor logice” aici pe Smashing Magazine.
pentru a încheia
acum știți cea mai mare parte a ceea ce trebuie să știți despre marje!, Pe scurt:
- marja de colaps este un lucru. Înțelegerea de ce se întâmplă și când nu vă va ajuta să rezolvați problemele pe care le poate provoca.
- setarea marjelor într-o singură direcție rezolvă doar multe dureri de cap legate de marjă.
- ca și în cazul oricărui lucru din CSS, partajați cu echipa dvs. deciziile pe care le luați și comentați codul.
- gândindu-te la dimensiunile blocului și inline, mai degrabă decât la partea de sus, dreapta, jos și stânga fizică, vă va ajuta pe măsură ce web-ul se îndreaptă spre modul de scriere agnostic.
Lasă un răspuns