en navigeringsfält är en karta över en webbplats. Det kan vägleda användare i en tydlig och logisk struktur för att få information på ett snabbt sätt. Samtidigt dra nytta av navigeringsfältet Mall är också en snabb metod på webbplatser och appar byggnad.
När du utformar en webbplats bör du alltid hålla prototypverktyget i handen för att starta ditt enkla navigeringsfält och hjälpa användaren att hitta vägen snabbare och bättre.
här är 30 bästa Bootstrap navbar mallar, i hopp om att hjälpa dig med snabb och effektiv webbplats byggnad 2020.,
Bootstrap 4 Navbar med ikon topp

Designer: Tam710562
kod: HTML/CSS
ladda ner
denna Bootstrap 4 navbar Mall funktioner på ikoner med topp bubbla tips. Den innehåller tre typer av visuella element, inklusive ikoner med text, sökfältet och rullgardinsmenyn. Med en svart bakgrund är de vita texterna, ikonerna och bubblorna med gradientfärger ganska imponerande för användarna.,
Navbar med Social Icon& Dropdown

Designer: Priyanshu28696
kod: HTML/CSS/JS
ladda ner
Navbar med social icon& rullgardinsmeny
Facebook Instagram ikoner på höger sida är en bootstrap mall med Facebook, Twitter och Instagram ikoner på höger sida. Användare kan anpassa och lägga till en hyperlänk av dina egna sociala plattformslänkar för att expandera kampanjkanaler.,
Responsive Navbar

källa: Mobirise
ladda ner
detta är en responsiv Bootstrap navigeringsfält byggd på Mobirise-plattformen. Den adaptiva layouten är lätt att passa storleken på olika enheter. Den transparenta bakgrunden gör att navbar ser modern och fashionabel ut. Det kommer också automatiskt att visas i en kontrastfärg för att skilja från huvudsidan.
Bootstrap 4 Navbar med Logo Image

källa: Startbootstrap
kod: HTML/CSS/JavaScript
resurs: jquery.slimmad.minuts.,JS, bootstrap.minuts.css, bootstrap.bunt.minuts.JS
hämta
Bootstrap 4 navbar med logo image är en klassisk mall för ett varumärke webbplats med en logotyp område på vänster sida. De andra textlänkarna ordnade i genomsnitt stänga höger sida.
rullgardinsmenyn Bootstrap NavBar

Designer: Fontenele
kod: HTML / CSS / JS
ladda ner
den här navigeringsfältet med en rullgardinsmeny är byggd av Bootstrap 4.1.1. Om du vill ha en navigeringsfält med flera lager av undermenyer kan det här vara ett bra val., Kapslade lager strukturerade i en tydlig och logisk nivå för att visa information i en gradient nedstigningsmetod.
Bootstrap 4 Right Align Navbar

Designer: demonguru18
kod: HTML/CSS
ladda ner
basera på en gul bakgrund, är denna Bootstrap 4 navbar skapas i höger justera för att koncentrera användare för att logga in och registreringsknappar. Plus CTA-elementen innebär denna navigeringsfält fler interaktioner med användare.,
Transparent Sticky NavBar

Designer: Erickkf600
kod: HTML/CSS/JS
ladda ner
massor av webbplatser antar nu denna typ av transparent klibbig navigeringsfält, som sömlöst kan integreras med bakgrundsbilden. Alla navigeringselement förenklas för att presentera ett tydligt användargränssnitt. Men det kommer automatiskt att presenteras med en mörk bakgrund när du rullar ner sidan.,
Bootstrap 4 Navbar

Designer: Abdullah TÜREL
kod: HTML/CSS/JS
ladda ner
denna Bootstrap 4 navbar ger både sidhuvud och sidfot navigeringsfältet. Så du kan använda den direkt för din webbplats byggnad. Den övre navigeringsfältet arrangeras i en höger justera och belyser webbplatsens logotyp. Medan sidfoten navigerings layouter genomsnittligt i tre kolumner inklusive adress, kontakt och sociala medier. Alla element kan interagera med musen rör sig.,
Bootstrap Navbar Slide-in on Scroll down

Designer: ReeZh Design
kod: HTML/CSS/SCSS/JS
ladda ner
med denna Bootstrap navigeringsfältet mall, kommer du att lära dig hur en navigeringsfält fungerar under standard, statisk, och klibbiga tillstånd. Kodad med responsiv CSS och HTML, det kan passa för enheter i olika enheter. Om du vill se skillnaden mellan statisk och klibbig fast navigering, bara rulla ner sidan.,
Navbar med inloggning och registrering

Designer: John Smith
kod: HTML/CSS/JS
ladda ner
inloggnings-och registreringsknappar är en av de viktigaste designelementen på en webbsida. Den här mallen ger en uppfattning om hur du bädda in inloggnings-och registreringsknapparna i navigeringsfältet. Inloggnings-och registreringspanelen döljs i en rullgardinsmeny för att spara utrymme i övre fältet.,
svävar navigeringsfältet

Designer: Michael Ward
kod: HTML/CSS/SCSS/JS
ladda ner
hur lär du dig var du befinner dig på webbsidan? Bara hänvisa till denna Bootstrap svävar navbar. Baserat på Hover.css, användare kan göra snabba bedömningar genom att sväva musen över navigeringstexten. Sedan, Användare kan få feedback från mikro animation och sparar klicka steg för användare.,
Transparent till Solid Navbar

Designer: Leith
kod: HTML/CSS/SCSS/JS
ladda ner
fler och fler webbplatser föredrar att ställa in flera skärmar med olika färger nu. Så designers och utvecklare skapar en mall som passar denna typ av webbdesign. Transparent bakgrund och den klibbiga fasta fältet gör att användarna alltid kan få tydlig navigering för att byta till andra sidor.,
Bootstrap navigeringsfält

Designer: Stanley Louis
kod: HTML/CSS/JS
ladda ner
en mycket enkel Bootstrap navigeringsfält med webbplatstitel och högerjusterade navigeringstexter i minimalism stil. Enkla element kan alltid ge enklare åtkomst för användare.
Bootstrap Animated Navbar

Designer: Stefan Omerovic
kod: HTML/CSS/JS
ladda ner
denna Bootstrap animated navigation bar template ser snyggt och enkelt ut., Den har en blå bakgrund som du kan anpassa från CSS-koden. Bredden på fältet är variabel med en zoomande animering när du rullar ner webbsidan.
Bootstrap navigering med CSS

Designer: Scanfcode
kod: HTML/CSS/JS
ladda ner
inom kort är denna Bootstrap navigeringsfältet helt en minimalistisk design. På den vita stapeln presenteras endast tre element: Logo, rullgardinslista, logga in och registrera knappar. Extra navigeringstexter samlas in i rullgardinsmenyn. Det är nyckeln till att bygga en så ren bar., Det kan också anpassas i sitt CSS-kodbibliotek.
Bootstrap navigeringsfält

Designer: Md. Rejaul Karim
kod: HTML/CSS/JS
ladda ner
skiljer sig från andra Bootstrap navbar mallar ovan, den här utformad med en komplett uppsättning nödvändiga informationssektioner, såsom hemsida, om oss, välkommen, service och mer. Det är värt att nämna att sökrutan kommer med en funktion i den förmatade texten.,
Responsive Fixed Animated NavBar

Designer: Albi
kod: HTML/CSS/JS
ladda ner
en annan transparent navigeringsfält skiljer sig från mallen 7 med en responsiv design. Den förinställda animationen visas när du rullar ner på sidan, och navigeringsfältet kommer att vända sig till en fast stapel med en mörk bakgrund samtidigt. Den är lämplig för företag, utbildning och personlig profil webbplats.,
Bootstrap Navbar med logotyp centrerad ovan

Designer: David Cochran
kod: HTML / CSS / LESS / JS
ladda ner
denna Bootstrap navigeringsfältet är en mycket enkel och modern navbar mall, på grund av typsnittet på logotypen. Den stora logotypen ligger ovanför navbar och centrerad på sidan. Länkarna på navbar kan anpassas helt genom att ändra koden.,
Bootstrap Navbar Basic

Designer: Sandra Marie
kod: HTML/CSS/JS
ladda ner
detta är en grundläggande navigeringsfält med ankarfunktioner. Det kan hjälpa dig att snabbt bedöma vilken del av sidan du rullar ner. Du kan också klicka på navigeringstexterna för att vända dig till andra sidor. Vanligtvis är denna typ av navigeringsfält mer lämplig för webbplatsen på en sida.,
rullning Nav

källa: Startbootstrap
ladda ner
detta är en rullning navigeringsfältet mall med en enkel stil. Det är målmedvetet unstyled, så att du kan anpassa den som någon stil för en målsida. De klickbara länkarna tillåter en smidig rullning, och scroll spy-funktionen kan markera var du är på navbar. Också, som en lyhörd ensidig design, kan den passa perfekt på alla enheter med olika storlekar.,
Bootstrap 4 navbar

Designer: Muluneh vaknade
kod: HTML/CSS/JS
ladda ner
denna Bootstrap 4 navbar är en mall med en center align. Baren är byggd med tre element, inklusive en logotyp, navigeringslänkar och en sökruta. Alla element ordnade logiskt och snyggt. Utrymmet på baren gör att det ser väldigt rent ut. Förutom navigeringen har den också ett horisontellt miniatyrbibliotek för produktpresentation. Så, det kan användas för företag och personlig agent webbplats byggnad.,
Bootstrap 4 Navbar med reglaget

Designer: Divinector
kod: HTML/CSS/JS
ladda ner
denna Bootstrap 4 navbar mall med reglaget är inte bara en stor navbar design, men också en målsida design. Det gör en bra kombination av navigeringsfältet och målsidan. Navigeringsfältet fast på toppen av webbsidan, medan reglagen är centrerad på sidan under baren, vilket också är en navigering för besökare. Skjutreglaget element kan ändras efter dina behov genom att ändra de koder som tillhandahålls.,
Bootstrap 4 navbar

Designer: Piyush
kod: HTML/CSS/JS
ladda ner
denna Bootstrap 4 navbar är en kreativ design med animationer. Flytta bara musen för att kontrollera och visa de animerade navigeringstexterna med en formförändring av texterna. Det är också en reponsive design som du kan använda den på flera enheter.,
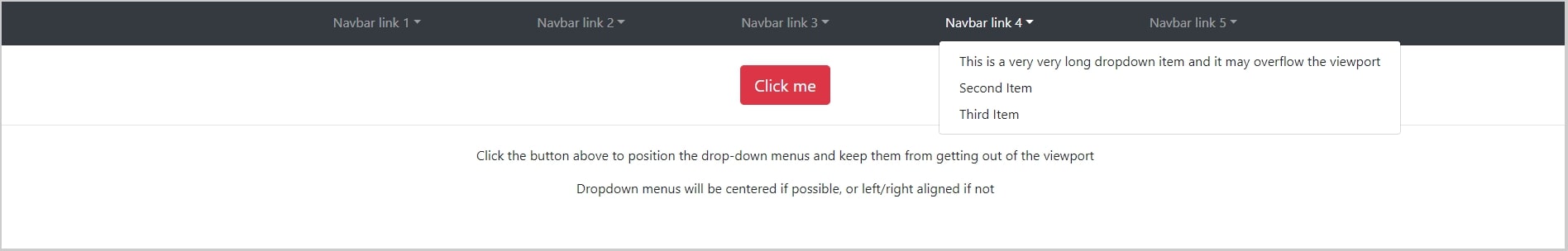
rullgardinsmenyn Bootstrap 4 navbar överlappar inte visningsområdet

Designer: Gilles Migliori
kod: HTML/CSS/JS
hämta
vanligtvis såg vi korta och koncisa rullgardinsmenyer på en navigeringsfält. Det sparar utrymme för baren, och även undvika blockering av de andra områdena på webbsidan. Denna Bootstrap navigeringsfält utformad avsiktligt med långa rullgardinslistor. Men med en fördesignad klickbar knapp kan rullgardinslistorna anpassas till vänster / höger eller mitten., Du kan anpassa den efter dina verkliga behov för att undvika överlappning.
Bootstrap 4 Navbar Right/Center

Designer: ts-de
kod: HTML/CSS/JS
ladda ner
dubbla navigeringsfält design tillhandahålls av designer ts-de. Här kan du direkt göra en visuell jämförelse av höger och mitt navbar. Dessutom är de två navigeringsstängerna utformade med svartvitt bakgrund. Genom att lägga till dina egna kreativa element, navigeringsfält kan du få olika visuell upplevelse och fokus.,
undermenyn Bootstrap 4 Navbar – Display på Hover

Designer: ReeZh Design
kod: HTML/CSS/SCSS/JS
ladda ner
den här Bootstrap 4 navbar-mallen är utformad för att visa hur du visar undermenyn på hover. När du svävar på navigeringslänkarna, det kommer att rullgardinsmenyn en undermeny med mer detaljerad information och listor för dig att gå till andra sidor snabbare. På webbplatsen för Mockplus använde den också undermenyn för att visa och dela upp produkter och funktioner., Dessutom är innehållet och UI-designen av undermenyn anpassningsbar genom att ändra CSS-koden.
Bootstrap 4 Navbar med Logo Image

Designer: Reezh Design
kod: HTML/CSS/JS
ladda ner
en annan Bootstrap 4 navbar med en LogoBild. Men den här ser mer modern och modern ut. Eftersom den har en ljusgul bakgrund och en rundad sökruta. Sökrutan är animerad när du flyttar musen på den. Om du vill utforma en webbplats med mer interaktiva animationer med användare, är detta ett bra val för lärande.,
Bootstrap 4 navbars med 2 rader

Designer: Oleh Novakovskyi
kod: HTML/CSS/JS
ladda ner
det som gör mig imponerande är de dubbla raderna i denna Bootstrap 4 navbar. Den färgstarka karusellen är också en extra punkt. De 2 raderna är åtskilda av funktioner. Den översta är främst notering företagsinformation såsom en adress, och kontakt. Den andra är en statisk bar som kommer att fixa på toppen av webbplatsen när du rullar ner sidan.,
Bootstrap 4 NavBar variationer

Designer: Nikola seke
kod: HTML/CSS/JS
hämta
tillkomsten av burger menyn ger navigeringsfältet mer stil. I denna Bootstrap 4 navbar mall, har designern samlat två vertikala burger meny navigations mönster och fem olika stilar av horisontella navigations mönster, som är lämpliga för användare att förhandsgranska och jämföra i realtid för att bestämma deras önskade navigationsstil.,
Bootdey Bootstrap Navbar

Designer: Oskar Borowski
kod: HTML/CSS/JS
ladda ner
designen av Bootdeys navigeringsfält är utformad för att använda mushållaren för att utlösa etikettanimationen och rullgardinsmenyn. I den här metoden kan användarna snabbt få effektiv information med minimala steg.
slutsats:
okej, det är allt för de 30 bästa Bootstrap navbar-mallarna vi vill dela med dig. Du kan lära dig och tillämpa mallarna ovan snabbare om du känner till HTML/CSS/JS., Jag hoppas att det skulle vara användbart och användbart för dig.
Lämna ett svar