
om författaren författare och talare. Hon är författare till ett antal böcker, inklusive den nya CSS-layouten., Hon är en av människorna bakom …mer aboutRachel
- 12 min läs
- CSS,webbläsare
- Sparad för offline läsning
- Dela på Twitter, LinkedIn


en av de första sakerna de flesta av oss lärde oss när vi lärde oss CSS, var detaljer om de olika delarna av en låda i CSS, som beskrivs som css-boxmodellen. Ett av elementen i boxmodellen är marginalen, ett transparent område runt en låda, vilket kommer att driva andra element bort från boxens innehåll., Denmargin-top,margin-right,margin-bottom ochmargin-left egenskaper beskrevs tillbaka i CSS1, tillsammans med stenografimargin för att ställa in alla fyra egenskaper samtidigt.
en marginal verkar vara en ganska okomplicerad sak, men i den här artikeln kommer vi att ta en titt på några av de saker som reser människor med avseende på att använda marginaler. I synnerhet kommer vi att titta på hur marginaler interagerar med varandra, och hur marginalen kollapsar faktiskt fungerar.,
CSS-boxmodellen
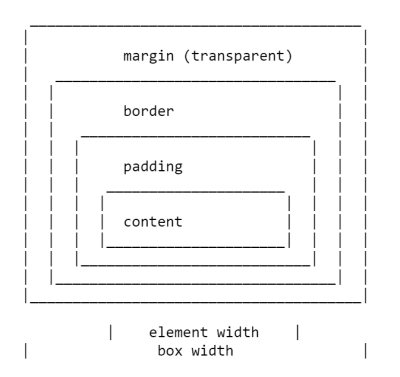
som med alla artiklar om delar av CSS-boxmodellen bör vi definiera vad vi menar med det och hur modellen har klargjorts genom versioner av CSS. Boxmodellen hänvisar till hur de olika delarna av en låda — innehåll, stoppning, kant och marginal-läggs ut och interagerar med varandra. I CSS1 var boxmodellen detaljerad med ASCII-konstdiagrammet som visas i bilden nedan.,

de fyra marginalegenskaperna för varje sida av lådan och margin stenografi definierades i CSS1.
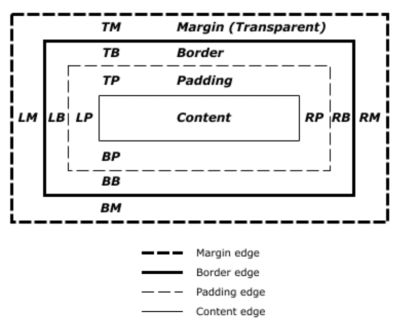
CSS2.1-specifikationen har en illustration för att visa boxmodellen och definierar också termer som vi fortfarande använder för att beskriva de olika rutorna., Specifikationen beskriver content box,padding box,border boxochmargin box, som alla definieras av kanterna på innehållet, stoppning, kant och marginal.

det finns nu en nivå 3 Box modell specifikation som ett Arbetsförslag., Denna specifikation hänvisar tillbaka till CSS2 för definitionerna av rutan modell och marginaler, därför är det CSS2 definition vi kommer att använda för majoriteten av denna artikel.
Marginalkollaps
CSS1-specifikationen, som den definierade marginaler, definierade också att vertikala marginaler kollapsar. Detta kollapsande beteende har varit källan till marginalrelaterad frustration sedan dess. Marginalkollaps är meningsfullt om du anser att CSS i de tidiga dagarna användes som ett dokumenterande formateringsspråk., Marginalen kollapsar innebär att när en rubrik med en bottenmarginal, följs av ett stycke med en övre marginal, får du inte ett stort gap mellan dessa objekt.
när marginalerna kollapsar kommer de att kombinera så att utrymmet mellan de två elementen blir det större av de två marginalerna. Den mindre marginalen hamnar i huvudsak inuti den större.,
marginalerna kollapsar i följande situationer:
- intilliggande syskon
- helt tomma rutor
- förälder och första eller sista underordnade element
Låt oss ta en titt på var och en av dessa scenarier i sin tur, innan vi tittar på de saker som förhindrar marginaler från att kollapsa i dessa scenarier.
intilliggande syskon
min inledande beskrivning av marginalkollaps är en demonstration av hur marginalerna mellan intilliggande syskon kollapsar., Annat än i de situationer som nämns nedan, om du har två element som visar en efter den andra i normalt flöde, kommer den nedre marginalen för det första elementet att kollapsa med den övre marginalen för följande element.
i CodePen-exemplet nedan finns det tre div – element. Den första har en övre och nedre marginal på 50 pixlar. Den andra har en övre och nedre marginal på 20px. Den tredje har en övre och nedre marginal på 3em. Marginalen mellan de två första elementen är 50 pixlar, eftersom den mindre övre marginalen kombineras med den större bottenmarginalen., Marginalen mellan de två andra elementen i 3em, som 3em är större än de 20 pixlarna på botten av det andra elementet.
helt tomma lådor
om en låda är tom kan dess övre och nedre marginal kollapsa med varandra. I följande CodePen-exempel har elementet med en klass av Tom en övre och nedre marginal på 50 pixlar, men utrymmet mellan de första och tredje objekten är inte 100 pixlar, men 50. Detta beror på att de två marginalerna kollapsar. Att lägga till något i den rutan (jämn stoppning) kommer att orsaka att de övre och nedre marginalerna används och inte kollapsar.,
förälder och första eller sista barn Element
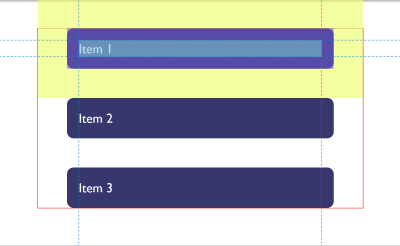
detta är marginalen kollapsande scenario som fångar människor ut oftast, eftersom det inte verkar särskilt intuitivt. I följande CodePen har jag en div med en klass av omslag, och jag har gett att divan outline I rött så att du kan se var det är. De tre underordnade elementen har alla en marginal på 50 pixlar. De första och sista föremålen är emellertid i jämnhöjd med omslagets kanter; det finns inte en 50-pixelmarginal mellan elementet och omslaget.,
detta beror på att marginalen på barnet kollapsar med någon marginal på föräldern och därmed hamnar på utsidan av föräldern. Du kan se detta om du inspekterar det första barnet med DevTools. Det markerade gula området är marginalen.

endast Blockmarginaler kollapsar
det sista exemplet belyser också något om marginalen kollapsar., I CSS2 anges endast vertikala marginaler för att kollapsa — det är de övre och nedre marginalerna på ett element om du befinner dig i ett horisontellt skrivläge. Så de vänstra och högra marginalerna ovan kollapsar inte och hamnar utanför omslaget.
Obs! Det är värt att komma ihåg att marginalerna bara kollapsar i blockriktningen, till exempel mellan stycken.
saker som förhindrar att Marginalen kollapsar
marginalerna kollapsar aldrig om ett objekt har absolut positionering eller flyter., Men, förutsatt att du har stött på en av de platser där marginalerna kollapsar som beskrivs ovan, hur kan du stoppa dessa marginaler kollapsar?
det första som slutar kollapsa är situationer där det finns något mellan elementen i fråga.
till exempel kommer en ruta som är helt tom för innehåll inte att kollapsa den övre och nedre marginalen om den har en kant, eller stoppning tillämpas. I exemplet nedan har jag lagt till 1px av stoppning till lådan. Det finns nu en 50-pixel marginal över och under rutan.,
se pennan (https://codepen.io/rachelandrew/pen/gNeMpg) av Rachel Andrew.
detta har logik bakom det, om lådan är helt tom utan kant eller stoppning, är den väsentligen osynlig. Det kan vara ett tomt styckeelement som kastas in i markeringen av ditt CMS. Om ditt CMS lade till överflödiga styckeelement, skulle du förmodligen inte vilja att de skulle orsaka stora luckor mellan de andra styckena på grund av att deras marginaler hedras., Lägg till något i lådan, och du kommer att få dessa luckor.
liknande beteende kan ses med marginaler på första eller sista barn som kollapsar genom föräldern. Om vi lägger till en gräns till föräldern, stannar marginalerna på barnen inuti.
se pennan (https://codepen.io/rachelandrew/pen/vqRKKX) av Rachel Andrew.
än en gång finns det viss logik i beteendet., Om du har omslagselement för semantiska ändamål som inte visas visuellt, vill du förmodligen inte att de ska introducera stora luckor i displayen. Detta gjorde mycket mening när webben var mestadels text. Det är mindre användbart som beteende när vi använder element för att lägga ut en design.
skapa ett Blockformateringskontext
ett nytt Blockformateringskontext (BFC) förhindrar också att marginalen kollapsar genom det innehållande elementet., Om vi tittar igen på exemplet på det första och sista barnet, slutar med sina marginaler utanför omslaget och ger omslaget display: flow-root, vilket skapar en ny BFC, stannar marginalerna inuti.
se pennan (https://codepen.io/rachelandrew/pen/VJXjEp) av Rachel Andrew.
för att ta reda på mer omdisplay: flow-root, läs min artikel ”förstå CSS-Layout och blocket formatering sammanhang”., Att ändra värdet på egenskapenoverflow tillauto kommer att ha samma effekt, eftersom detta också skapar en ny BFC, även om det också kan skapa rullningslister som du inte ville ha i vissa scenarier.
Flex-och Gridcontainrar
Flex-och Gridcontainrar etablerar Flex-och Gridformateringskontexter för sina barn, så de har olika beteende för att blockera layout. En av dessa skillnader är att marginalerna inte kollapsar:
”en flex-behållare skapar en ny flexformateringskontext för innehållet., Detta är detsamma som att upprätta ett blockformateringskontext, förutom att flex-layout används istället för blocklayout. Flottorna tränger till exempel inte in i flexbehållaren, och flexbehållarens marginaler kollapsar inte med marginalerna på innehållet.”
— Flexbox Level 1
om vi tar exemplet ovan och gör omslaget till en flex-behållare och visar objekten medflex-direction: column kan du se att marginalerna nu finns av omslaget., Dessutom kollapsar marginalerna mellan intilliggande flex-objekt inte med varandra, så vi slutar med 100 pixlar mellan flex-objekt, summan av de 50 pixlarna på toppen och botten av objekten.
se pennan (https://codepen.io/rachelandrew/pen/mZxreL) av Rachel Andrew.
Marginalstrategier för din webbplats
på grund av att marginalen kollapsar är det en bra idé att komma med ett konsekvent sätt att hantera marginaler på din webbplats., Det enklaste att göra är att bara definiera marginaler på toppen eller botten av elementen. På så sätt bör du inte stöta på marginalnedbrytande problem för ofta eftersom sidan med en marginal alltid ligger intill en sida utan marginal.
Obs: Harry Roberts har ett utmärkt inlägg som beskriver orsakerna till att ställa in marginaler endast i en riktning är en bra idé, och inte bara på grund av att lösa kollapsande marginalproblem.
den här lösningen löser inte de problem du kan stöta på med marginaler på barn som kollapsar genom sin förälder., Det speciella problemet tenderar att vara mindre vanligt, och att veta varför det händer kan hjälpa dig att komma med en lösning. En idealisk lösning på det är att ge komponenter som kräver det display: flow-root, som en reserv för äldre webbläsare kan du använda overflow för att skapa en BFC, förvandla föräldern till en flex behållare, eller ens införa en enda pixel av stoppning. Glöm inte att du kan använda funktionsfrågor för att upptäcka stöd för display: flow-root så bara gamla webbläsare får en mindre optimal fix.,
För det mesta tycker jag att veta varför marginalerna kollapsar (eller inte) är nyckeln. Du kan sedan räkna ut från fall till fall hur man hanterar det. Vad du än väljer, se till att dela den informationen med ditt team. Ganska ofta marginalen kollapsar är lite mystisk, så anledningen till att göra saker för att motverka det kan vara icke-uppenbart! En kommentar i din kod går långt för att hjälpa — du kan även länka till den här artikeln och hjälpa till att dela marginalen kollapsande kunskap.
Jag trodde att jag skulle runda upp den här artikeln med några andra marginalrelaterade bitar av information.,
procentuella marginaler
När du använder en procentandel i CSS måste det vara en procentandel av något. Marginaler (och stoppning) som ställs in med procentsatser kommer alltid att vara en procentandel av inline-storleken (bredd i ett horisontellt skrivläge) för föräldern. Detta innebär att du kommer att ha lika stora stoppning hela vägen runt elementet när du använder procentsatser.
i CodePen-exemplet nedan har jag ett omslag som är 200 pixlar brett, inuti är en låda som har en 10% marginal, marginalen är 20 pixlar på alla sidor, det vill säga 10% av 200.,
marginaler i en flödes relativ Värld
Vi har pratat om vertikala marginaler i hela denna artikel, men modern CSS tenderar att tänka på saker i ett flöde relativt snarare än ett fysiskt sätt. Därför talar vi verkligen om marginaler i blockdimensionen när vi talar om vertikala marginaler. Dessa marginaler kommer att vara topp och botten om vi är i ett horisontellt skrivläge, men skulle vara höger och vänster i ett vertikalt skrivläge skrivet från vänster till höger.,
När du arbetar med logiska, flödes relativa riktningar blir det lättare att prata om block start och block end, snarare än topp och botten. För att göra detta enklare har CSS infört de logiska egenskaperna och Värderingsspecifikationen. Dessa kartor flyter relativa egenskaper på de fysiska.
för marginaler ger detta oss följande mappningar (om vi arbetar på engelska eller något annat horisontellt skrivläge med vänster till höger textriktning).
Vi har också två nya korthänder som möjliggör inställning av båda blocken på en gång eller båda inline.,
margin-blockmargin-inline
i nästa CodePen-exempel har jag använt dessa relativa sökord för flöde och sedan ändrat skrivläget i rutan, du kan se hur marginalerna följer textriktningen snarare än att vara bundna till fysisk topp, höger, botten och vänster.
Du kan läsa mer om logiska egenskaper och värden på MDN eller i min artikel ”förstå logiska egenskaper och värden” här på Smashing Magazine.
för att avsluta
Du vet nu det mesta av vad det finns att veta om marginaler!, Kort sagt:
- marginalen kollapsar är en sak. Förstå varför det händer och när det inte hjälper dig att lösa eventuella problem som det kan orsaka.
- inställning marginaler i en riktning löser bara många marginalrelaterade huvudvärk.
- som med något i CSS, dela med ditt team de beslut du gör och kommentera din kod.
- tänka på block och inline dimensioner snarare än den fysiska toppen, höger, botten och vänster kommer att hjälpa dig när webben går mot att skriva läge agnostiker.
Lämna ett svar