Eine Navigationsleiste ist eine Karte einer Website. Es könnte Benutzer in einer klaren und logischen Struktur führen, um Informationen schnell zu erhalten. Während der Nutzung der Navigationsleiste Vorlage ist auch eine schnelle Methode auf Websites und Apps Gebäude.
Wenn Sie eine Website entwerfen, sollten Sie immer das Prototyping-Tool in der Hand halten, um Ihre einfache Navigationsleiste zu erstellen und dem Benutzer zu helfen, sich schneller und besser zurechtzufinden.
Hier sind die 30 besten Bootstrap-Navbar-Vorlagen, in der Hoffnung, Ihnen beim schnellen und effektiven Erstellen von Websites im Jahr 2020 zu helfen.,
Bootstrap 4 Navbar mit Symbol Oben

Designer: Tam710562
Code: HTML/CSS
Download
Diese Bootstrap 4 navbar vorlage verfügt über symbole mit top blase tipps. Es enthält drei Arten von visuellen Elementen, darunter Symbole mit Text, Suchleiste und Dropdown-Menü. Mit einem schwarzen Hintergrund sind die weißen Texte, Symbole und Blasen mit Verlaufsfarben für Benutzer sehr beeindruckend.,
Navigationsleiste mit sozialem Symbol & Dropdown

Designer: Priyanshu28696
Code: HTML/CSS/JS
Download
Navigationsleiste mit sozialem Symbol & Dropdown ist eine Bootstrap-Vorlage mit Facebook -, Twitter-und Instagram-Symbolen auf der rechten Seite. Benutzer können benutzerdefinierte und fügen Sie einen Hyperlink Ihrer eigenen sozialen Plattform Links Promotion-Kanäle zu erweitern.,
Responsive Navbar

Quelle: Mobirise
Download
Dies ist eine responsive Bootstrap-Navigationsleiste, die auf der Mobirise-Plattform basiert. Das adaptive Layout lässt sich leicht an die Größe verschiedener Geräte anpassen. Der transparente Hintergrund macht die Navbar modern und modisch. Außerdem wird es automatisch in einer Kontrastfarbe angezeigt, um von der Hauptseite zu unterscheiden.
Bootstrap 4 Navbar mit Logobild

Quelle: Startbootstrap
Code: HTML/CSS/JavaScript
Ressource: jquery.schlank.min.,js, bootstrap.min.css, bootstrap.Bundle.min.js
Download
Bootstrap 4 navbar mit Logobild ist eine klassische Vorlage für eine Markenwebsite mit einem Logobereich auf der linken Seite. Die anderen Textlinks sind durchschnittlich auf der rechten Seite angeordnet.
Bootstrap-Navigationsleiste Menü-Dropdowns

– Designer: Fontenele
Code: HTML/CSS/JS
Laden
Diese Navigationsleiste mit Dropdown-Menü ist gebaut von Bootstrap 4.1.1. Wenn Sie eine Navigationsleiste mit mehreren Ebenen von Untermenüs wünschen, könnte diese eine gute Wahl sein., Verschachtelte Ebenen, die auf einer klaren und logischen Ebene strukturiert sind, um Informationen in einer Gradientenabstiegsmethode anzuzeigen.
Bootstrap 4 Rechtsbündig Navbar

– Designer: demonguru18
Code: HTML/CSS
Laden
Basierend auf einem gelben hintergrund, in diesem Bootstrap 4 navbar erstellt Rechtsbündig zu konzentrieren, die Nutzer für die Anmeldung und Registrierung buttons. Plus die CTA-Elemente, Diese Navigationsleiste beinhaltet mehr Interaktionen mit Benutzern.,
Transparente klebrige Navigationsleiste

Designer: Erickkf600
Code: HTML/CSS/JS
Download
Viele Websites verwenden jetzt diese Art von transparenter klebriger Navigationsleiste, die sich nahtlos in das Hintergrundbild integrieren lässt. Alle Navigationselemente sind vereinfacht, um eine klare Benutzeroberfläche zu präsentieren. Es wird jedoch automatisch mit einem dunklen Hintergrund angezeigt, wenn Sie die Seite nach unten scrollen.,
Bootstrap 4 Navbar

– Designer: Abdullah TÜREL
Code: HTML/CSS/JS
Laden
in Diesem Bootstrap 4 navbar bietet sowohl die header-und footer navigation bar. So können Sie es direkt für Ihre Website Gebäude verwenden. Die obere Navigationsleiste in einer rechten Ecke angeordnet und hebt das Website-Logo. Während die Fußzeile Navigation Layouts durchschnittlich in drei Spalten einschließlich Adresse, Kontakt und Social Media. Alle Elemente könnten mit der Maus bewegen interagieren.,
Bootstrap Navbar Slide-In Beim Scrollen nach unten

Designer: re: Design
Code: HTML/CSS/SCSS/JS
Download
Mit dieser Bootstrap Navigationsleiste Vorlage erfahren Sie, wie eine Navigationsleiste unter den Standard -, statischen und klebrigen Zuständen funktioniert. Codiert mit Responsive CSS und HTML, könnte es für Geräte in verschiedenen Geräten passen. Wenn Sie den Unterschied zwischen der statischen und klebrigen festen Navigation sehen möchten, scrollen Sie einfach die Seite nach unten.,
Navigationsleiste mit Login und Anmeldung

Designer: John Smith
Code: HTML/CSS/JS
Download
Login-und Registerschaltflächen sind eines der wichtigsten Designelemente einer Webseite. Diese Vorlage enthält eine Idee zum Einbetten der Anmelde-und Registrierungsschaltflächen in die Navigationsleiste. Das Anmelde – und Registrierfeld wird in einem Dropdown-Menü ausgeblendet, um Platz in der oberen Leiste zu sparen.,
Schwebende Navigationsleiste

Designer: Michael Ward
Code: HTML/CSS / SCSS / JS
Download
Wie erfahre ich, wo du auf der Webseite bist? Beziehen Sie sich einfach auf diese Bootstrap schwebt navbar. Basierend auf Hover.css, Benutzer können schnelle Urteile fällen, indem sie mit der Maus über den Navigationstext fahren. Dann können Benutzer Feedback von der Mikroanimation erhalten und Klickschritte für Benutzer speichern.,
Transparent Bis Solide Navbar

Designer: Leith
Code: HTML/CSS/SCSS / JS
Download
Mehr und mehr websites bevorzugen mehrere bildschirme mit verschiedenen farben jetzt. Designer und Entwickler erstellen also eine Vorlage, die zu dieser Art von Website-Design passt. Transparenter Hintergrund und die klebrige feste Leiste machen Benutzer immer eine klare Navigation, um zu anderen Seiten zu wechseln.,
Bootstrap-Navigationsleiste

Designer: Stanley Louis
Code: HTML/CSS/JS
Download
Eine sehr einfache Bootstrap-Navigationsleiste mit Website-Titel und rechtsbündigen Navigationstexten im Minimalismusstil. Einfache Elemente können Benutzern immer einen einfacheren Zugang bieten.
Bootstrap Animierte Navbar

– Designer: Stefan Omerovic
Code: HTML/CSS/JS
Laden
in Diesem Bootstrap animierte Navigationsleiste Vorlage sieht ordentlich und einfach., Es hat einen blauen Hintergrund, den Sie aus dem CSS-Code anpassen können. Die Breite der Leiste ist variabel mit einer Zoomanimation, wenn Sie die Webseite nach unten scrollen.
Bootstrap-Navigation mit CSS

– Designer: Scanfcode
Code: HTML/CSS/JS
Laden
in Kürze, diese Bootstrap-Navigationsleiste vollständig über ein minimalistisches design. In der weißen Leiste werden nur drei Elemente angezeigt: Logo, Dropdown-Liste, Schaltflächen zum Anmelden und Anmelden. Zusätzliche Navigationstexte werden in der Dropdown-Liste gesammelt. Das ist der entscheidende Punkt, um eine so saubere Bar zu bauen., Es könnte auch in seiner CSS-Code-Bibliothek angepasst werden.
Bootstrap Navigationsleiste

Designer: Md. Rejaul Karim
Code: HTML/CSS/JS
Download
Anders als andere Bootstrap navbar vorlagen oben, diese mit einem vollständigen satz von notwendigen informationen abschnitte, wie homepage, über uns, willkommen, service, und mehr. Es ist erwähnenswert, dass das Suchfeld mit einer Funktion des vorab eingegebenen Textes geliefert wird.,
Responsive Feste animierte Navigationsleiste

Designer: Albi
Code: HTML/CSS/JS
Download
Eine weitere transparente Navigationsleiste unterscheidet sich von der Vorlage 7 durch ein responsives Design. Die voreingestellte Animation wird angezeigt, wenn Sie die Seite nach unten scrollen, und die Navigationsleiste wird gleichzeitig zu einer festen Leiste mit dunklem Hintergrund. Es eignet sich für Unternehmen, Bildung und persönliche Profil-Website.,
Bootstrap Navbar mit Logo Zentriert Über

Designer: David Cochran
Code: HTML/CSS/LESS/JS
Download
Diese Bootstrap navigation bar ist eine sehr einfache und moderne navbar vorlage, aufgrund der schrift stil der logo. Das große Logo befindet sich über der Navigationsleiste und zentriert auf der Seite. Die Links in der Navigationsleiste können durch Ändern des Codes vollständig angepasst werden.,
Bootstrap Navbar Basic

– Designer: Sandra Marie
Code: HTML/CSS/JS
Laden
Dies ist eine grundlegende Navigationsleiste mit Anker-Funktionen. Es könnte Ihnen helfen, schnell zu beurteilen, welchen Teil der Seite Sie nach unten scrollen. Sie können auch auf die Navigationstexte klicken, um zu anderen Seiten zu wechseln. Normalerweise ist diese Art von Navigationsleiste eher für die einseitige Website geeignet.,
Scrollen Nav

Quelle: Startbootstrap
Download
Dies ist ein Scrollen Navigationsleiste Vorlage mit einem einfachen Stil. Es ist absichtlich unstyled, so dass Sie es als jeden Stil für eine Zielseite anpassen können. Die anklickbaren Links ermöglichen einen reibungslosen Bildlauf, und die Scroll Spy-Funktion kann markieren, wo Sie sich in der Navigationsleiste befinden. Als reaktionsfähiges einseitiges Design passt es auch perfekt auf alle Geräte mit unterschiedlichen Größen.,
Bootstrap 4 navbar

– Designer: Muluneh Aufwachte
Code: HTML/CSS/JS
Laden
in Diesem Bootstrap 4 navbar ist eine Vorlage mit der ein Zentrum ausrichten. Die Leiste besteht aus drei Elementen, darunter ein Logo, Navigationslinks und ein Suchfeld. Alle Elemente logisch und ordentlich angeordnet. Der Platzbereich auf der Bar macht es sehr sauber aussieht. Mit Ausnahme der Navigation verfügt es auch über eine horizontale Miniaturbildbibliothek für die Produktpräsentation. So könnte es für geschäftliche und persönliche Agent-Website Gebäude verwendet werden.,
Bootstrap 4 Navbar mit Slider

– Designer: Divinector
Code: HTML/CSS/JS
Laden
in Diesem Bootstrap 4 navbar-Vorlage mit Schieberegler ist nicht nur ein großer navbar-design, sondern auch eine landing page design. Es macht eine gute Kombination aus Navigationsleiste und Zielseite. Die Navigationsleiste befindet sich oben auf der Webseite, während die Schieberegler auf der Seite unter der Leiste zentriert sind, die auch eine Navigation für Besucher darstellt. Die Schieberegler-Elemente können je nach Bedarf geändert werden, indem die bereitgestellten Codes geändert werden.,
Bootstrap 4 navbar

– Designer: Piyush
Code: HTML/CSS/JS
Laden
in Diesem Bootstrap 4 navbar ist eine kreative design mit Animationen. Bewegen Sie einfach die Maus, um die animierten Navigationstexte mit einer Formänderung der Texte zu überprüfen und anzuzeigen. Es ist auch ein reponsives Design, das Sie auf mehrere Geräte anwenden können.,
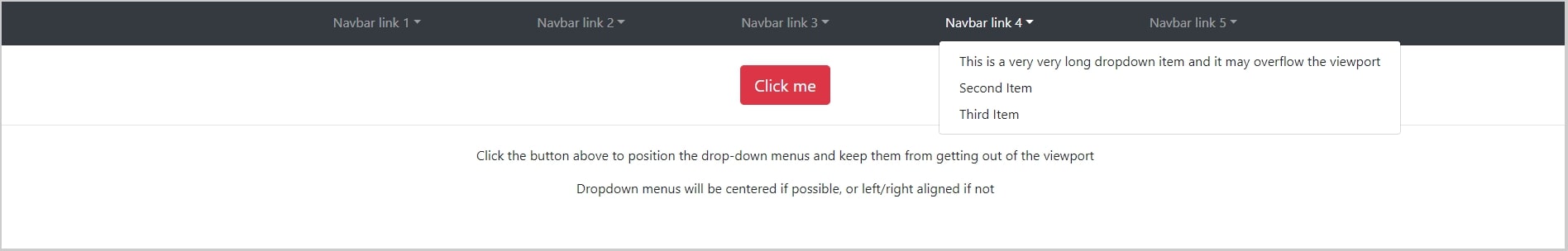
Bootstrap 4 navbar Dropdowns überlappen das Ansichtsfenster nicht

Designer: Gilles Migliori
Code: HTML/CSS/JS
Download
Normalerweise sahen wir kurze und prägnante Dropdown-Menüs in einer Navigationsleiste. Das spart Platz für die Bar, und auch die Blockierung der anderen Bereiche auf der Webseite zu vermeiden. Diese Bootstrap-Navigationsleiste wurde jedoch absichtlich mit langen Dropdown-Listen erstellt. Mit einer vorgefertigten anklickbaren Schaltfläche können die Dropdown-Listen jedoch nach links/rechts oder in der Mitte ausgerichtet werden., Sie können es an Ihre tatsächlichen Bedürfnisse anpassen, um Überlappungen zu vermeiden.
Bootstrap 4 Navbar Rechts/Center

– Designer: ts-de
Code: HTML/CSS/JS
Laden
Doppel-navigation bars design vom designer zur Verfügung gestellt ts-de. Hier können Sie direkt einen visuellen Vergleich der rechten und mittleren Navigationsleiste vornehmen. Außerdem sind die beiden Navigationsleisten mit schwarzem und weißem Hintergrund gestaltet. Durch Hinzufügen eigener kreativer Elemente können Sie in den Navigationsleisten unterschiedliche visuelle Erfahrungen und Schwerpunkte erzielen.,
Bootstrap 4 Navbar-Untermenü beim Schweben anzeigen

Designer: re: Design
Code: HTML/CSS/SCSS/JS
Download
Diese Bootstrap 4 Navbar-Vorlage zeigt Ihnen, wie Sie das Untermenü beim Schweben anzeigen. Wenn Sie den Mauszeiger über die Navigationslinks bewegen, wird ein Untermenü mit detaillierteren Informationen und Listen angezeigt, damit Sie schneller zu anderen Seiten gelangen können. Auf der Website von Mockplus wurde auch das Untermenü zum Anzeigen und Teilen von Produkten und Funktionen verwendet., Darüber hinaus können der Inhalt und das UI-Design des Untermenüs durch Ändern des CSS-Codes angepasst werden.
Bootstrap 4 Navbar mit Logobild

Designer: re: Design
Code: HTML/CSS/JS
Download
Eine weitere Bootstrap 4 Navbar mit Logobild. Aber dieser sieht modischer und moderner aus. Weil es einen hellgelben Hintergrund und ein abgerundetes Suchfeld hat. Das Suchfeld wird animiert, wenn Sie die Maus darauf bewegen. Wenn Sie eine Website mit interaktiveren Animationen mit Benutzern entwerfen möchten, ist diese eine gute Wahl zum Lernen.,
Bootstrap 4 navbars mit 2 Zeilen

– Designer: Oleh Novakovskyi
Code: HTML/CSS/JS
Laden
Was mich beeindruckt hat, ist die doppelte Reihen von diesem Bootstrap 4 navbar. Auch das bunte Karussell ist ein Extrapunkt. Die 2 Zeilen sind durch Funktionen getrennt. Die oberste ist hauptsächlich die Auflistung der Unternehmensinformationen wie Adresse und Kontakt. Die zweite ist eine statische Leiste, die oben auf der Website fixiert wird, wenn Sie die Seite nach unten scrollen.,
Bootstrap 4 NavBar Variationen

Designer: Nikola Seke
Code: HTML/CSS/JS
Download
Das Aufkommen des Burger-Menüs verleiht der Navigationsleiste mehr Stil. In dieser Bootstrap 4 Navbar-Vorlage hat der Designer zwei vertikale Menü-Navigationsdesigns und fünf verschiedene Stile horizontaler Navigationsdesigns zusammengestellt, mit denen Benutzer in Echtzeit eine Vorschau anzeigen und vergleichen können, um ihren gewünschten Navigationsstil zu bestimmen.,
Bootdey Bootstrap Navbar

Designer: Oskar Borowski
Code: HTML/CSS/JS
Download
Das Design der Navigationsleiste von Bootdey wurde entwickelt, um den Mauszeiger zum Auslösen der Beschriftungsanimation und des Dropdown-Menüs zu verwenden. Bei dieser Methode konnten Benutzer schnell effektive Informationen mit minimalen Schritten erhalten.
Fazit:
Okay, das ist alles für die 30 besten Bootstrap-Navbar-Vorlagen, die wir mit Ihnen teilen möchten. Sie können die obigen Vorlagen schneller lernen und anwenden, wenn Sie HTML/CSS/JS kennen., Ich hoffe, es wäre hilfreich und nützlich für Sie.
Schreibe einen Kommentar